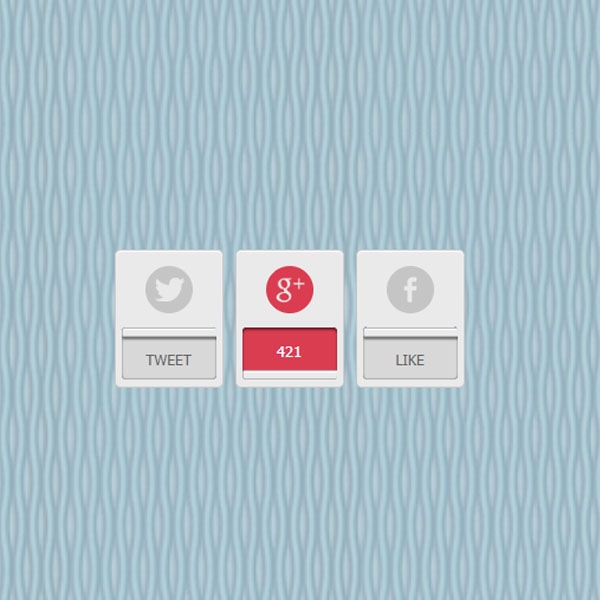
If you use social media icons, you can attract more users to your website. In this code, these icons are displayed with the help of Taggle Button. The social buttons in this code have an icon with a gray background and a button below the icons that this button can have a title or number written on it. This button displays another phrase in hover mode, but with a colored background, and the background of the social network icon in hover mode matches the color of that social network.
<!-- This script got from www.devanswer.com -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js" type="text/javascript"></script>
<div class="container-body">
<div class="wpr">
<a class="social" id="twitter" href="#" title="">
<div class="icon"></div>
<div class="shutter_frame">
<div class="shutter">
<div class="number">1189</div>
<div class="bar"></div>
<div class="text">Tweet</div>
</div>
</div>
</a>
<a class="social" id="google" href="#" title="">
<div class="icon"></div>
<div class="shutter_frame">
<div class="shutter">
<div class="number">421</div>
<div class="bar"></div>
<div class="text">+1</div>
</div>
</div>
</a>
<a class="social" id="facebook" href="#" title="">
<div class="icon"></div>
<div class="shutter_frame">
<div class="shutter">
<div class="number">973</div>
<div class="bar"></div>
<div class="text">Like</div>
</div>
</div>
</a>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{
margin:0;
padding:0;
border:0;
font:inherit;
font-size:100%;
vertical-align:baseline
}
html{
line-height:1
}
ol,ul{
list-style:none
}
table{
border-collapse:collapse;
border-spacing:0
}
caption,th,td{
text-align:left;
font-weight:normal;
vertical-align:middle
}
q,blockquote{
quotes:none
}
q:before,q:after,blockquote:before,blockquote:after{
content:"";
content:none
}
a img{
border:none
}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary{
display:block
}
body{
background:#000;
font-family:'lucida grande', tahoma, verdana, arial, sans-serif;
line-height:1.4
}
a,input{
outline:none
}
.clear{
clear:both
}
.clearfix,.wpr{
*zoom:1
}
.clearfix:after,.wpr:after{
content:"";
display:table;
clear:both
}
.wpr{
margin:100px auto 0;
width:336px
}
.social{
background:#eaeaea;
border:1px solid #cacaca;
display:block;
float:left;
height:105px;
margin:0 5px;
padding:5px;
width:80px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
border-radius:5px;
-webkit-box-shadow:inset 0 1px 1px #fff;
-moz-box-shadow:inset 0 1px 1px #fff;
box-shadow:inset 0 1px 1px #fff
}
.social .icon{
background-color:#c5c5c5;
background-image:url(https://devanswer.com/img/social-icon.png);
background-repeat:no-repeat;
height:40px;
margin:8px auto 12px;
width:40px;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-o-border-radius:50%;
border-radius:50%;
-webkit-transition-property:all;
-moz-transition-property:all;
-o-transition-property:all;
transition-property:all;
-webkit-transition-duration:0.2s;
