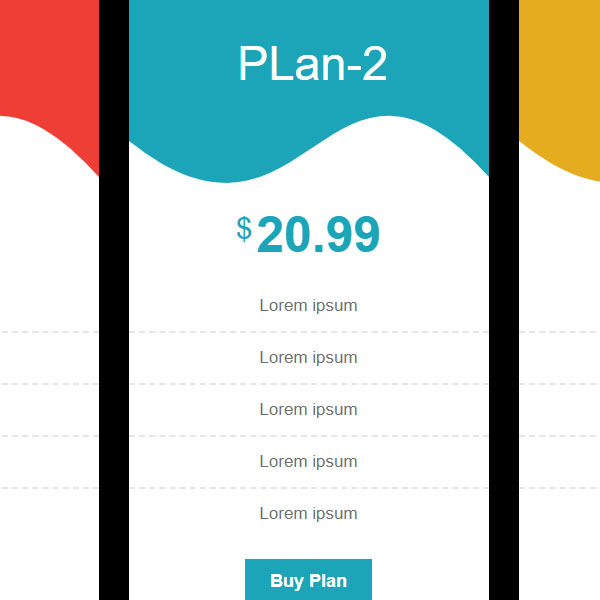
Using ready-made codes will save you time and money. In this post, we have also prepared panels with white and color themes. These panels are simple but have two beautiful parts. The first point in these panels is the color header that the color of each panel is different from the other. The header at the bottom has a wave-like separator. The title of each panel is black and the color of the items is gray. The buttons also glow during the hover effect.
<!-- This script got from www.devanswer.com -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="pricing-table">
<svg viewbox="0 0 100 55" class="pricing-header">
<path d="M 0,0 H100 V50 C55,0 50,80 0,40 Z" stroke="none" fill="#EF3E36" />
<text x="30" y="23" fill="#fff" font-size="13">PLan-1</text>
</svg>
<div class="price-value">
<div class="value">
<span class="currency">$</span>
<span class="amount">10.99</span>
</div>
</div>
<div class="pricing-content">
<ul>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
</ul>
</div>
<div class="Sign-Up">
<a href="">Buy Plan</a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="pricing-table blue">
<svg viewbox="0 0 100 55" class="pricing-header">
<path d="M 0,0 H100 V50 C55,0 50,80 0,40 Z" stroke="none" fill="#1CA4B9" />
<text x="30" y="23" fill="#fff" font-size="13">PLan-2</text>
</svg>
<div class="price-value">
<div class="value">
<span class="currency">$</span>
<span class="amount">20.99</span>
</div>
</div>
<div class="pricing-content">
<ul>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
</ul>
</div>
<div class="Sign-Up">
<a href="">Buy Plan</a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="pricing-table green">
<svg viewbox="0 0 100 55" class="pricing-header">
<path d="M 0,0 H100 V50 C55,0 50,80 0,40 Z" stroke="none" fill="#e4ac1e" />
<text x="30" y="23" fill="#fff" font-size="13">PLan-3</text>
</svg>
<div class="price-value">
<div class="value">
<span class="currency">$</span>
<span class="amount">30.99</span>
</div>
</div>
<div class="pricing-content">
<ul>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
</ul>
</div>
<div class="Sign-Up">
<a href="">Buy Plan</a>
</div>
</div>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
body {
margin-top: 50px !important;
background: #000 !important;
}
h3 {
margin: 0;
}
a:hover, a:focus {
text-decoration: none !important;
outline: none !important;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.pricing-table {
background: #fff;
text-align: center;
padding-bottom: 20px;
position: relative;
margin-bottom: 50px;
}
.pricing-table .price-value {
color: #EF3E36;
margin-bottom: 10px;
transition: all 0.3s ease 0s;
}
.pricing-table.blue .price-value {
color: #1CA4B9;
}
.pricing-table.green .price-value {
color: #e4ac1e;
}
.pricing-table .currency {
display: inline-block;
font-size: 30px;
vertical-align: top;
margin-top: 8px;
}
.price-value .amount {
font-size: 50px;
font-weight: 700;
}
.pricing-content ul {
color: #6f6f6f;
line-height: 50px;
font-size: 17px;
margin-bottom: 20px;
}
.pricing-content ul li {
border-bottom: 2px dashed rgba(0, 0, 0, 0.1);
}
.pricing-content ul li:last-child {
border-bottom: none;
}
.Sign-Up a {
display: inline-block;
padding: 10px 25px;
background: #EF3E36;
color: #fff !important;
font-size: 18px;
font-weight: 600;
position: relative;
overflow: hidden;
}
.pricing-table.blue .Sign-Up a {
background: #1CA4B9;
}
.pricing-table.green .Sign-Up a {
background: #e4ac1e;
}
.Sign-Up a:before {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
content: "";
display: inline-block;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0, rgba(255, 255, 255, 1) 50%, rgba(255, 255, 255, 0) 100%);
transform: translate(0, 100%);
transition: all .6s ease-in-out;
opacity: 0;
}
.Sign-Up a:hover:before {
opacity: 1;
transform: translate( 0, -100%);
}
@media screen and (max-width:990px) {
.pricing-table {
margin-bottom: 30px;
}
}