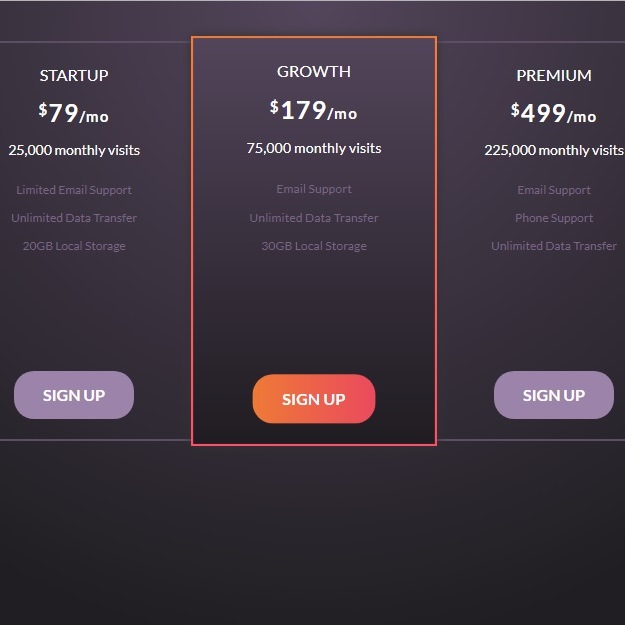
Multi items pricing plans are not very common. Therefore, you might find them hard! Below five-items pricing table script is provided. Each item gets highlighted when it is hovered. When the screen is wide, all items are placed in one row. Otherwise, they occupy two rows.
HTML
<!-- This script got from www.devanswer.com -->
<div class="container group">
<div class="grid-1-5">
<h2>Basic</h2>
<h3><span class="uppercase">Free</span></h3>
<p>10,000 monthly visits</p>
<ul>
<li>Limited Email Support</li>
<li>Unlimited Data Transfer</li>
<li>10GB Local Storage</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
<div class="grid-1-5">
<h2>Startup</h2>
<h3><sup>$</sup>79<span class="small">/mo</span></h3>
<p>25,000 monthly visits</p>
<ul>
<li>Limited Email Support</li>
<li>Unlimited Data Transfer</li>
<li>20GB Local Storage</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
<div class="grid-1-5">
<h2>Growth</h2>
<h3><sup>$</sup>179<span class="small">/mo</span></h3>
<p>75,000 monthly visits</p>
<ul>
<li>Email Support</li>
<li>Unlimited Data Transfer</li>
<li>30GB Local Storage</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
<div class="grid-1-5">
<h2>Premium</h2>
<h3><sup>$</sup>499<span class="small">/mo</span></h3>
<p>225,000 monthly visits</p>
<ul>
<li>Email Support</li>
<li>Phone Support</li>
<li>Unlimited Data Transfer</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
<div class="grid-1-5">
<h2>Enterprise</h2>
<h3><span class="uppercase">Let's Talk</span></h3>
<p>1M+ monthly visits</p>
<ul>
<li>Email Support</li>
<li>Phone Support</li>
<li>Dedicated Environment</li>
<li>Customized Plan</li>
</ul>
<a href="" class="button">Sign Up</a>
</div>
</div>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url(https://fonts.googleapis.com/css?family=Lato:400,700,900);
html {
box-sizing: border-box;
height: 100%;
}
*, *:before, *:after {
box-sizing: inherit;
}
body {
background-color: #211f23;
background-repeat: no-repeat;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=1, startColorstr='#FF53455B', endColorstr='#FF201E22');
background-image: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PHJhZGlhbEdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgY3g9IjUwJSIgY3k9IjAlIiByPSI3MCUiPjxzdG9wIG9mZnNldD0iMCUiIHN0b3AtY29sb3I9IiM1MzQ1NWIiLz48c3RvcCBvZmZzZXQ9IjcwJSIgc3RvcC1jb2xvcj0iIzIwMWUyMiIvPjwvcmFkaWFsR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==');
background-size: 100%;
background-image: -moz-radial-gradient(top, circle, #53455b 0%, #201e22 70%);
background-image: -webkit-radial-gradient(top, circle, #53455b 0%, #201e22 70%);
background-image: radial-gradient(circle at top, #53455b 0%, #201e22 70%);
color: #fff;
font-family: 'Lato', sans-serif;
font-size: 100%;
min-height: 100%;
line-height: 1.5;
padding: 2.5em 0;
}
.container {
margin: 0 auto;
width: 90%;
max-width: 1200px;
}
.group:after {
content: "";
display: table;
clear: both;
}
.grid-1-5 {
border: 2px solid #5d4e65;
min-height: 400px;
padding: 1.25em;
position: relative;
text-align: center;
transition: all .2s ease-in-out;
}
@media screen and (min-width: 700px) {
.grid-1-5 {
float: left;
width: 50%;
}
.grid-1-5:nth-child(odd) {
clear: left;
}
}
@media screen and (min-width: 800px) {
.grid-1-5 {
width: 33.3333333%;
}
.grid-1-5:nth-child(3n+1) {
clear: left;
}
.grid-1-5:nth-child(odd) {
clear: none;
}
}
@media screen and (min-width: 1120px) {
.grid-1-5 {
width: 20%;
