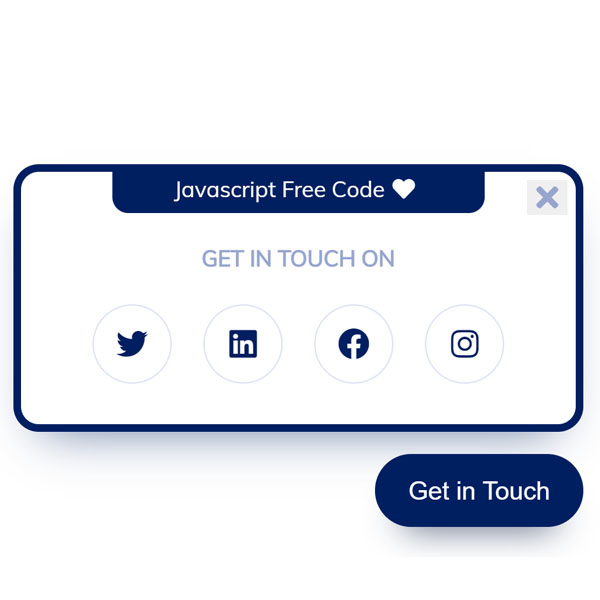
Instead of displaying all the buttons on your social network, we use only one button to save the physical space of your website. By clicking on that button, the user will see a panel with a social media icon. You can click on them to see the content of each. This panel has a header and you can write the text you want in that header.
HTML
<!-- This script got from www.devanswer.com -->
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/all.min.css'>
<div class="social-panel-container">
<div class="social-panel">
<p>Javascript Free Code<i class="fa fa-heart"></i>
</p>
<button class="close-btn"><i class="fas fa-times"></i></button>
<h4>Get in touch on</h4>
<ul>
<li>
<a href="#" target="_blank">
<i class="fab fa-twitter"></i>
</a>
</li>
<li>
<a href="#" target="_blank">
<i class="fab fa-linkedin"></i>
</a>
</li>
<li>
<a href="#" target="_blank">
<i class="fab fa-facebook"></i>
</a>
</li>
<li>
<a href="#" target="_blank">
<i class="fab fa-instagram"></i>
</a>
</li>
</ul>
</div>
</div>
<button class="floating-btn">
Get in Touch
</button><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
.social-panel-container {
position: fixed;
right: 0;
bottom: 80px;
transform: translateX(100%);
transition: transform 0.4s ease-in-out;
}
.social-panel-container.visible {
transform: translateX(-10px);
}
.social-panel {
background-color: #fff;
border-radius: 16px;
box-shadow: 0 16px 31px -17px rgba(0,31,97,0.6);
border: 5px solid #001F61;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: 'Muli';
position: relative;
height: 169px;
width: 370px;
max-width: calc(100% - 10px);
}
.social-panel button.close-btn {
border: 0;
color: #97A5CE;
cursor: pointer;
font-size: 20px;
position: absolute;
top: 5px;
right: 5px;
}
.social-panel button.close-btn:focus {
outline: none;
}
.social-panel p {
background-color: #001F61;
border-radius: 0 0 10px 10px;
color: #fff;
font-size: 14px;
line-height: 18px;
padding: 2px 17px 6px;
position: absolute;
top: 0;
left: 50%;
margin: 0;
transform: translateX(-50%);
text-align: center;
width: 235px;
}
.social-panel p i {
margin: 0 5px;
}
.social-panel p a {
color: #FF7500;
text-decoration: none;
}
.social-panel h4 {
margin: 20px 0;
color: #97A5CE;
font-family: 'Muli';
font-size: 14px;
line-height: 18px;
text-transform: uppercase;
}
.social-panel ul {
display: flex;
list-style-type: none;
padding: 0;
margin: 0;
}
.social-panel ul li {
margin: 0 10px;
}
.social-panel ul li a {
border: 1px solid #DCE1F2;
border-radius: 50%;
color: #001F61;
font-size: 20px;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
width: 50px;
text-decoration: none;
}
.social-panel ul li a:hover {
border-color: #FF6A00;
box-shadow: 0 9px 12px -9px #FF6A00;
}
.floating-btn {
border-radius: 26.5px;
background-color: #001F61;
border: 1px solid #001F61;
box-shadow: 0 16px 22px -17px #03153B;
color: #fff;
cursor: pointer;
font-size: 16px;
line-height: 20px;
padding: 12px 20px;
position: fixed;
bottom: 20px;
right: 20px;
z-index: 999;
}
.floating-btn:hover {
background-color: #ffffff;
color: #001F61;
}
.floating-btn:focus {
outline: none;
}
@media screen and (max-width: 480px) {
.social-panel-container.visible {
transform: translateX(0px);
}
.floating-btn {
right: 10px;
}
}Javascript
const floating_btn = document.querySelector('.floating-btn');
const close_btn = document.querySelector('.close-btn');
const social_panel_container = document.querySelector('.social-panel-container');
floating_btn.addEventListener('click', () => {
social_panel_container.classList.toggle('visible')
});
close_btn.addEventListener('click', () => {
social_panel_container.classList.remove('visible')
});