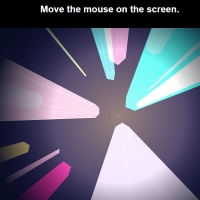
To make your website more beautiful, you can use photo backgrounds. Instead of using photos as normal and full page, you can use this code that a photo is divided into several sections and each section is displayed in the same size, such as photo frames in sizes, lengths and widths. Are different, but together they make a picture.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<div class="container">
<div class="row">
<div class="wrapper">
<div class="name">
<h2>
My
<span>
Website Name
</span>
</h2>
</div>
<div class="main">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3">
</div>
<div class="d4"></div>
</div>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
* {
margin: 0;
padding: 0;
background-color: #2f2f2f;
}
.main {
height: 100vh;
width: 100vw;
position: relative;
max-width: 100% !important;
}
.main div {
border: 1px solid #fff;
}
.wrapper {
overflow: hidden !important;
}
.d1 {
position: absolute;
background-image: url(https://devanswer.com/img/wallpaper.jpg);
background-size: 2700px 1500px;
height: 30vh;
width: 15vw;
background-position: 0 50%;
box-shadow: 0px 0px 25px rgba(0, 0, 0, 0.8);
top: 50%;
transform: translateY(-50%);
z-index: 2;
animation: dd1 10s 1, dd12 10s 1;
animation-delay: 4s, 14s;
}
.d2 {
position: absolute;
background-image: url(https://devanswer.com/img/wallpaper.jpg);
background-size: 2700px 1500px;
height: 50vh;
width: 25vw;
background-position: -10vw 50%;
left: 10vw;
top: 50%;
transform: translateY(-50%);
z-index: 1;
animation: dd2 10s 2;
animation-delay: 4s;
}
.d3 {
position: absolute;
background-image: url(https://devanswer.com/img/wallpaper.jpg);
background-size: 2700px 1500px;
overflow: hidden;
height: 100vh;
width: 40vw;
left: 25vw;
box-shadow: 0px 0px 25px rgba(0, 0, 0, 0.8);
background-position: -35vw 50%;
top: 50%;
transform: translateY(-50%);
z-index: 3;
animation: dd3 10s 2;
animation-delay: 4s;
}
.d4 {
position: absolute;
overflow: hidden;
background-image: url(https://devanswer.com/img/wallpaper.jpg);
background-size: 2700px 1500px;
height: 80vh;
width: 25vw;
left: 60vw;
background-position: -70vw 50%;
top: 50%;
transform: translateY(-50%);
z-index: 1;
animation: dd4 10s 2;
animation-delay: 4s;
}
.name {
background-color: #ffffff66;
color: black;
width: 100%;
height: 45px;
line-height: 45px;
z-index: 9999;
text-align: center;
position: relative;
}
.name * {
background-color: transparent;
}
h2 span {
color: red;
}
.name h2 {
line-height: 45px;
margin: 0;
}
@keyframes dd1 {
0% {
}
50% {
width: 95vw;
}
}
@keyframes dd12 {
0% {
}
50% {
background-position: Calc(0vw - 40px) 50%;
}
}
@keyframes dd2 {
0% {
}
50% {
background-position: Calc(-10vw - 40px) 50%;
}
}
@keyframes dd3 {
0% {
}
50% {
background-position: Calc(-35vw - 40px) 50%;
}
}
@keyframes dd4 {
0% {
}
50% {
background-position: Calc(-70vw - 40px) 50%;
}
}