-moz-transition-duration:0.2s;
-o-transition-duration:0.2s;
transition-duration:0.2s;
-webkit-transition-timing-function:ease-in-out;
-moz-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out
}
.social .shutter_frame{
height:44px;
overflow:hidden;
position:relative;
-webkit-border-radius:3px;
-moz-border-radius:3px;
-ms-border-radius:3px;
-o-border-radius:3px;
border-radius:3px
}
.social .shutter_frame .shutter{
bottom:0;
left:0;
position:absolute;
width:100%
}
.social .shutter_frame .shutter .number,.social .shutter_frame .shutter .text{
height:40px;
text-align:center;
text-transform:uppercase
}
.social .shutter_frame .shutter .number{
color:#fff;
font-size:13px;
line-height:40px;
-webkit-border-radius:3px 3px 0 0;
-moz-border-radius:3px 3px 0 0;
-ms-border-radius:3px 3px 0 0;
-o-border-radius:3px 3px 0 0;
border-radius:3px 3px 0 0;
-webkit-box-shadow:inset 0 2px 2px rgba(0,0,0,0.5);
-moz-box-shadow:inset 0 2px 2px rgba(0,0,0,0.5);
box-shadow:inset 0 2px 2px rgba(0,0,0,0.5)
}
.social .shutter_frame .shutter .text{
background:#d8d8d8;
color:#666;
font-size:12px;
line-height:47px;
-webkit-border-radius:0 0 3px 3px;
-moz-border-radius:0 0 3px 3px;
-ms-border-radius:0 0 3px 3px;
-o-border-radius:0 0 3px 3px;
border-radius:0 0 3px 3px;
-webkit-box-shadow:inset 0 2px 2px rgba(0,0,0,0.4),inset 0 -1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:inset 0 2px 2px rgba(0,0,0,0.4),inset 0 -1px 1px rgba(0,0,0,0.2);
box-shadow:inset 0 2px 2px rgba(0,0,0,0.4),inset 0 -1px 1px rgba(0,0,0,0.2)
}
.social .shutter_frame .shutter .bar{
background:#eaeaea;
border:1px solid #b7b7b7;
height:6px;
left:0;
position:absolute;
top:36px;
width:88px;
-webkit-border-radius:2px;
-moz-border-radius:2px;
-ms-border-radius:2px;
-o-border-radius:2px;
border-radius:2px;
-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.5),inset 0 1px 1px #fff;
-moz-box-shadow:0 2px 2px rgba(0,0,0,0.5),inset 0 1px 1px #fff;
box-shadow:0 2px 2px rgba(0,0,0,0.5),inset 0 1px 1px #fff
}
.social#twitter .icon{
background-position:8px 10px
}
.social#twitter .number{
background:#00aced
}
.social#twitter:hover .icon{
background-color:#00aced
}
.social#google .icon{
background-position:-50px 10px
}
.social#google .number{
background:#da3d50
}
.social#google:hover .icon{
background-color:#da3d50
}
.social#facebook .icon{
background-position:-103px 9px
}
.social#facebook .number{
background:#3f5fa3
}
.social#facebook:hover .icon{
background-color:#3f5fa3
}
body {
background-repeat: no-repeat;
background-size: cover;
background-image: url(http://www.devanswer.com/img/social-button-back.png);
padding: 40px 0;
min-height: 47em;
max-height: 100% !important;
}$(document).ready(function() {
$('.social').hover(
function() {
$(this).find('.shutter').addClass('test').stop(true, true).animate({
bottom: '-36px'
},
{
duration: 300,
});
},
function () {
$(this).find('.shutter').stop(true, true).animate({
bottom: 0
},
{
duration: 300,
});
}
);
});