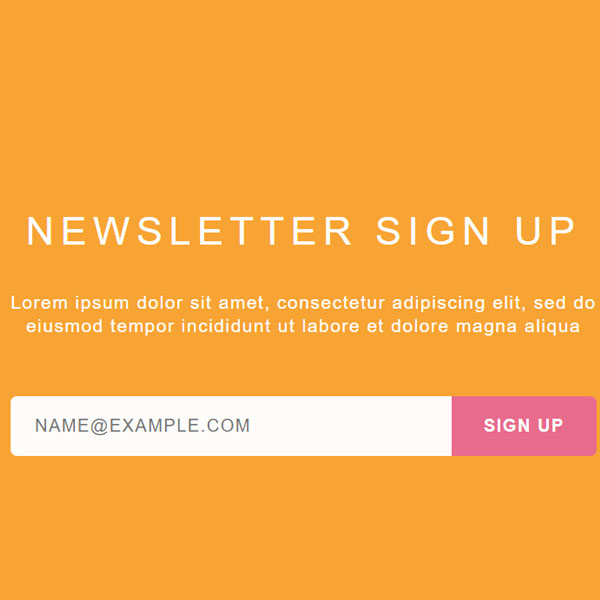
When you want to get an email address from your website user to subscribe to the newsletter, you can do so using the forms. In this post, we have one of the same forms to receive the email address from the user. This form has a button and a face border. The background of this form is orange.
HTML
<!-- This script got from www.devanswer.com -->
<form name="sign up for beta form">
<div class="header">
<p>Newsletter Sign Up</p>
</div>
<div class="description">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="input">
<input type="text" class="button" id="email" name="email" placeholder="NAME@EXAMPLE.COM">
<input type="submit" class="button" id="submit" value="SIGN UP">
</div>
</form><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
background: #F8A434;
font-family: 'Lato', sans-serif;
color: #FDFCFB;
text-align: center;
}
form {
width: 450px;
margin: 17% auto;
}
.header {
font-size: 30px;
text-transform: uppercase;
letter-spacing: 5px;
}
.description {
font-size: 14px;
letter-spacing: 1px;
line-height: 1.3em;
margin: -2px 0 45px;
}
.input {
display: flex;
align-items: center;
}
.button {
height: 44px;
border: none;
}
#email {
width: 75%;
background: #FDFCFB;
font-family: inherit;
color: #737373;
letter-spacing: 1px;
text-indent: 5%;
border-radius: 5px 0 0 5px;
}
#submit {
width: 25%;
height: 46px;
background: #E86C8D;
font-family: inherit;
font-weight: bold;
color: inherit;
letter-spacing: 1px;
border-radius: 0 5px 5px 0;
cursor: pointer;
transition: background .3s ease-in-out;
}
#submit:hover {
background: #d45d7d;
}
input:focus {
outline: none;
outline: 2px solid #E86C8D;
box-shadow: 0 0 2px #E86C8D;
}