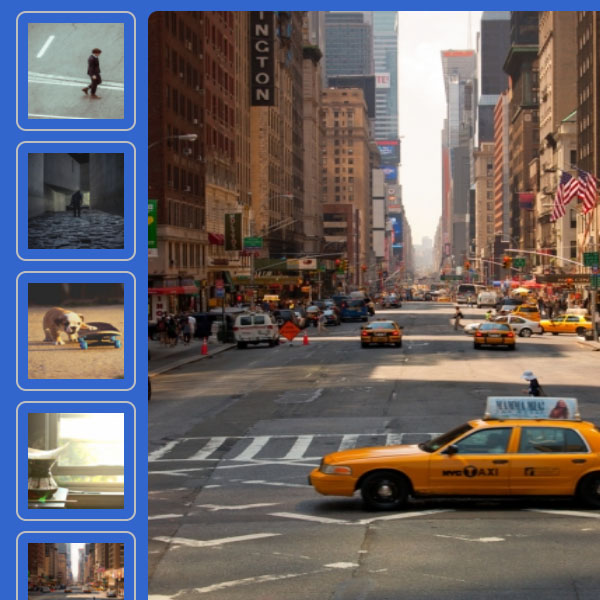
You can use this code to display your photo cart. In this code, you will see your photo gallery along with the list of other photos. By moving the cursor over any of the photos in this list, that photo will be displayed in large size for you, and you do not need to click on its icon in the photo list to display it. The list of photos in this gallery is vertical and therefore different from other photo galleries.
HTML
<!-- This script got from www.devanswer.com -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<img src="http://www.devanswer.com/img/vertical-slider-1.jpg" class="mini"/><br>
<img src="http://www.devanswer.com/img/vertical-slider-2.jpg" class="mini"/><br>
<img src="http://www.devanswer.com/img/vertical-slider-3.jpg" class="mini"/><br>
<img src="http://www.devanswer.com/img/vertical-slider-4.jpg" class="mini"/><br>
<img src="http://www.devanswer.com/img/vertical-slider-5.jpg" class="mini"/>
<img id="image1" src="http://www.devanswer.com/img/vertical-slider-1.jpg" class="grande"/><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
background-color: #3366CC;
}
.grande {
width: 280px;
max-height: 326px;
height: auto;
position: absolute;
top: 8px;
left: 74px;
margin-bottom: 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.mini {
width: 48px;
height: 48px;
padding: 5px;
margin-bottom: 5px;
border: #BEBEBE solid 1px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}Javascript
$(document).ready(function () {
$('.mini').hover(function () {
var img = $(this).attr('src');
$('.grande').attr('src', img);
});
});