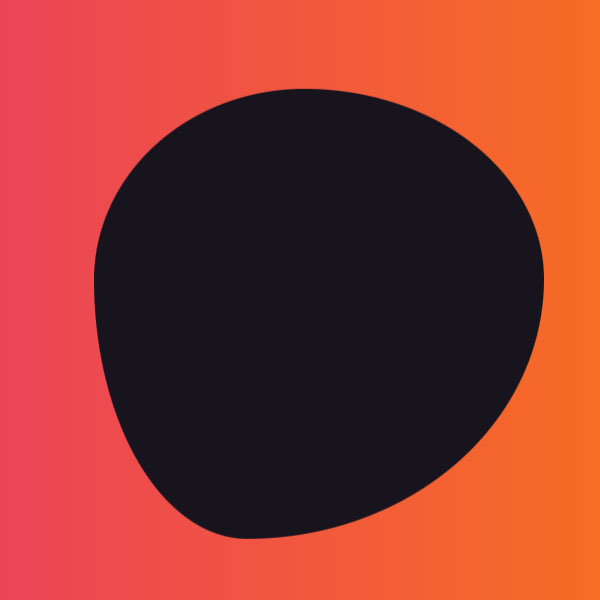
You can use animated codes to make your website more beautiful. For example, a website background can be a gradient instead of a simple color. Shapes can also be moving in the background. In this code, in addition to the gradient, a black shape in the middle of the page is constantly changing, creating a unique background for us.
HTML
<!-- This script got from www.devanswer.com -->
<div class="slider-thumb"></div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
height: 100vh;
background: linear-gradient(90deg,#e52e71,#ff8a00);
}
.slider-thumb::before {
position: absolute;
content: "";
left: 30%;
top: 20%;
width: 450px;
height: 450px;
background: #17141d;
border-radius: 62% 47% 82% 35% / 45% 45% 80% 66%;
will-change: border-radius, transform, opacity;
animation: sliderShape 5s linear infinite;
display: block;
z-index: -1;
-webkit-animation: sliderShape 5s linear infinite;
}
@keyframes sliderShape{
0%,100%{
border-radius: 42% 58% 70% 30% / 45% 45% 55% 55%;
transform: translate3d(0,0,0) rotateZ(0.01deg);
}
34%{
border-radius: 70% 30% 46% 54% / 30% 29% 71% 70%;
transform: translate3d(0,5px,0) rotateZ(0.01deg);
}
50%{
transform: translate3d(0,0,0) rotateZ(0.01deg);
}
67%{
border-radius: 100% 60% 60% 100% / 100% 100% 60% 60% ;
transform: translate3d(0,-3px,0) rotateZ(0.01deg);
}
}