}
.grid-1-5:nth-child(odd), .grid-1-5:nth-child(3n+1) {
clear: none;
}
}
.grid-1-5:hover {
background-color: #53455b;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=0, startColorstr='#FF53455B', endColorstr='#FF201D22');
background-image: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuNSIgeTE9IjAuMCIgeDI9IjAuNSIgeTI9IjEuMCI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzUzNDU1YiIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iIzIwMWQyMiIvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==');
background-size: 100%;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #53455b), color-stop(100%, #201d22));
background-image: -moz-linear-gradient(top, #53455b 0%, #201d22 100%);
background-image: -webkit-linear-gradient(top, #53455b 0%, #201d22 100%);
background-image: linear-gradient(to bottom, #53455b 0%, #201d22 100%);
border-top: 2px solid #ec7a37;
border-bottom: 2px solid #ff4f69;
box-shadow: 0px 0px 10px 0px #323232;
transform: scale(1.025);
z-index: 2;
}
.grid-1-5:hover:before, .grid-1-5:hover:after {
content: "";
position: absolute;
background-color: #f67d35;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=0, startColorstr='#FFF67D35', endColorstr='#FFFF4F68');
background-image: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuNSIgeTE9IjAuMCIgeDI9IjAuNSIgeTI9IjEuMCI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2Y2N2QzNSIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iI2ZmNGY2OCIvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==');
background-size: 100%;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #f67d35), color-stop(100%, #ff4f68));
background-image: -moz-linear-gradient(top, #f67d35 0%, #ff4f68 100%);
background-image: -webkit-linear-gradient(top, #f67d35 0%, #ff4f68 100%);
background-image: linear-gradient(to bottom, #f67d35 0%, #ff4f68 100%);
top: -2px;
bottom: -2px;
width: 2px;
}
.grid-1-5:hover:before {
left: -2px;
}
.grid-1-5:hover:after {
right: -2px;
}
.grid-1-5:hover .button {
background-color: #ee7a36;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=1, startColorstr='#FFEE7A36', endColorstr='#FFEB495D');
background-image: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuMCIgeTE9IjAuNSIgeDI9IjEuMCIgeTI9IjAuNSI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VlN2EzNiIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iI2ViNDk1ZCIvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==');
background-size: 100%;
background-image: -webkit-gradient(linear, 0% 50%, 100% 50%, color-stop(0%, #ee7a36), color-stop(100%, #eb495d));
background-image: -moz-linear-gradient(left, #ee7a36 0%, #eb495d 100%);
background-image: -webkit-linear-gradient(left, #ee7a36 0%, #eb495d 100%);
background-image: linear-gradient(to right, #ee7a36 0%, #eb495d 100%);
}
h2, h3, p, ul {
margin: 0;
}
h2 {
font-size: 1em;
font-weight: 400;
margin: 0 0 0.5em;
}
h3 {
font-size: 1.5em;
letter-spacing: 0.0625em;
margin: 0 0 0.3333333333333333em;
}
p {
font-size: 0.875em;
}
p, ul {
margin: 0 0 1.5em;
}
ul {
color: #796583;
font-size: 0.75em;
list-style-type: none;
padding: 0;
}
ul li {
margin: 0 0 0.8333333333333333em;
}
.button {
background-color: #9c83aa;
border-radius: 20px;
color: #fff;
font-size: 1em;
font-weight: 700;
padding: 0.75em 1.5em;
position: absolute;
bottom: 1.25em;
left: 50%;
margin-left: -60px;
text-decoration: none;
width: 120px;
}
.uppercase, .button, h2 {
text-transform: uppercase;
}
sup, .small {
font-size: 0.6125em;
}