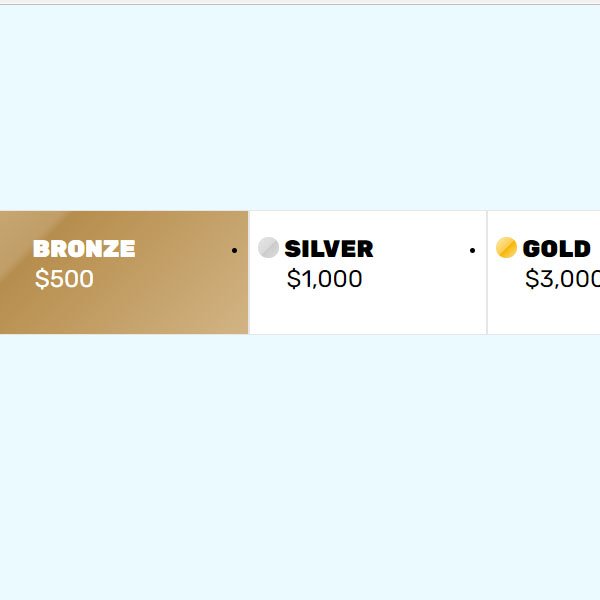
If you need economical panels with small size and card-like appearance, you can use this code. In this code, panels only include price and title. Each panel comes with an effect at the time of clicking. When one of the panels is clicked, the background of the panel changes color according to the panel title. For example, the gold panel finds a golden background and the silver panel finds a silver background.
HTML
<!-- This script got from www.devanswer.com -->
<link href='https://fonts.googleapis.com/css?family=Rubik:400,900' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.min.js'></script>
<div class="hero-select">
<ul class="levels">
<li class="level bronze" data-level="bronze" data-commitment="500">
<input type="radio" name="hero-level" value="bronze">
<div class="content">
<h6>Bronze</h6>
<p>
<span class="cost">$500</span>
</p>
</div>
</li>
<li class="level silver" data-level="silver" data-commitment="1000">
<input type="radio" name="hero-level" value="silver">
<div class="content">
<h6>Silver</h6>
<p>
<span class="cost">$1,000</span>
</p>
</div>
</li>
<li class="level gold" data-level="gold" data-commitment="3000">
<input type="radio" name="hero-level" value="gold">
<div class="content">
<h6>Gold</h6>
<p>
<span class="cost">$3,000</span>
</p>
</div>
</li>
<li class="level platinum" data-level="platinum" data-commitment="4500">
<input type="radio" name="hero-level" value="platinum">
<div class="content">
<h6>Platinum</h6>
<p>
<span class="cost">$4,500</span>
</p>
</div>
</li>
</ul>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
font-size: 16px;
font-family: "Rubik", sans-serif;
background-color: #ebfaff;
}
.hero-select {
clear: both;
margin: 0 auto;
width: 95%;
max-width: 1000px;
margin-top: 15%;
}
.hero-select .help-text {
font-size: 0.9em;
color: #999999;
margin-bottom: 0.6em;
}
.hero-select .levels {
display: inline-block;
width: 100%;
padding: 0;
flex-direction: row;
display: flex;
}
.hero-select .level {
flex-grow: 1;
padding-bottom: 0;
min-width: 185px;
transition: all 0.35s ease-in-out;
position: relative;
}
.hero-select .level input {
display: none;
}
.hero-select .level:hover {
cursor: pointer;
transform-origin: top center;
}
.hero-select .level .content {
list-style-type: none;
padding: 1.5em 1em 1.5em 0.5em;
display: block;
border: 1px solid #e6e6e6;
font-size: 1em;
overflow: hidden;
transition: all 0.35s ease-in-out;
transform-origin: bottom center;
background-color: #fff;
position: relative;
}
.hero-select .level .content .cost {
font-size: 1.5em;
display: block;
}
.hero-select .level .content p {
z-index: 2;
position: relative;
margin-left: 1.8rem;
margin-top: 0.2em;
display: block;
}
.hero-select .level .content h6 {
font-weight: 900;
text-transform: uppercase;
font-size: 1.5rem;
margin: 0;
z-index: 0;
position: relative;
}
.hero-select .level .content h6:before {
background-color: #b3b3b3;
border-radius: 50%;
width: 0.9em;
height: 0.9em;
top: 0.075em;
content: "";
display: inline-block;
margin-right: 0.2em;
transition: all 0.35s ease-in-out;
z-index: -1;
position: relative;
}
.hero-select .level.platinum h6:before {
background: linear-gradient(135deg, #f2edf1 0%, #dae8e3 50%, #c7d2e2 51%, #e1f5f7 100%);
}
.hero-select .level.gold h6:before {
background: linear-gradient(135deg, #fceabb 0%, #fccd4d 50%, #f8b500 51%, #fbdf93 100%);
}
.hero-select .level.silver h6:before {
background: linear-gradient(135deg, #e6e6e6 0%, #d9d9d9 50%, #cbcbcb 51%, #dddddd 100%);
}
.hero-select .level.bronze h6:before {
background: linear-gradient(135deg, #f3e2c7 0%, #c19e67 50%, #b68d4c 51%, #e9d4b3 100%);
}
.hero-select .level.selected h6:before {
transform: scale(25, 25);
}
.hero-select .level.selected h6, .hero-select .level.selected p {
color: #fff;
}
.hero-select .level.selected.bronze:after {
border-top-color: #C5A26B;
}
.hero-select .level.selected.silver:after {
border-top-color: #D1D1D1;
}
.hero-select .level.selected.gold:after {
border-top-color: #F9C129;
}
.hero-select .level.selected.platinum:after {
border-top-color: #D1E0EA;
}Javascript
$('.hero-select .level .content').click(function () {
$('.hero-select .level').removeClass('selected');
$(this).parents('.level').addClass('selected').find('input').prop('checked', true);
$(this).parents('.hero-select').siblings('.start-donation').addClass('show');
localStorage.setItem('rnr-sj-hero-level', $(this).data('level'));
localStorage.setItem('rnr-sj-hero', "true");
localStorage.setItem('rnr-sj-hero-commitment', $(this).data('commitment'));
});
$('.hero-select .level').hover(function () {
$('.hero-select .level').removeClass('hovered');
$(this).addClass('hovered');
var details = $('.hero-select .level-detail.' + $(this).data('level'));
$('.hero-select .level-detail').hide();
details.show();
$('.hero-select .level-details').addClass('expanded');
}, function () {
// $(this).removeClass('hovered');
});