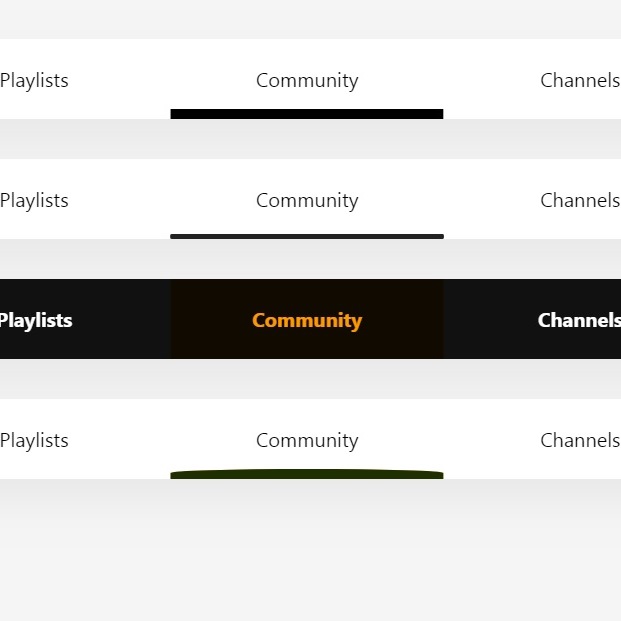
Navigation menus are usually used at the top of the pages. When you click on special link of it, it directs you the selected part. The following code shows various types of the navigation bar. Just click on the buttons and see its transition effect.
HTML
<!-- This script got from www.devanswer.com -->
<nav>
<div class="underline"></div>
<div class="underline"></div>
<div class="underline"></div>
<a onClick="ul(0)">Home</a><a onClick="ul(1)">Videos</a><a onClick="ul(2)">Playlists</a><a onClick="ul(3)">Community</a><a onClick="ul(4)">Channels</a>s
</nav>
<nav class="black">
<div class="underline"></div>
<div class="underline"></div>
<div class="underline"></div>
<a onClick="ul(0)">Home</a><a onClick="ul(1)">Videos</a><a onClick="ul(2)">Playlists</a><a onClick="ul(3)">Community</a><a onClick="ul(4)">Channels</a>
</nav>
<nav class="full">
<div class="underline"></div>
<div class="underline"></div>
<div class="underline"></div>
<a onClick="ul(0)">Home</a><a onClick="ul(1)">Videos</a><a onClick="ul(2)">Playlists</a><a onClick="ul(3)">Community</a><a onClick="ul(4)">Channels</a>
</nav>
<nav class="retro">
<div class="underline"></div>
<div class="underline"></div>
<div class="underline"></div>
<a onClick="ul(0)">Home</a><a onClick="ul(1)">Videos</a><a onClick="ul(2)">Playlists</a><a onClick="ul(3)">Community</a><a onClick="ul(4)">Channels</a>
</nav>
<div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}table{border-collapse:collapse;border-spacing:0}
:root {
--underline-height: .5em;
--transition-duration: .5s;
}
body {
font-family: system-ui, sans-serif;
background: whitesmoke;
overflow: hidden;
}
nav {
position: relative;
white-space: nowrap;
background: white;
padding: var(--underline-height) 0;
margin: 2em 0;
box-shadow: 0 1em 2em rgba(0, 0, 0, 0.05);
}
.underline {
display: block;
position: absolute;
z-index: 0;
bottom: 0;
left: 0;
height: var(--underline-height);
width: 20%;
background: black;
pointer-events: none;
mix-blend-mode: multiply;
transition: -webkit-transform var(--transition-duration) ease-in-out;
transition: transform var(--transition-duration) ease-in-out;
transition: transform var(--transition-duration) ease-in-out, -webkit-transform var(--transition-duration) ease-in-out;
}
.underline:nth-child(1) {
background: yellow;
transition: calc(var(--transition-duration) * .8);
}
.underline:nth-child(2) {
background: cyan;
transition: calc(var(--transition-duration) * 1.2);
}
.underline:nth-child(3) {
background: magenta;
}
a {
display: inline-block;
z-index: 10;
width: 20%;
padding: 1em 0;
text-align: center;
cursor: pointer;
}
nav.black .underline {
background: #222;
border-radius: .25em;
height: calc(var(--underline-height) / 2);
mix-blend-mode: initial;
}
nav.full {
font-weight: bold;
background: #111;
color: white;
}
nav.full .underline {
height: 100%;
background: gold;
}
nav.retro .underline {
border-radius: 100% 100% 0 0;
}
nav.retro .underline:nth-child(1) {
background: gold;
}
nav.retro .underline:nth-child(2) {
background: dodgerblue;
}
nav.retro .underline:nth-child(3) {
background: tomato;
}
Javascript
function ul(index) {
console.log('click!' + index);
var underlines = document.querySelectorAll(".underline");
for (var i = 0; i < underlines.length; i++) {
underlines[i].style.transform = 'translate3d(' + index * 100 + '%,0,0)';
}
}