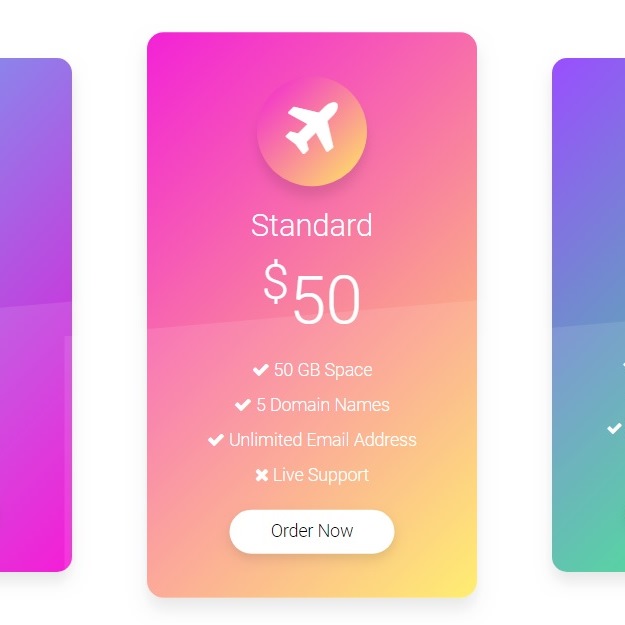
The design of pricing plans are very important, since they are the final goal of your website. In fact, the entire website is designed to guide the users to this section. Therefore, you should design this section more beautiful from the others. The following code is a beautiful, colorful pricing plans with zooming effect.
HTML
<!-- This script got from www.devanswer.com -->
<section>
<div class="container-fluid">
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="card text-center">
<div class="title">
<i class="fa fa-paper-plane" aria-hidden="true"></i>
<h2>Basic</h2>
</div>
<div class="price">
<h4><sup>$</sup>25</h4>
</div>
<div class="option">
<ul>
<li> <i class="fa fa-check" aria-hidden="true"></i> 10 GB Space </li>
<li> <i class="fa fa-check" aria-hidden="true"></i> 3 Domain Names </li>
<li> <i class="fa fa-check" aria-hidden="true"></i> 20 Email Address </li>
<li> <i class="fa fa-times" aria-hidden="true"></i> Live Support </li>
</ul>
</div>
<a href="#">Order Now </a>
</div>
</div>
<div class="col-sm-4">
<div class="card text-center">
<div class="title">
<i class="fa fa-plane" aria-hidden="true"></i>
<h2>Standard</h2>
</div>
<div class="price">
<h4><sup>$</sup>50</h4>
</div>
<div class="option">
<ul>
<li> <i class="fa fa-check" aria-hidden="true"></i> 50 GB Space </li>
<li> <i class="fa fa-check" aria-hidden="true"></i> 5 Domain Names </li>
<li> <i class="fa fa-check" aria-hidden="true"></i> Unlimited Email Address </li>
<li> <i class="fa fa-times" aria-hidden="true"></i> Live Support </li>
</ul>
</div>
<a href="#">Order Now </a>
</div>
</div>
<div class="col-sm-4">
<div class="card text-center">
<div class="title">
<i class="fa fa-rocket" aria-hidden="true"></i>
<h2>Premium</h2>
</div>
<div class="price">
<h4><sup>$</sup>100</h4>
</div>
<div class="option">
<ul>
<li> <i class="fa fa-check" aria-hidden="true"></i> Unlimited GB Space </li>
<li> <i class="fa fa-check" aria-hidden="true"></i> 30 Domain Names </li>
<li> <i class="fa fa-check" aria-hidden="true"></i> Unlimited Email Address </li>
<li> <i class="fa fa-check" aria-hidden="true"></i> Live Support </li>
</ul>
</div>
<a href="#">Order Now </a>
</div>
</div>
</div>
</div>
</div>
</section>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Roboto:300');
body{
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif !important;
}
section{
width: 100%;
height: 100vh;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 50px 0;
}
.card{
position: relative;
max-width: 300px;
height: auto;
background: linear-gradient(-45deg,#fe0847,#feae3f);
border-radius: 15px;
margin: 0 auto;
padding: 40px 20px;
-webkit-box-shadow: 0 10px 15px rgba(0,0,0,.1) ;
box-shadow: 0 10px 15px rgba(0,0,0,.1) ;
-webkit-transition: .5s;
transition: .5s;
}
.card:hover{
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
.col-sm-4:nth-child(1) .card ,
.col-sm-4:nth-child(1) .card .title .fa{
background: linear-gradient(-45deg,#f403d1,#64b5f6);
}
.col-sm-4:nth-child(2) .card,
.col-sm-4:nth-child(2) .card .title .fa{
background: linear-gradient(-45deg,#ffec61,#f321d7);
}
.col-sm-4:nth-child(3) .card,
.col-sm-4:nth-child(3) .card .title .fa{
background: linear-gradient(-45deg,#24ff72,#9a4eff);
}
.card::before{
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 40%;
background: rgba(255, 255, 255, .1);
z-index: 1;
-webkit-transform: skewY(-5deg) scale(1.5);
transform: skewY(-5deg) scale(1.5);
}
.title .fa{
color:#fff;
font-size: 60px;
width: 100px;
height: 100px;
border-radius: 50%;
text-align: center;
line-height: 100px;
-webkit-box-shadow: 0 10px 10px rgba(0,0,0,.1) ;
box-shadow: 0 10px 10px rgba(0,0,0,.1) ;
}
.title h2 {
position: relative;
margin: 20px 0 0;
padding: 0;
color: #fff;
font-size: 28px;
z-index: 2;
}
.price,.option{
position: relative;
z-index: 2;
}
.price h4 {
margin: 0;
padding: 20px 0 ;
color: #fff;
font-size: 60px;
}
.option ul {
margin: 0;
padding: 0;
}
.option ul li {
margin: 0 0 10px;
padding: 0;
list-style: none;
color: #fff;
font-size: 16px;
}
.card a {
position: relative;
z-index: 2;
background: #fff;
color : black;
width: 150px;
height: 40px;
line-height: 40px;
border-radius: 40px;
display: block;
text-align: center;
margin: 20px auto 0 ;
font-size: 16px;
cursor: pointer;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, .1);
box-shadow: 0 5px 10px rgba(0, 0, 0, .1);
}
.card a:hover{
text-decoration: none;
}