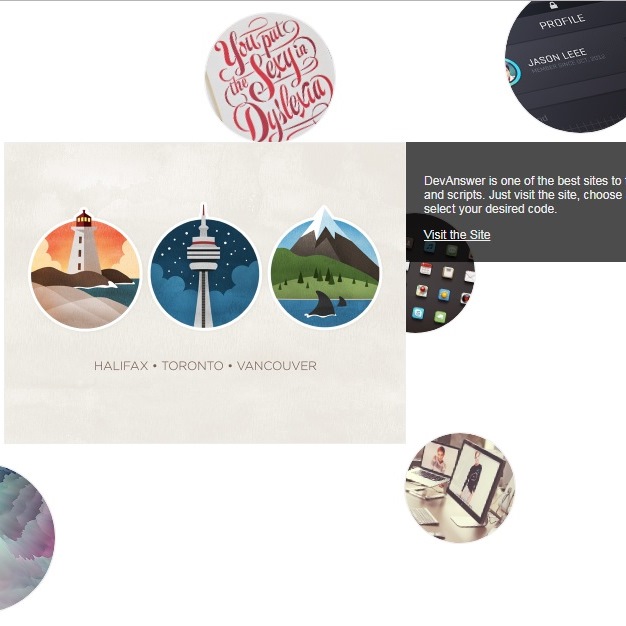
Thumbnails are usually square. To be different you can use a circular one. To make them more interesting you can add some effects. With the following code some rounded thumbnail will take place in your page. When you hover them, they become bigger and bigger and their texts box opens from their sides. When they are left, all the animation will go back to its initial state.
HTML
<!-- This script got from www.devanswer.com -->
<div class="container">
<div class="item id1">
<div class="img"></div>
<div class="info">
<p>DevAnswer is one of the best sites to find free codes and scripts. Just visit the site, choose a category and select your desired code.</p>
<a href="http://devanswer.com">Visit the Site</a>
</div>
</div>
<div class="item id2">
<div class="img"></div>
<div class="info">
<p>DevAnswer is one of the best sites to find free codes and scripts. Just visit the site, choose a category and select your desired code.</p>
<a href="http://devanswer.com">Visit the Site</a>
</div>
</div>
<div class="item id3">
<div class="img"></div>
<div class="info">
<p>DevAnswer is one of the best sites to find free codes and scripts. Just visit the site, choose a category and select your desired code.</p>
<a href="http://devanswer.com">Visit the Site</a>
</div>
</div>
<div class="item id4">
<div class="img"></div>
<div class="info left">
<p>DevAnswer is one of the best sites to find free codes and scripts. Just visit the site, choose a category and select your desired code.</p>
<a href="http://devanswer.com">Visit the Site</a>
</div>
</div>
<div class="item id5">
<div class="img"></div>
<div class="info left">
<p>DevAnswer is one of the best sites to find free codes and scripts. Just visit the site, choose a category and select your desired code.</p>
<a href="http://devanswer.com">Visit the Site</a>
</div>
</div>
<div class="item id6">
<div class="img"></div>
<div class="info left">
<p>DevAnswer is one of the best sites to find free codes and scripts. Just visit the site, choose a category and select your desired code.</p>
<a href="http://devanswer.com">Visit the Site</a>
</div>
</div>
<div class="item id7">
<div class="img"></div>
<div class="info left">
<p>DevAnswer is one of the best sites to find free codes and scripts. Just visit the site, choose a category and select your desired code.</p>
<a href="http://devanswer.com">Visit the Site</a>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.container {
width: 960px;
margin: 0 auto;
position: relative;
}
a {
color: #eee;
}
.id1 {
top: 0;
left: 50px;
}
.id1 .img {
background: url("http://devanswer.com/codes/files/thumbnail1.jpg") left top no-repeat;
}
.item.id1 {
width: 100px;
height: 100px;
}
.id2 {
top: 180px;
left: 200px;
}
.id2 .img {
background: url("http://devanswer.com/codes/files/thumbnail1.jpg") left top no-repeat;
}
.item.id2 {
width: 200px;
height: 200px;
}
.id3 {
top: 500px;
left: 100px;
}
.id3 .img {
background: url("http://devanswer.com/codes/files/thumbnail2.jpg") left top no-repeat;
}
.item.id3 {
width: 150px;
height: 150px;
}
.id4 {
top: 20px;
left: 700px;
}
.id4 .img {
background: url("http://devanswer.com/codes/files/thumbnail3.png") left top no-repeat;
}
.item.id4 {
width: 150px;
height: 150px;
}
.id5 {
top: 470px;
left: 600px;
}
.id5 .img {
background: url("http://devanswer.com/codes/files/thumbnail4.jpg") left top no-repeat;
}
.item.id5 {
width: 110px;
height: 110px;
}
.id6 {
top: 50px;
left: 400px;
}
.id6 .img {
background: url("http://devanswer.com/codes/files/thumbnail5.jpg") left top no-repeat;
}
.item.id6 {
width: 130px;
height: 130px;
}
.id7 {
top: 250px;
left: 550px;
}
.id7 .img {
background: url("http://devanswer.com/codes/files/thumbnail6.png") left top no-repeat;
}
.item.id7 {
width: 120px;
height: 120px;
}
.id1, .id2, .id3, .id4, .id5, .id6, .id7 {
width: 400px;
height: 300px;
}
.item.id1:hover, .item.id2:hover, .item.id3:hover, .item.id4:hover, .item.id5:hover, .item.id6:hover, .item.id7:hover {
width: 400px;
height: 300px;
}
.item {
position: absolute;
width: 100px;
height: 100px;
/*overflow: hidden;*/
/*
linear: the transition will have constant speed from start to end.
