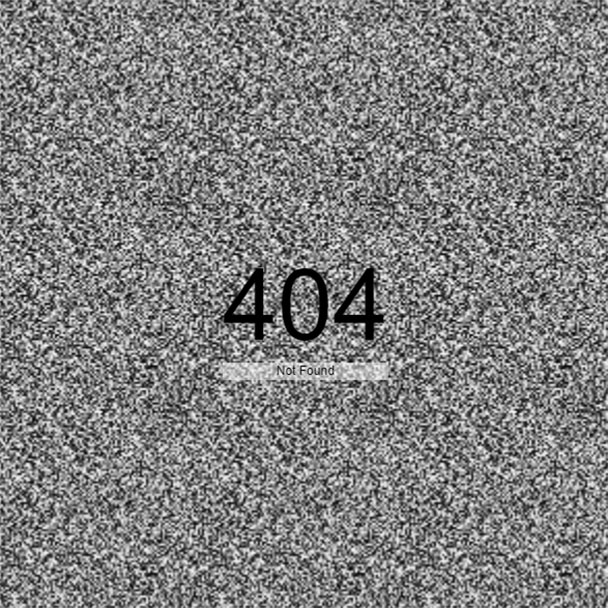
Creating animation on page 404 of your site will make this page different from page 404 of other sites and will make your site more attractive. In this code, the noise mode in the background of 404 text is reminiscent of TV thaw for us, and for those users who do not have much computer knowledge and do not know what 404 page is or was not found, it is very useful and conveys the meaning.
HTML
<!-- This script got from www.devanswer.com -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<canvas id="world"></canvas>
<div id="display">404
<div id="title">Not Found</div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
}
canvas {
position: absolute;
left: 0;
top: 0;
}
#display {
position: fixed;
left: 42%;
top: 45%;
font-size: 6em;
}
#title {
padding: 0.2em;
background: rgba(255, 255, 255, 0.5);
display: block;
text-align: center;
font-size: 12px;
}Javascript
var world = document.getElementById('world');
var world_cx = world.getContext('2d');
var world_w, world_h;
var display = document.getElementById('display');
var rgb = document.getElementById('rgb');
var interlace = document.getElementById('interlace');
var cv = document.createElement('canvas');
var cx = cv.getContext('2d');
var cw = cv.width = 100;
var ch = cv.height = 100;
var dt = cx.createImageData(cw, ch);
var dd = dt.data, dl = dt.width * dt.height;
function generateNoise() {
var p = 0, i = 0;
for (; i < dl; ++i) {
dd[p++] = c = Math.floor(Math.random() * 256);
dd[p++] = c;
dd[p++] = c;
dd[p++] = 255;
}
cx.putImageData(dt, 0, 0);
}
function resize() {
var w = window.innerWidth;
var h = window.innerHeight;
world_w = world.width = w >> 1;
world_h = world.height = h >> 1;
world.style.width = w + 'px';
world.style.height = h + 'px';
}
resize();
window.addEventListener('resize', resize, false);
window.addEventListener('load', function () {
var s = +new Date;
generateNoise();
world_cx.fillStyle = world_cx.createPattern(cv, 'repeat');
world_cx.fillRect(0, 0, world_w, world_h);
setTimeout(arguments.callee, 20);
}, false);