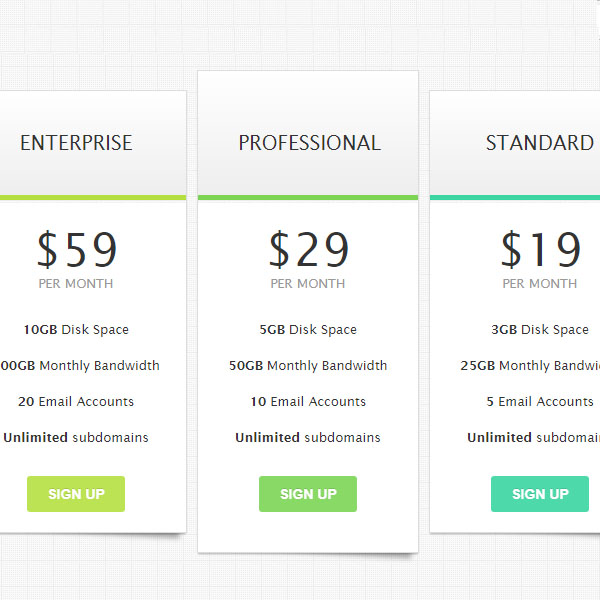
Using ready-made templates for different elements of the website will save you time and money. If the theme of your website is gray, we have a good code for the pricing panel in this post. This code has a background. Each pricing panel consists of a black title. Between the title and the price of each panel there is a green or blue separator line. The buttons on each panel are also green or blue.
HTML
<!-- This script got from www.devanswer.com -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<div id="pricing-table">
<div class="plan plan1">
<div class="header">Enterprise</div>
<div class="price">$59</div>
<div class="monthly">per month</div>
<ul>
<li><b>10GB</b> Disk Space</li>
<li><b>100GB</b> Monthly Bandwidth</li>
<li><b>20</b> Email Accounts</li>
<li><b>Unlimited</b> subdomains</li>
</ul>
<a class="signup" href="">Sign up</a>
</div >
<div class="plan plan2 popular-plan">
<div class="header">Professional</div>
<div class="price">$29</div>
<div class="monthly">per month</div>
<ul>
<li><b>5GB</b> Disk Space</li>
<li><b>50GB</b> Monthly Bandwidth</li>
<li><b>10</b> Email Accounts</li>
<li><b>Unlimited</b> subdomains</li>
</ul>
<a class="signup" href="">Sign up</a>
</div>
<div class="plan plan3">
<div class="header">Standard</div>
<div class="price">$19</div>
<div class="monthly">per month</div>
<ul>
<li><b>3GB</b> Disk Space</li>
<li><b>25GB</b> Monthly Bandwidth</li>
<li><b>5</b> Email Accounts</li>
<li><b>Unlimited</b> subdomains</li>
</ul>
<a class="signup" href="">Sign up</a>
</div>
<div class="plan plan4">
<div class="header">Basic</div>
<div class="price">$9</div>
<div class="monthly">per month</div>
<ul>
<li><b>1GB</b> Disk Space</li>
<li><b>10GB</b> Monthly Bandwidth</li>
<li><b>2</b> Email Accounts</li>
<li><b>Unlimited</b> subdomains</li>
</ul>
<a class="signup" href="">Sign up</a>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
background: #eee url(http://www.devanswer.com/img/hashur.png);
}
#pricing-table {
margin: 50px auto;
text-align: center;
width: 928px; /* total computed width */
zoom: 1;
}
#pricing-table:before, #pricing-table:after {
content: "";
display: table
}
#pricing-table:after {
clear: both
}
/* --------------- */
#pricing-table .plan {
font: 13px 'Lucida Sans', 'trebuchet MS', Arial, Helvetica;
background: #fff;
border: 1px solid #ddd;
color: #333;
padding: 20px;
width: 180px;
float: left;
_display: inline; /* IE6 double margin fix */
position: relative;
margin: 0 5px;
box-shadow: 0 2px 2px -1px rgba(0,0,0,.3);
}
#pricing-table .plan:after {
z-index: -1;
position: absolute;
content: "";
bottom: 10px;
right: 4px;
width: 80%;
top: 80%;
box-shadow: 0 12px 5px rgba(0, 0, 0, .3);
transform: rotate(3deg);
}
#pricing-table .popular-plan {
top: -20px;
padding: 40px 20px;
}
/* --------------- */
#pricing-table .header {
position: relative;
font-size: 20px;
font-weight: normal;
text-transform: uppercase;
padding: 40px;
margin: -20px -20px 20px -20px;
border-bottom: 8px solid;
background-color: #eee;
background-image: linear-gradient(#fff, #eee);
}
#pricing-table .header:after {
position: absolute;
bottom: -8px; left: 0;
height: 3px; width: 100%;
content: '';
background-image: url(http://www.devanswer.com/img/hashur.png);
}
#pricing-table .popular-plan .header {
margin-top: -40px;
padding-top: 60px;
}
#pricing-table .plan1 .header{
border-bottom-color: #B3E03F;
}
#pricing-table .plan2 .header{
border-bottom-color: #7BD553;
}
#pricing-table .plan3 .header{
border-bottom-color: #3AD5A0;
}
#pricing-table .plan4 .header{
border-bottom-color: #45D0DA;
}
/* --------------- */
#pricing-table .price{
font-size: 45px;
}
#pricing-table .monthly{
font-size: 13px;
margin-bottom: 20px;
text-transform: uppercase;
color: #999;
}
/* --------------- */
#pricing-table ul {
margin: 20px 0;
padding: 0;
list-style: none;
}
#pricing-table li {
padding: 10px 0;
}
/* --------------- */
#pricing-table .signup {
position: relative;
padding: 10px 20px;
color: #fff;
font: bold 14px Arial, Helvetica;
text-transform: uppercase;
text-decoration: none;
display: inline-block;
background-color: #72ce3f;
border-radius: 3px;
text-shadow: 0 -1px 0 rgba(0,0,0,.15);
opacity: .9;
}
#pricing-table .signup:hover {
opacity: 1;
}
#pricing-table .signup:active {
box-shadow: 0 2px 2px rgba(0,0,0,.3) inset;
}
#pricing-table .plan1 .signup{
background: #B3E03F;
}
#pricing-table .plan2 .signup{
background: #7BD553;
}
#pricing-table .plan3 .signup{
background: #3AD5A0;
}
#pricing-table .plan4 .signup{
background: #45D0DA;
}