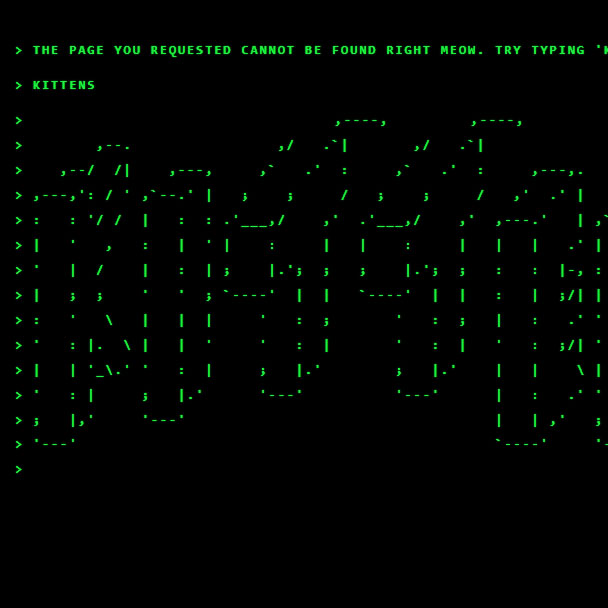
Instead of using a simple 404 page, create a dynamic 404 page like the one below. In the following code, a text is written for the user and he is asked to type the desired word, after the user types the desired word, a text Beautifully displayed to him, this text and word can be changed by you. Having a dynamic 404 page makes your audience stay on the 404 page even longer.
HTML
<!-- This script got from www.devanswer.com -->
<div class="container">
<form class="four-oh-four-form">
<input type="text" class="404-input">
</form>
<div class="terminal">
<p class="prompt">The page you requested cannot be found right meow. Try typing 'kittens'.</p>
<p class="prompt output new-output"></p>
</div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.2/velocity.min.js'></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@-webkit-keyframes cursor-blink {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@-moz-keyframes cursor-blink {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes cursor-blink {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
body {
background-color: black;
}
.four-oh-four {
position: relative;
top: 0;
left: 0;
min-height: 100vh;
min-width: 100vw;
z-index: 2;
background-color: black;
transition: opacity 300ms ease-out;
background-position: center center;
background-repeat: no-repeat;
}
.four-oh-four .dJAX_internal {
opacity: 0;
}
.four-oh-four form, .four-oh-four input {
position: fixed;
top: 0;
left: 0;
opacity: 0;
background-color: black;
}
.terminal {
position: relative;
padding: 4rem;
}
.terminal .prompt {
color: #1ff042;
display: block;
font-family: "AndaleMono", monospace;
font-weight: bold;
text-transform: uppercase;
font-size: 0.9em;
letter-spacing: 0.15em;
white-space: pre-wrap;
text-shadow: 0 0 2px rgba(31, 240, 66, 0.75);
line-height: 1;
margin-bottom: 0.75em;
}
.terminal .prompt:before {
content: "> ";
display: inline-block;
}
.terminal .new-output {
display: inline-block;
}
.terminal .new-output:after {
display: inline-block;
vertical-align: -0.15em;
width: 0.75em;
height: 1em;
margin-left: 5px;
background: #1ff042;
box-shadow: 1px 1px 1px rgba(31, 240, 66, 0.65), -1px -1px 1px rgba(31, 240, 66, 0.65), 1px -1px 1px rgba(31, 240, 66, 0.65), -1px 1px 1px rgba(31, 240, 66, 0.65);
-webkit-animation: cursor-blink 1.25s steps(1) infinite;
-moz-animation: cursor-blink 1.25s steps(1) infinite;
animation: cursor-blink 1.25s steps(1) infinite;
content: "";
}
.kittens p {
letter-spacing: 0;
opacity: 0;
line-height: 1rem;
}
.kitten-gif {
margin: 20px;
max-width: 300px;
}
.four-oh-four-form {
opacity: 0;
position: fixed;
top: 0;
left: 0;
}Javascript
var inputReady = true;
var input = $('.404-input');
input.focus();
$('.container').on('click', function (e) {
input.focus();
});
input.on('keyup', function (e) {
$('.new-output').text(input.val());
// console.log(inputReady);
});
$('.four-oh-four-form').on('submit', function (e) {
e.preventDefault();
var val = $(this).children($('.404-input')).val().toLowerCase();
var href;
if (val === 'kittens') {
showKittens();
} else {
resetForm();
}
});
function resetForm(withKittens) {
var message = "Sorry that command is not recognized."
var input = $('.404-input');
if (withKittens) {
$('.kittens').removeClass('kittens');
message = "Huzzzzzah Kittehs!"
