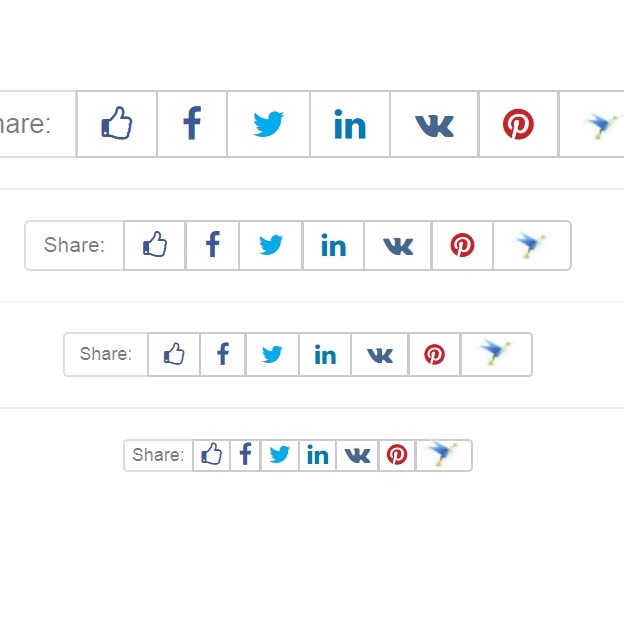
Social buttons are very important for all web pages since they provide ability to share that page with the others in the internet via social media. Sometimes it is needed to put these buttons in various parts of the site such as sidebar, navbar, footer, and etc. For sure it is not possible to put the same buttons everywhere. Therefore, you will need social buttons series with various sizes. Besides, they are many social networks and it is important to have one button for each of the. The following code collects all of these feature in a one single source.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" type="text/css" href="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
<div class="container">
<div class="btn-group">
<button class="btn btn-default btn-lg disabled">Share:</button>
<a class="btn btn-default btn-lg" target="_blank" title="Like On Facebook" href="https://www.facebook.com/plugins/like.php?href=http://devanswer.com">
<i class="fa fa-thumbs-o-up fa-lg fb"></i>
</a>
<a class="btn btn-default btn-lg" target="_blank" title="On Facebook" href="https://www.facebook.com/sharer.php?u=http://devanswer.com">
<i class="fa fa-facebook fa-lg fb"></i>
</a>
<a class="btn btn-default btn-lg" target="_blank" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com">
<i class="fa fa-twitter fa-lg tw"></i>
</a>
<a class="btn btn-default btn-lg" target="_blank" title="On LinkedIn" href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com">
<i class="fa fa-linkedin fa-lg linkin"></i>
</a>
<a class="btn btn-default btn-lg" target="_blank" title="On VK.com" href="https://vk.com/share.php?url=http://devanswer.com">
<i class="fa fa-vk fa-lg vk"></i>
</a>
<a class="btn btn-default btn-lg" target="_blank" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com">
<i class="fa fa-pinterest fa-lg pinterest"></i>
</a>
<a class="btn btn-default btn-lg" target="_blank" title="Surf!" href="http://surfingbird.ru/share?url=http://devanswer.com">
<i class="fa surfingbird fa-lg"></i>
</a>
</div>
</div>
<hr>
<div class="container">
<div class="btn-group">
<button class="btn btn-default disabled">Share:</button>
<a class="btn btn-default" target="_blank" title="Like On Facebook" href="https://www.facebook.com/plugins/like.php?href=http://devanswer.com">
<i class="fa fa-thumbs-o-up fa-lg fb"></i>
</a>
<a class="btn btn-default" target="_blank" title="On Facebook" href="https://www.facebook.com/sharer.php?u=http://devanswer.com">
<i class="fa fa-facebook fa-lg fb"></i>
</a>
<a class="btn btn-default" target="_blank" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com">
<i class="fa fa-twitter fa-lg tw"></i>
</a>
<a class="btn btn-default" target="_blank" title="On LinkedIn" href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com">
<i class="fa fa-linkedin fa-lg linkin"></i>
</a>
<a class="btn btn-default" target="_blank" title="On VK.com" href="https://vk.com/share.php?url=http://devanswer.com">
<i class="fa fa-vk fa-lg vk"></i>
</a>
<a class="btn btn-default" target="_blank" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com">
<i class="fa fa-pinterest fa-lg pinterest"></i>
</a>
<a class="btn btn-default" target="_blank" title="Surf!" href="http://surfingbird.ru/share?url=http://devanswer.com">
