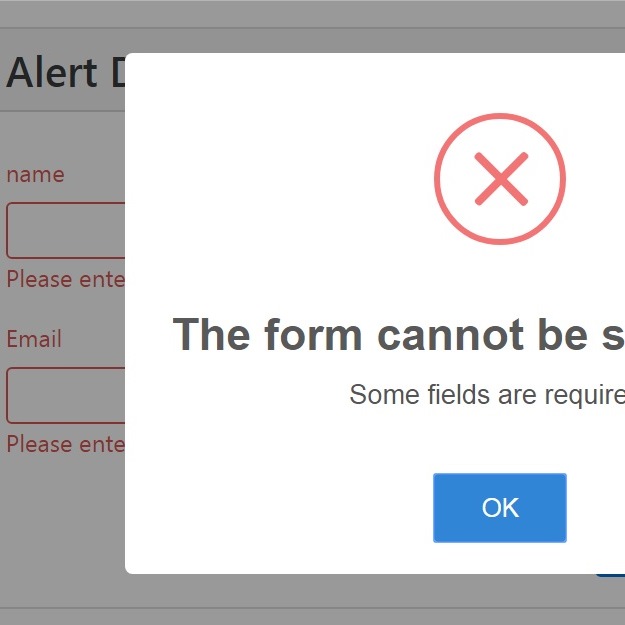
Many websites uses forms to ask data from visitors. Therefore, it is essential to check the entries before any further actions. The following script checks the forms entered data; if they are okay, it makes the field green. Otherwise, inline message is shown below each input and an error box will appear.
HTML
<!-- This script got from www.devanswer.com -->
<div class="card">
<h3 class="card-header">Alert Dialog</h3>
<div class="card-block">
<form class="formrun" action="#" method="get" data-formrun-alert-dialog>
<div class="form-group" data-formrun-class-if-success="has-success" data-formrun-class-if-error="has-danger" data-formrun-target="name">
<label class="form-control-label" for="name">name</label>
<input type="text" class="form-control" id="name" name="name" data-formrun-required data-formrun-class-if-success="form-control-success" data-formrun-class-if-error="form-control-danger">
<div class="text-danger" data-formrun-show-if-error="name">Please enter your name correctly.</div>
</div>
<div class="form-group" data-formrun-class-if-success="has-success" data-formrun-class-if-error="has-danger" data-formrun-target="Email">
<label class="form-control-label" for="email">Email</label>
<input class="form-control" id="email" name="Email" data-formrun-class-if-success="form-control-success" data-formrun-class-if-error="form-control-danger" data-formrun-required data-formrun-type="email" data-formrun-class-if-success="form-control-success" data-formrun-class-if-error="form-control-danger">
<div class="text-danger" data-formrun-show-if-error="Email">Please enter your email address correctly.</div>
</div>
<br>
<div>
<button type="submit" class="btn btn-primary pull-xs-right" data-formrun-error-text="There are unentered data items" data-formrun-submitting-text="Sending...">Send</button>
</div>
</form>
</div>
</div>
</div>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.3/css/bootstrap.min.css" integrity="sha384-MIwDKRSSImVFAZCVLtU0LMDdON6KVCrZHyVQQj6e8wIEJkW4tvwqXrbMIya1vriY" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.slim.min.js" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.3/js/bootstrap.min.js" integrity="sha384-ux8v3A6CPtOTqOzMKiuo3d/DomGaaClxFYdCu2HPMBEkf6x2xiDyJ7gkXU0MWwaD" crossorigin="anonymous"></script>
<script src="http://devanswer.com/codes/files/formrun.js"></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
padding: 50px 0 100px;
}