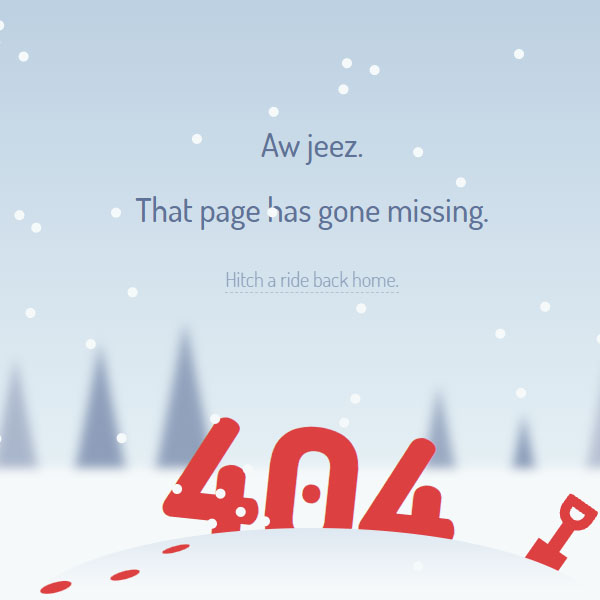
For websites with weather themes or travel agencies, the website template can be selected according to the season. One of the items in the website template was not found on the page. In this code, a page not found with a snow theme has been prepared. A snow hill is created at the bottom of the page and the phrase 404 is embedded in it. A small snow shovel has also sunk into this snowy hill. It is snowing all over the page. In the middle of the page there is a phrase with the theme of the page you are looking for could not be found. The background also contains a blurry image of pine trees.
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Dosis:400,300,500,800'>
<div class="content">
<canvas class="snow" id="snow"></canvas>
<div class="main-text">
<h1>Aw jeez.<br/>That page has gone missing.</h1><a class="home-link" href="#">Hitch a ride back home.</a>
</div>
<div class="ground">
<div class="mound">
<div class="mound_text">404</div>
<div class="mound_spade"></div>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
html,
body {
height: 100%;
min-height: 450px;
font-family: "Dosis", sans-serif;
font-size: 32px;
font-weight: 500;
color: #5d7399;
}
.content {
height: 100%;
position: relative;
z-index: 1;
background-color: #d2e1ec;
background-image: linear-gradient(to bottom, #bbcfe1 0%, #e8f2f6 80%);
overflow: hidden;
}
.snow {
position: absolute;
top: 0;
left: 0;
pointer-events: none;
z-index: 20;
}
.main-text {
padding: 20vh 20px 0 20px;
text-align: center;
line-height: 2em;
font-size: 5vh;
}
.home-link {
font-size: 0.6em;
font-weight: 400;
color: inherit;
text-decoration: none;
opacity: 0.6;
border-bottom: 1px dashed rgba(93, 115, 153, 0.5);
}
.home-link:hover {
opacity: 1;
}
.ground {
height: 160px;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #f6f9fa;
box-shadow: 0 0 10px 10px #f6f9fa;
}
.ground:before, .ground:after {
content: "";
display: block;
width: 250px;
height: 250px;
position: absolute;
top: -62.5px;
z-index: -1;
background: transparent;
transform: scaleX(0.2) rotate(45deg);
}
.ground:after {
left: 50%;
margin-left: -166.6666666667px;
box-shadow: -330px 270px 15px #91a1bc, -615px 585px 15px #8e9eba, -905px 895px 15px #aab6cb, -1225px 1175px 15px #9dabc4, -1500px 1500px 15px #97a6c0, -1775px 1825px 15px #9aa9c2, -2115px 2085px 15px #7e90b0, -2400px 2400px 15px #94a3be, -2730px 2670px 15px #8798b6, -3015px 2985px 15px #8e9eba, -3330px 3270px 15px #b7c1d3, -3590px 3610px 15px #adb9cd, -3905px 3895px 15px #97a6c0, -4220px 4180px 15px #bac4d5, -4540px 4460px 15px #97a6c0, -4845px 4755px 15px #8798b6;
}
.ground:before {
right: 50%;
margin-right: -166.6666666667px;
box-shadow: 315px -285px 15px #9aa9c2, 635px -565px 15px #8798b6, 895px -905px 15px #b7c1d3, 1185px -1215px 15px #b0bccf, 1510px -1490px 15px #94a3be, 1810px -1790px 15px #8a9bb8, 2065px -2135px 15px #b7c1d3, 2430px -2370px 15px #97a6c0, 2710px -2690px 15px #aab6cb, 2965px -3035px 15px #a7b4c9, 3255px -3345px 15px #91a1bc, 3640px -3560px 15px #a4b1c8, 3885px -3915px 15px #b7c1d3, 4190px -4210px 15px #adb9cd, 4475px -4525px 15px #8798b6, 4815px -4785px 15px #8496b4;
