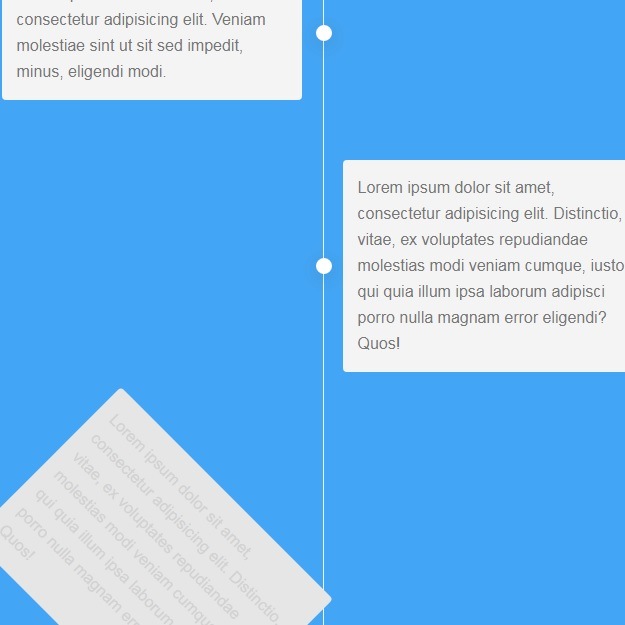
Timelines tells the stories happened during time. Therefore, let show them one by one after during the visitor comes to it. The following code rotates and fades out the cards. When they are reached, they rotate back and fade in. Interesting!
HTML
<!-- This script got from www.devanswer.com -->
<div class="wrapper">
<section class="block">
<div class="each-year">
<div class="title">2016</div>
<div class="each-event">
<div class="event-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam molestiae sint ut sit sed impedit, minus, eligendi modi.
</div>
</div>
<div class="each-event">
<div class="event-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio, vitae, ex voluptates repudiandae molestias modi veniam cumque, iusto qui quia illum ipsa laborum adipisci porro nulla magnam error eligendi? Quos!
</div>
</div>
<div class="each-event">
<div class="event-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio, vitae, ex voluptates repudiandae molestias modi veniam cumque, iusto qui quia illum ipsa laborum adipisci porro nulla magnam error eligendi? Quos!
</div>
</div>
<div class="each-event">
<div class="event-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio, vitae, ex voluptates repudiandae molestias modi veniam cumque, iusto qui quia illum ipsa laborum adipisci porro nulla magnam error eligendi? Quos!
</div>
</div>
<div class="each-event">
<div class="event-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio, vitae, ex voluptates repudiandae molestias modi veniam cumque, iusto qui quia illum ipsa laborum adipisci porro nulla magnam error eligendi? Quos!
</div>
</div>
<div class="each-event">
<div class="event-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio, vitae, ex voluptates repudiandae molestias modi veniam cumque, iusto qui quia illum ipsa laborum adipisci porro nulla magnam error eligendi? Quos!
</div>
</div>
</div>
</section>
<section class="block">
<div class="each-year">
<div class="title">2015</div>
<div class="each-event">
<div class="event-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
</div>
</div>
</section>
</div>
<script src='https://code.jquery.com/jquery-2.2.4.min.js'></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url("https://www.google.com/fonts#UsePlace:use/Collection:Open+Sans+Condensed:300");
.wrapper {
background-color: #42A5F5;
width: 100%;
min-height: 100vh;
height: 100%;
font: normal 16px/26px Open Sans Condensed, sans-serif;
color: #fff;
padding: 100px 20px 200px;
box-sizing: border-box;
}
.block {
z-index: 1;
position: relative;
}
.block:before {
content: "";
position: absolute;
height: calc(100% - 40px);
width: 1px;
background-color: #f2f2f2;
left: 50%;
margin-top: 90px;
}
.title {
font: bold 42px/52px Open Sans Condensed, sans-serif;
text-align: center;
padding: 20px;
transition: all 0.8s ease-in-out;
}
.each-event {
background-color: #f4f4f4;
color: #777;
padding: 15px;
margin: 60px 20px;
width: 300px;
position: relative;
border-radius: 4px;
box-sizing: border-box;
transition: all 0.3s ease-in-out;
}
.each-event:before {
content: "";
position: absolute;
top: calc(50% - 8px);
left: -27px;
width: 16px;
height: 16px;
border-radius: 50%;
background-color: #fff;
box-shadow: 0 4px 20px -4px rgba(64, 64, 64, 0.8);
}
.each-event:nth-child(odd) {
margin-left: calc(50% + 20px);
}
.each-event:nth-child(even) {
margin-left: calc(50% - 321px);
}
.each-event:nth-child(even):before {
left: calc(100% + 14px);
}
.title.non-focus {
font-size: 24px;
line-height: 34px;
transition: all 0.8s ease-in-out;
}
.each-event.non-focus {
color: #d2d2d2;
background: #e6e6e6;
margin-top: 90px;
transform: rotateZ(45deg);
transition: all 0.8s ease-in-out;
}
.each-event.non-focus:before {
opacity: 0;
background-color: #aaa;
}Javascript
var $element = $('.each-event, .title');
var $window = $(window);
$window.on('scroll resize', check_for_fade);
$window.trigger('scroll');
function check_for_fade() {
var window_height = $window.height();
$.each($element, function (event) {
var $element = $(this);
var element_height = $element.outerHeight();
var element_offset = $element.offset().top;
space = window_height - (element_height + element_offset - $(window).scrollTop());
if (space < 60) {
$element.addClass("non-focus");
} else {
$element.removeClass("non-focus");
}
});
};