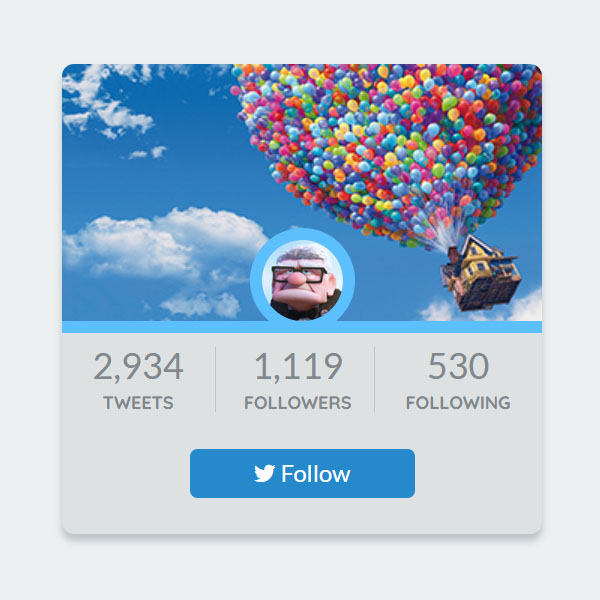
You can use this code to introduce the team members of your website or to introduce the personal profiles of the people. In this code, there is a large photo that can be an introduction of the company or people's business and a small photo that is a user photo of people. And at the bottom of the page, by clicking on the follow button, the color of the button will change and a tick icon will appear next to it. The thumbnail also shows text in hover mode, which can be an explanation of the person or company.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link href='https://fonts.googleapis.com/css?family=Quicksand:300,400,700' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Lato:400,300' rel='stylesheet' type='text/css'>
<link href="https://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.css" rel="stylesheet">
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<div class="container">
<header>
<div class="bio">
<img src="http://www.devanswer.com/img/up.jpg" alt="background" class="bg">
<div class="desc">
<h3>javascript free code</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
</div>
<div class="avatarcontainer">
<img src="http://www.devanswer.com/img/carl.jpg" alt="avatar" class="avatar">
<div class="hover">
<div class="icon-twitter"></div>
</div>
</div>
</header>
<div class="content">
<div class="data">
<ul>
<li>
2,934
<span>Tweets</span>
</li>
<li>
1,119
<span>Followers</span>
</li>
<li>
530
<span>Following</span>
</li>
</ul>
</div>
<div class="follow"> <div class="icon-twitter"></div> Follow</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
background-color: #ecf0f1;
}
header {
display: block;
overflow: hidden;
position: relative;
padding-bottom: 2em;
-moz-border-radius-topleft: 8px;
-webkit-border-top-left-radius: 8px;
border-top-left-radius: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
border-top-right-radius: 8px;
}
.container {
width: 320px;
margin: 1em auto 1em auto;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-ms-border-radius: 8px;
-o-border-radius: 8px;
border-radius: 8px;
padding-bottom: 1.5em;
background-color: #dde1e2;
-webkit-box-shadow: #bdc3c7 0 5px 5px;
-moz-box-shadow: #bdc3c7 0 5px 5px;
box-shadow: #bdc3c7 0 5px 5px;
}
.bg {
border-bottom: 8px solid #5cc0ff;
}
.bio:hover > .desc {
cursor: pointer;
opacity: 1;
}
.avatarcontainer {
position: absolute;
bottom: 0;
right: 0;
left: 0;
margin: auto;
width: 70px;
height: 70px;
display: block;
}
.avatarcontainer:hover > .hover {
opacity: 1;
}
.avatar {
width: 100%;
border: 8px solid #5cc0ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
overflow: hidden;
position: relative;
}
.avatar img {
width: 65px;
height: 65px;
}
.avatar:hover + .hover {
opacity: 1;
cursor: pointer;
}
.hover {
position: absolute;
cursor: pointer;
width: 100%;
height: 100%;
background-color: #3498db;
top: 0;
font-size: 1.8em;
text-align: center;
color: white;
padding-top: 18%;
opacity: 0;
font-family: 'FontAwesome';
font-weight: 300;
border: 8px solid #5cc0ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-transition-property: all;
-moz-transition-property: all;
-o-transition-property: all;
transition-property: all;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
}
.data {
margin-top: .6em;
color: #81878b;
}
.data li {
width: 32%;
text-align: center;
display: inline-block;
font-size: 1.5em;
font-family: 'Lato';
border-right: solid 1px #bdc3c7;
}
.data li:last-child {
border: none;
}
.data li span {
display: block;
text-transform: uppercase;
font-family: 'Quicksand';
font-size: .5em;
margin-top: .6em;
font-weight: 700;
}
.desc {
position: absolute;
top: 0;
background-color: rgba(0, 0, 0, 0.6);
width: 100%;
height: 171px;
padding: 1.2em 1em 0 1em;
color: white;
text-align: center;
opacity: 0;
-webkit-transition-property: all;
-moz-transition-property: all;
-o-transition-property: all;
transition-property: all;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-in;
-moz-transition-timing-function: ease-in;
-o-transition-timing-function: ease-in;
transition-timing-function: ease-in;
}
.desc h3 {
font-family: "Lato";
font-size: 1.2em;
margin-bottom: .5em;
}
.desc p {
font-size: .9em;
font-family: 'Quicksand';
line-height: 1.5em;
}
.follow {
margin: 1.5em auto 0 auto;
background-color: #2589cc;
width: 150px;
color: white;
font-family: "Lato";
text-align: center;
padding: .5em;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
-webkit-transition-property: all;
-moz-transition-property: all;
-o-transition-property: all;
transition-property: all;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
}
.follow:hover {
background-color: #167abd;
cursor: pointer;
}Javascript
$(document).ready(
function iniciar() {
$('.follow').on("click", function () {
$('.follow').css('background-color', '#34CF7A');
$('.follow').html('<div class="icon-ok"></div> Following');
});
}
);