}
.mound {
margin-top: -80px;
font-weight: 800;
font-size: 180px;
text-align: center;
color: #dd4040;
pointer-events: none;
}
.mound:before {
content: "";
display: block;
width: 600px;
height: 200px;
position: absolute;
left: 50%;
margin-left: -300px;
top: 50px;
z-index: 1;
border-radius: 100%;
background-color: #e8f2f6;
background-image: linear-gradient(to bottom, #dee8f1, #f6f9fa 60px);
}
.mound:after {
content: "";
display: block;
width: 28px;
height: 6px;
position: absolute;
left: 50%;
margin-left: -150px;
top: 68px;
z-index: 2;
background: #dd4040;
border-radius: 100%;
transform: rotate(-15deg);
box-shadow: -56px 12px 0 1px #dd4040, -126px 6px 0 2px #dd4040, -196px 24px 0 3px #dd4040;
}
.mound_text {
transform: rotate(6deg);
}
.mound_spade {
display: block;
width: 35px;
height: 30px;
position: absolute;
right: 50%;
top: 42%;
margin-right: -250px;
z-index: 0;
transform: rotate(35deg);
background: #dd4040;
}
.mound_spade:before, .mound_spade:after {
content: "";
display: block;
position: absolute;
}
.mound_spade:before {
width: 40%;
height: 30px;
bottom: 98%;
left: 50%;
margin-left: -20%;
background: #dd4040;
}
.mound_spade:after {
width: 100%;
height: 30px;
top: -55px;
left: 0%;
box-sizing: border-box;
border: 10px solid #dd4040;
border-radius: 4px 4px 20px 20px;
}(function() {
function ready(fn) {
if (document.readyState != 'loading'){
fn();
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
function makeSnow(el) {
var ctx = el.getContext('2d');
var width = 0;
var height = 0;
var particles = [];
var Particle = function() {
this.x = this.y = this.dx = this.dy = 0;
this.reset();
}
Particle.prototype.reset = function() {
this.y = Math.random() * height;
this.x = Math.random() * width;
this.dx = (Math.random() * 1) - 0.5;
this.dy = (Math.random() * 0.5) + 0.5;
}
function createParticles(count) {
if (count != particles.length) {
particles = [];
for (var i = 0; i < count; i++) {
particles.push(new Particle());
}
}
}
function onResize() {
width = window.innerWidth;
height = window.innerHeight;
el.width = width;
el.height = height;
createParticles((width * height) / 10000);
}
function updateParticles() {
ctx.clearRect(0, 0, width, height);
ctx.fillStyle = '#f6f9fa';
particles.forEach(function(particle) {
particle.y += particle.dy;
particle.x += particle.dx;
if (particle.y > height) {
particle.y = 0;
}
if (particle.x > width) {
particle.reset();
particle.y = 0;
}
ctx.beginPath();
ctx.arc(particle.x, particle.y, 5, 0, Math.PI * 2, false);
ctx.fill();
});
window.requestAnimationFrame(updateParticles);
}
onResize();
updateParticles();
window.addEventListener('resize', onResize);
}
ready(function() {
var canvas = document.getElementById('snow');
makeSnow(canvas);
});
})();