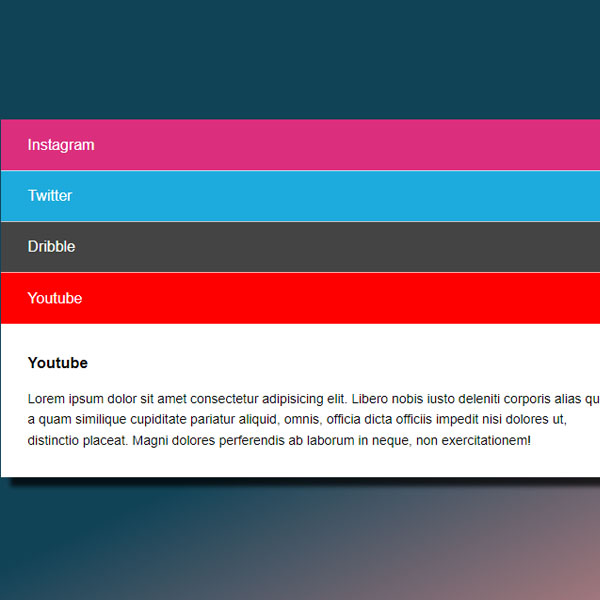
To make your website more beautiful, you can use items with a color theme. One of these items is accordions. The accordions we have in this post have a colored header. The color of each header is different from the others. The text of each accordion is black with a white background. The icons in the header and title of each accordion are white.
HTML
<!-- This script got from www.devanswer.com -->
<div class="collapse-content">
<div class="collapse" id="instagram">
<a class="instagram" href="#instagram"><i class="fab fa-instagram"></i> Instagram</a>
<div class="content">
<div class="inner-content">
<h3>Instagram</h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero
nobis iusto deleniti corporis alias quo a quam similique cupiditate
pariatur aliquid, omnis, officia dicta officiis impedit nisi dolores
ut, distinctio placeat. Magni dolores perferendis ab laborum in
neque, non exercitationem!
</div>
</div>
</div>
<div class="collapse" id="twitter">
<a class="twitter" href="#twitter"><i class="fab fa-twitter"></i> Twitter</a>
<div class="content">
<div class="inner-content">
<h3>Twitter</h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero
nobis iusto deleniti corporis alias quo a quam similique cupiditate
pariatur aliquid, omnis, officia dicta officiis impedit nisi dolores
ut, distinctio placeat. Magni dolores perferendis ab laborum in
neque, non exercitationem!
</div>
</div>
</div>
<div class="collapse" id="dribbble">
<a class="dribbble" href="#dribbble"><i class="fab fa-dribbble"></i> Dribble</a>
<div class="content">
<div class="inner-content">
<h3>Dribbble</h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero
nobis iusto deleniti corporis alias quo a quam similique cupiditate
pariatur aliquid, omnis, officia dicta officiis impedit nisi dolores
ut, distinctio placeat. Magni dolores perferendis ab laborum in
neque, non exercitationem!
</div>
</div>
</div>
<div class="collapse" id="youtube">
<a class="youtube" href="#youtube"><i class="fab fa-youtube"></i> Youtube</a>
<div class="content">
<div class="inner-content">
<h3>Youtube</h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero
nobis iusto deleniti corporis alias quo a quam similique cupiditate
pariatur aliquid, omnis, officia dicta officiis impedit nisi dolores
ut, distinctio placeat. Magni dolores perferendis ab laborum in
neque, non exercitationem!
</div>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
* {
margin: 0;
padding: 0;
font-family: sans-serif;
list-style: none;
text-decoration: none;
}
body {
font-size: 14px;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: linear-gradient(to bottom right, #114357 60%, #f29492);
line-height: 1.6;
}
.collapse-content {
width: 50vw;
margin: auto;
box-shadow: 10px 10px 5px 0px rgba(0, 0, 0, 0.75);
}
.collapse {
background: #fff;
}
.collapse a {
display: block;
font-size: 1rem;
font-weight: 500;
padding: 0.9rem 1.8rem;
color: #fff;
position: relative;
}
.collapse a.instagram {
background: #db2e7d;
}
.collapse a.twitter {
background: #1dabdd;
}
.collapse a.dribbble {
background: #444;
}
.collapse a.youtube {
background: #ff0000;
}
.collapse a:before {
content: "";
border-top: 7px solid #fff;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
position: absolute;
top: 25px;
right: 30px;
}
.inner-content {
padding: 1.8rem;
}
.content {
max-height: 0em;
transition: 0.3s linear 0s;
overflow: hidden;
}
.collapse + .collapse a {
border-top: 1px solid rgba(255, 255, 255, 0.7);
}
h3 {
margin-bottom: 15px;
}
.collapse:target .content {
max-height: 15em;
}
.collapse:target a:before {
transform: rotate(-90deg);
}
@media (max-width: 768px) {
.collapse-content {
width: 80vw;
margin: auto;
box-shadow: 10px 10px 5px 0px rgba(0, 0, 0, 0.75);
}
}
@media (max-width: 425px) {
body {
line-height: 1.3;
}
.collapse-content {
width: 80vw;
}
.inner-content {
padding: 1.2rem;
}
.inner-content h3 {
margin-bottom: 0.3rem;
}
}
@media (max-width: 320px) {
body {
line-height: 1.3;
}
.collapse-content {
width: 80vw;
}
.inner-content {
padding: 0.8rem;
}
.inner-content h3 {
margin-bottom: 0.3rem;
}
}