ease: the transition will start slowly, then get faster, before ending slowly.
ease-in: the transition will start slowly.
ease-out: the transition will end slowly.
ease-in-out: the transition starts and ends slowly.
cubic-bezier: define specific values for your own transition.
*/
-webkit-transition: all 500ms ease-in-out;
/** Chrome & Safari **/
-moz-transition: all 500ms ease-in-out;
/** Firefox **/
-o-transition: all 500ms ease-in-out;
/** Opera **/
-ms-transition: all 500ms ease-in-out;
/** IE **/
transition: all 500ms ease-in-out;
z-index: 10;
}
.item .img {
position: absolute;
z-index: 100;
width: 100%;
height: 100%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #eee;
background-size: 150%;
background-position: 50% 10%;
transform: rotate(10deg);
-ms-transform: rotate(10deg);
/* IE 9 */
-webkit-transform: rotate(10deg);
/* Safari and Chrome */
-o-transform: rotate(10deg);
/* Opera */
-moz-transform: rotate(10deg);
/* Firefox */
-webkit-transition: all 500ms ease-in-out;
/** Chrome & Safari **/
-moz-transition: all 500ms ease-in-out;
/** Firefox **/
-o-transition: all 500ms ease-in-out;
/** Opera **/
-ms-transition: all 500ms ease-in-out;
/** IE **/
transition: all 500ms ease-in-out;
}
.item:hover .img {
background-size: 100%;
background-position: 100% 100%;
transform: rotate(0);
-ms-transform: rotate(0);
/* IE 9 */
-webkit-transform: rotate(0);
/* Safari and Chrome */
-o-transform: rotate(0);
/* Opera */
-moz-transform: rotate(0);
/* Firefox */
-webkit-border-radius: 0;
-moz-border-radius: 0;
-o-border-radius: 0;
border-radius: 0;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
position: absolute;
z-index: 100;
}
.item:hover {
z-index: 100;
}
.item .info {
width: 300px;
padding: 20px;
background: rgba(0, 0, 0, 0.7);
color: #eee;
font-family: Helvetica, Verdana, Arial, sans-serif;
font-size: 12px;
/*display: none; */
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
transform: rotate(90deg);
-ms-transform: rotate(90deg);
/* IE 9 */
-webkit-transform: rotate(90deg);
/* Safari and Chrome */
-o-transform: rotate(90deg);
/* Opera */
-moz-transform: rotate(90deg);
/* Firefox */
position: absolute;
top: 0;
right: -340px;
z-index: 1;
opacity: 0;
-webkit-transition: all 500ms ease-in-out;
/** Chrome & Safari **/
-moz-transition: all 500ms ease-in-out;
/** Firefox **/
-o-transition: all 500ms ease-in-out;
/** Opera **/
-ms-transition: all 500ms ease-in-out;
/** IE **/
transition: all 500ms ease-in-out;
}
.item .info.left {
top: 0;
left: -340px;
-webkit-transform-origin: 100% 0;
-moz-transform-origin: 100% 0;
-o-transform-origin: 100% 0;
transform-origin: 100% 0;
transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
/* IE 9 */
-webkit-transform: rotate(-90deg);
/* Safari and Chrome */
-o-transform: rotate(-90deg);
/* Opera */
-moz-transform: rotate(-90deg);
/* Firefox */
}
.item:hover .info {
display: block;
transform: rotate(0);
-ms-transform: rotate(0);
/* IE 9 */
-webkit-transform: rotate(0);
/* Safari and Chrome */
-o-transform: rotate(0);
/* Opera */
-moz-transform: rotate(0);
/* Firefox */
opacity: 1;
position: absolute;
z-index: 1;
transition-delay: 500ms;
-moz-transition-delay: 500ms;
/* Firefox 4 */
-webkit-transition-delay: 500ms;
/* Safari and Chrome */
-o-transition-delay: 500ms;
/* Opera */
}