<i class="fa surfingbird fa-lg"></i>
</a>
</div>
</div>
<hr>
<div class="container">
<div class="btn-group">
<button class="btn btn-default btn-sm disabled">Share:</button>
<a class="btn btn-default btn-sm" target="_blank" title="Like On Facebook" href="https://www.facebook.com/plugins/like.php?href=http://devanswer.com">
<i class="fa fa-thumbs-o-up fa-lg fb"></i>
</a>
<a class="btn btn-default btn-sm" target="_blank" title="On Facebook" href="https://www.facebook.com/sharer.php?u=http://devanswer.com">
<i class="fa fa-facebook fa-lg fb"></i>
</a>
<a class="btn btn-default btn-sm" target="_blank" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com">
<i class="fa fa-twitter fa-lg tw"></i>
</a>
<a class="btn btn-default btn-sm" target="_blank" title="On LinkedIn" href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com">
<i class="fa fa-linkedin fa-lg linkin"></i>
</a>
<a class="btn btn-default btn-sm" target="_blank" title="On VK.com" href="https://vk.com/share.php?url=http://devanswer.com">
<i class="fa fa-vk fa-lg vk"></i>
</a>
<a class="btn btn-default btn-sm" target="_blank" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com">
<i class="fa fa-pinterest fa-lg pinterest"></i>
</a>
<a class="btn btn-default btn-sm" target="_blank" title="Surf!" href="http://surfingbird.ru/share?url=http://devanswer.com">
<i class="fa surfingbird fa-lg"></i>
</a>
</div>
</div>
<hr>
<div class="container">
<div class="btn-group">
<button class="btn btn-default btn-xs disabled">Share:</button>
<a class="btn btn-default btn-xs" target="_blank" title="Like On Facebook" href="https://www.facebook.com/plugins/like.php?href=http://devanswer.com">
<i class="fa fa-thumbs-o-up fa-lg fb"></i>
</a>
<a class="btn btn-default btn-xs" target="_blank" title="On Facebook" href="https://www.facebook.com/sharer.php?u=http://devanswer.com">
<i class="fa fa-facebook fa-lg fb"></i>
</a>
<a class="btn btn-default btn-xs" target="_blank" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com">
<i class="fa fa-twitter fa-lg tw"></i>
</a>
<a class="btn btn-default btn-xs" target="_blank" title="On LinkedIn" href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com">
<i class="fa fa-linkedin fa-lg linkin"></i>
</a>
<a class="btn btn-default btn-xs" target="_blank" title="On VK.com" href="https://vk.com/share.php?url=http://devanswer.com">
<i class="fa fa-vk fa-lg vk"></i>
</a>
<a class="btn btn-default btn-xs" target="_blank" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com">
<i class="fa fa-pinterest fa-lg pinterest"></i>
</a>
<a class="btn btn-default btn-xs" target="_blank" title="Surf!" href="http://surfingbird.ru/share?url=http://devanswer.com">
<i class="fa surfingbird fa-lg"></i>
</a>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.container{ text-align: center; }
/* Button styles: */
i.fb, span.fb{ color: #3b5998; }
i.tw, span.tw{ color: #00aced; }
i.linkin, span.linkin{ color: #007bb6; }
i.vk, span.vk{ color: #45668e; }
i.pinterest,span.pinterest{ color: #cb2027; }
i.surfingbird{ max-height: 12px; min-width: 25%; }
i.surfingbird::before{
content: url(http://devanswer.com/codes/files/surf.png);
position: relative;
left:0px;
top: -7px;
float: left;
}