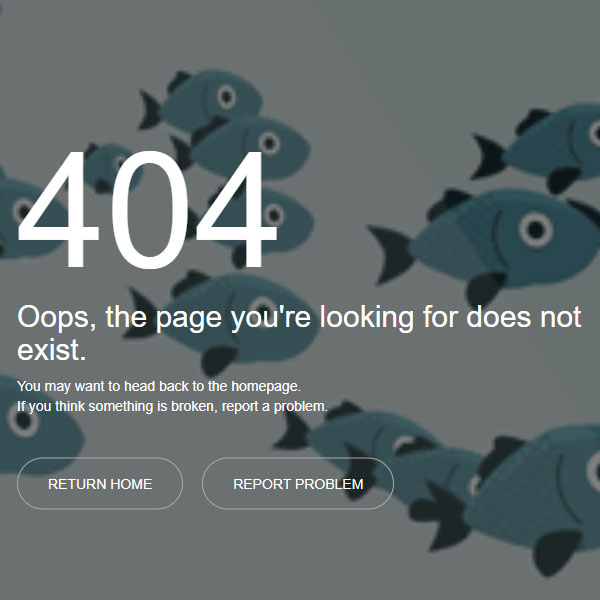
Placing a 404 page different from the default pages can be more appealing to your website audience. In this code we have fish that are moving and the text written on it did not find the page you are looking for. This can be a strength instead of a weakness for your website. The background of the fish is white and the fish themselves are blue. There is also a button for reporting the problem to the support unit in this code.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<div class="container-body">
<div class='container'>
<div class='row content'>
<div class='col-lg-12'></div>
<div class='col-lg-12'>
<h1>404</h1>
<h2>Oops, the page you're looking for does not exist.</h2>
<p>
You may want to head back to the homepage.
<br>
If you think something is broken, report a problem.
</br>
</p>
<span class='btn'>RETURN HOME</span>
<span class='btn'>REPORT PROBLEM</span>
</div>
</div>
</div>
<div class='bg-img'></div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #000;
}
.bg-img {
position: absolute;
width: 100%;
height: 100%;
background: url(https://devanswer.com/codes/files/fishschool_gif.gif) no-repeat center center fixed;
background-size: cover;
background-color: #000;
opacity: 0.5;
filter: alpha(opacity=50);
}
.content {
font-family: "Avenir-Next", Avenir, Helvetica, sans-serif;
color: #fff;
background-color: none;
z-index: 2;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
h1 {
font-size: 160px;
margin-bottom: 0;
margin-top: 0;
}
h2 {
margin-top: 0;
max-width: 700px;
font-size: 30px;
width: 90%;
}
p {
text-align: left;
padding-bottom: 32px;
}
.btn {
display: inline-block;
border: 1px solid #aaa;
border-radius: 40px;
padding: 15px 30px;
margin-right: 15px;
margin-bottom: 10px;
}
.btn:hover {
color: #e2e2e2;
background: rgba(255, 255, 255, 0.1);
}
@media only screen and (max-width: 480px) {
.btn {
background-color: white;
color: #444444;
width: 100%;
}
h1 {
font-size: 120px;
}
}