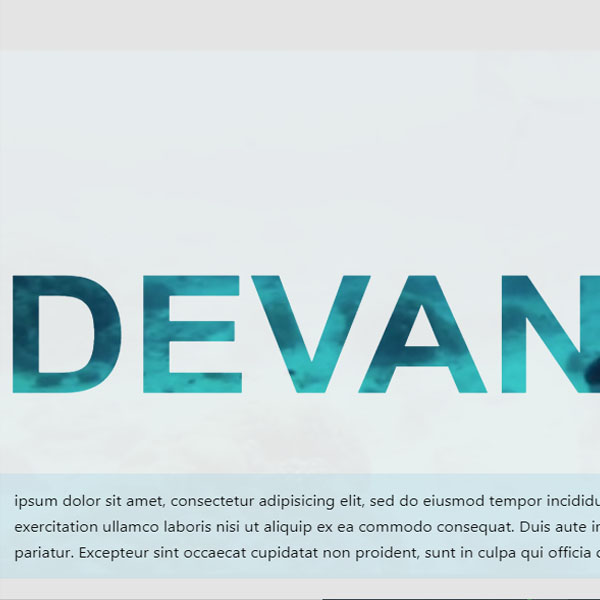
To differentiate your website from other websites, you need to use codes that less websites use. Like this post that can create a beautiful header by inserting the video in the title letters of the header. In this code, the video and text are fully displayed and the videos are executed one after the other. There is also a video in the margins of the text, but due to the white color that is placed on it, it is empty only in the text area. The video is only visible below the text.
<!-- This script got from www.devanswer.com -->
<header>
<video autoplay playsinline muted loop preload poster="https://devanswer.com/img/oceanshot.jpg">
<source src="https://devanswer.com/codes/files/ocean-small.mp4" />
</video>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 285 80" preserveAspectRatio="xMidYMid slice">
<defs>
<mask id="mask" x="0" y="0" width="100%" height="100%" >
<rect x="0" y="0" width="100%" height="100%" />
<text x="72" y="50">Devanswer</text>
</mask>
</defs>
<rect x="0" y="0" width="100%" height="100%" />
</svg>
<p class="text-p">
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</header><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
font-face {
font-family: Biko;
src:url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/biko-black.woff");
}
body {
background: white;
}
header {
width: 100%;
margin: 0 auto;
position: relative;
max-width: 1200px;
}
header video { width: 100%; }
svg {
width: 100%;
position:absolute;
top: 0;
left: 0;
height: 100%;
}
p.text-p {
position: absolute;
top: 73%;
padding: 15px;
background-color: #add8e65e;
line-height: 1.8;
font-family: system-ui;
}
svg text {
font-family: Biko, sans-serif;
text-transform: uppercase;
text-align: center;
font-size: 130.3%;
font-weight: bolder;
}
svg rect {
fill: #f1f1f1;
}
svg > rect {
-webkit-mask: url(#mask);
mask: url(#mask);
}const video = document.querySelector("video");
if (window.matchMedia('(prefers-reduced-motion)').matches) {
video.removeAttribute("autoplay");
video.pause();
}