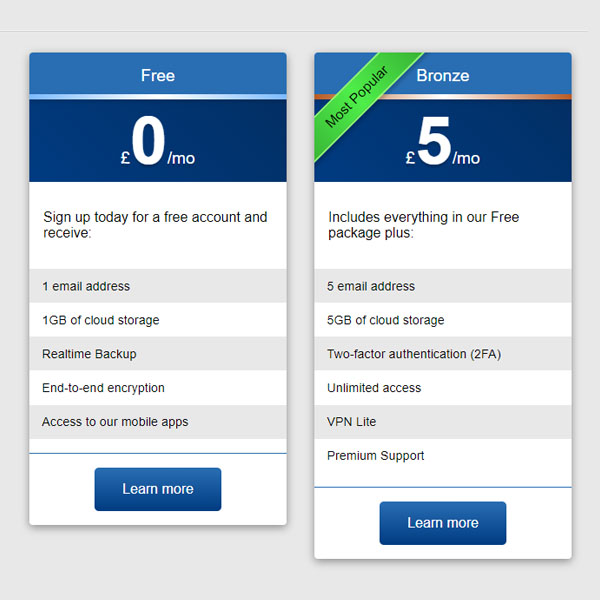
We have 4 tables for pricing plans in this code, all of which have a debit theme. The button header of these plans is blue. Given this, what kind of plan is this? For example, bronze or silver or gold, there is a bar under the header that identifies this type and is the same color as the type of plan. Header and price are in white. The items in the plans are all black, but the background of the items turns gray. By placing the mouse cursor on the buttons, a blue border is displayed around the button.
<!-- This script got from www.devanswer.com -->
<div class="price_table">
<div class="package package_free">
<h2>Free</h2>
<div class="price">£<div class="big">0</div>/mo</div>
<p>Sign up today for a free account and receive: </p>
<ul>
<li>1 email address</li>
<li>1GB of cloud storage</li>
<li>Realtime Backup</li>
<li>End-to-end encryption</li>
<li>Access to our mobile apps</li>
</ul>
<button>Learn more</button>
</div>
<div class="package package_bronze">
<div class="banner">Most Popular</div>
<h2>Bronze</h2>
<div class="price">£<div class="big">5</div>/mo</div>
<p>Includes everything in our Free package plus:</p>
<ul>
<li>5 email address</li>
<li>5GB of cloud storage</li>
<li>Two-factor authentication (2FA)</li>
<li>Unlimited access</li>
<li>VPN Lite</li>
<li>Premium Support</li>
</ul>
<button>Learn more</button>
</div>
<div class="package package_silver">
<h2>Silver</h2>
<div class="price">£<div class="big">10</div>/mo</div>
<p>Includes everything in our Bronze package plus:</p>
<ul>
<li>10 email address</li>
<li>50GB of cloud storage</li>
<li>File recovery</li>
<li>Advanced dashboard</li>
<li>Platinum Support</li>
</ul>
<button>Learn more</button>
</div>
<div class="package package_gold">
<h2>Gold</h2>
<div class="price">£<div class="big">19</div>/mo</div>
<p>Includes everything in our Silver package plus:</p>
<ul>
<li>Unlimited email address</li>
<li>100GB of cloud storage</li>
<li>Reseller options</li>
<li>Event invitations</li>
<li>Access to Creators Club</li>
</ul>
<button>Learn more</button>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
:root {
--col-primary: #296eb3;
--col-secondary: #003b81;
--col-background: #e8e8e8;
--col-light: #e8e8e8;
--col-dark: #022f64;
--col-free: #7dbaff;
--col-bronze: #b85a24;
--col-silver: #8a8a8a;
--col-gold: #e2a922;
}
body {
font-size: 100%;
padding: 1em;
background: var(--col-background);
font-family: "Noto Sans", sans-serif;
}
.price_table {
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(6rem, 1fr));
align-items: start;
column-gap: 2rem;
row-gap: 2rem;
max-width: 80em;
}
.package {
border-radius: 4px;
background: white;
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.4);
overflow: hidden;
position: relative;
}
.package h2 {
margin: 0;
padding: 1rem;
background: var(--col-primary);
font-size: 1.2em;
text-align: center;
font-weight: normal;
color: white;
position: relative;
}
.package h2::after {
content: "";
position: absolute;
width: 100%;
height: 0.4rem;
left: 0;
bottom: 0;
}
.package .price {
padding: 0.2rem 1rem;
background: linear-gradient(45deg, var(--col-secondary) 0%, var(--col-dark) 100%);
color: white;
text-shadow: 0 4px 0 var(--col-dark);
}
.package p {
padding: 1rem;
}
.package .price {
font-size: 1.2em;
font-weight: normal;
text-align: center;
box-shadow: inset 0 10px 4px -6px rgba(0, 0, 0, 0.1);
}
.package .big {
display: inline;
font-size: 4em;
font-weight: 700;
}
.package ul {
list-style: none;
padding: 0 0 1rem 0;
margin: 0;
border-bottom: 1px solid var(--col-primary);
}
.package li {
padding: 0.8em 1em;
font-size: 0.9em;
}
.package li:nth-child(odd) {
background: var(--col-light);
}
.package button {
cursor: pointer;
padding: 1em 2em;
font-size: 1rem;
display: block;
color: white;
margin: 1rem auto;
border: none;
border-radius: 5px;
background: linear-gradient(0deg, var(--col-secondary) 0%, var(--col-primary) 100%);
transition: all 0.2s;
}
.package button:hover, .package button:focus {
background: linear-gradient(0deg, var(--col-secondary) 0%, var(--col-dark) 100%);
box-shadow: 0 0 0 4px white, 0 0 0 8px var(--col-primary);
outline: 0;
}
.package .banner {
background: linear-gradient(90deg, #33a530 0%, #4eee49 50%, #33a530 100%);
transform: rotate(-45deg);
position: absolute;
z-index: 1;
padding: 0.5rem 4rem;
top: 2rem;
left: -4rem;
border: 2px solid #91ff69;
box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.2);
}
.package_free h2::after {
background: var(--col-free);
background: linear-gradient(90deg, var(--col-free) 0%, white 50%, var(--col-free) 100%);
}
.package_bronze h2::after {
background: linear-gradient(90deg, var(--col-bronze) 0%, white 50%, var(--col-bronze) 100%);
}
.package_silver h2::after {
background: linear-gradient(90deg, var(--col-silver) 0%, white 50%, var(--col-silver) 100%);
}
.package_gold h2::after {
background: linear-gradient(90deg, var(--col-gold) 0%, white 50%, var(--col-gold) 100%);
}