}
$('.new-output').removeClass('new-output');
input.val('');
$('.terminal').append('<p class="prompt">' + message + '</p><p class="prompt output new-output"></p>');
$('.new-output').velocity(
'scroll'
), { duration: 100 }
}
function showKittens() {
$('.terminal').append("<div class='kittens'>" +
"<p class='prompt'> ,----, ,----, ,---,</p>" +
"<p class='prompt'> ,--. ,/ .`| ,/ .`| ,--. ,`--.' |</p>" +
"<p class='prompt'> ,--/ /| ,---, ,` .' : ,` .' : ,---,. ,--.'| .--.--. | : :</p>" +
"<p class='prompt'>,---,': / ' ,`--.' | ; ; / ; ; / ,' .' | ,--,: : | / / '. ' ' ;</p>" +
"<p class='prompt'>: : '/ / | : : .'___,/ ,' .'___,/ ,' ,---.' | ,`--.'`| ' : | : /`. / | | |</p>" +
"<p class='prompt'>| ' , : | ' | : | | : | | | .' | : : | | ; | |--` ' : ;</p>" +
"<p class='prompt'>' | / | : | ; |.'; ; ; |.'; ; : : |-, : | \\ | : | : ;_ | | '</p>" +
"<p class='prompt'>| ; ; ' ' ; `----' | | `----' | | : | ;/| | : ' '; | \\ \\ `. ' : |</p>" +
"<p class='prompt'>: ' \\ | | | ' : ; ' : ; | : .' ' ' ;. ; `----. \\ ; | ;</p>" +
"<p class='prompt'>' : |. \\ | | ' ' : | ' : | ' : ;/| ' : | ; .' / /`--' / `--..`; </p>" +
"<p class='prompt'>| | '_\\.' ' : | ; |.' ; |.' | | \\ | | '`--' '--'. / .--,_ </p>" +
"<p class='prompt'>' : | ; |.' '---' '---' | : .' ' : | `--'---' | |`. </p>" +
"<p class='prompt'>; |,' '---' | | ,' ; |.' `-- -`, ; </p>" +
"<p class='prompt'>'---' `----' '---' '---`'</p>" +
"<p class='prompt'> </p></div>");
var lines = $('.kittens p');
$.each(lines, function (index, line) {
setTimeout(function () {
$(line).css({
"opacity": 1
});
textEffect($(line))
}, index * 100);
});
$('.new-output').velocity(
'scroll'
), { duration: 100 }
setTimeout(function () {
var gif;
$.get('http://api.giphy.com/v1/gifs/random?api_key=dc6zaTOxFJmzC&tag=kittens', function (result) {
gif = result.data.image_url;
$('.terminal').append('<img class="kitten-gif" src="' + gif + '"">');
resetForm(true);
});
}, (lines.length * 100) + 1000);
}
function textEffect(line) {
var alpha = [';', '.', ',', ':', ';', '~', '`'];
var animationSpeed = 10;
var index = 0;
var string = line.text();
var splitString = string.split("");
var copyString = splitString.slice(0);
var emptyString = copyString.map(function (el) {
return [alpha[Math.floor(Math.random() * (alpha.length))], index++];
})
emptyString = shuffle(emptyString);
$.each(copyString, function (i, el) {
var newChar = emptyString[i];
toUnderscore(copyString, line, newChar);
setTimeout(function () {
fromUnderscore(copyString, splitString, newChar, line);
}, i * animationSpeed);
})
}
function toUnderscore(copyString, line, newChar) {
copyString[newChar[1]] = newChar[0];
line.text(copyString.join(''));
}
function fromUnderscore(copyString, splitString, newChar, line) {
copyString[newChar[1]] = splitString[newChar[1]];
line.text(copyString.join(""));
}
function shuffle(o) {
for (var j, x, i = o.length; i; j = Math.floor(Math.random() * i), x = o[--i], o[i] = o[j], o[j] = x);
return o;
};