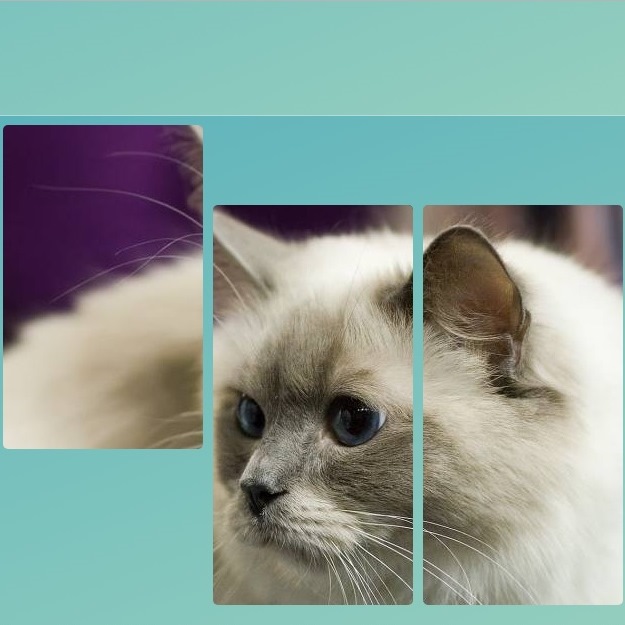
Since the thumbnails are small, it is essential to add a zoom effect for them. It is also suitable for photo galleries and store web sites. It is a shortcut to zoom on such images without opening a new pages. In the following code, you will find many zoom effects like sliding from outside and etc. Please see the demo and scroll to find more.
HTML
<!-- This script got from www.devanswer.com -->
<div class="header row">
<div class="row__inner">
<nav>
<ul>
<li><a href="#slide-down">Slide Down</a></li>
<li><a href="#jump-up">Jump Up</a></li>
<li><a href="#unfold">Unfold</a></li>
<li><a href="#step-by-step">Step by Step</a></li>
</ul>
</nav>
</div>
</div>
<div id="slide-down" class="row">
<div class="row__inner">
<h1>Slide Down</h1>
<div class="block to-left slide-down"></div>
<div class="block to-right slide-down"></div>
<div class="block from-center slide-down"></div>
</div>
</div>
<div id="jump-up" class="row">
<div class="row__inner">
<h1>Jump Up</h1>
<div class="block to-left jump-up"></div>
<div class="block to-right jump-up"></div>
<div class="block from-center jump-up"></div>
</div>
</div>
<div id="unfold" class="row">
<div class="row__inner">
<h1>Unfold</h1>
<div class="block to-left unfold"></div>
<div class="block to-right unfold"></div>
<div class="block from-center unfold"></div>
</div>
</div>
<div id="step-by-step" class="row">
<div class="row__inner">
<h1>Step by Step</h1>
<div class="block to-left step-by-step"></div>
<div class="block to-right step-by-step"></div>
<div class="block from-center step-by-step"></div>
</div>
</div>
<link href='https://fonts.googleapis.com/css?family=Roboto:400,300,100,500,700,900' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<script src='//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.slide-down {
transition: transform;
transition-duration: 200ms;
transition-timing-function: ease-out;
}
.slide-down:after {
content: "";
display: block;
position: absolute;
top: -400px;
width: 620px;
height: 400px;
background: #fff;
opacity: 0;
transition: opacity, transform;
transition-duration: 200ms;
transition-timing-function: ease-out;
pointer-events: none;
}
.slide-down:hover {
transform: translateY(200px);
}
.slide-down:hover.from-center {
transform: translateX(-50%) translateY(200px);
}
.slide-down:hover.from-center:after {
opacity: 1;
transform: translateX(-50%) translateY(200px);
}
.slide-down:hover:after {
opacity: 1;
transform: translateY(200px);
pointer-events: auto;
}
.jump-up:before, .jump-up:after {
content: "";
display: block;
position: absolute;
opacity: 0;
transition: opacity, transform;
transition-duration: 400ms;
transition-timing-function: ease-out, cubic-bezier(0.17, 0.67, 0.68, 3);
pointer-events: none;
}
.jump-up:before {
top: 200px;
width: 620px;
height: 400px;
background: #fff;
}
.jump-up:after {
top: 0;
width: 200px;
height: 200px;
}
.jump-up:hover.from-center:before, .jump-up:hover.from-center:after {
opacity: 1;
}
.jump-up:hover.from-center:before {
transform: translateX(-50%) translateY(-200px);
}
.jump-up:hover:before, .jump-up:hover:after {
opacity: 1;
pointer-events: auto;
}
.jump-up:hover:before {
transform: translateY(-200px);
}
.unfold {
transition: height;
transition-duration: 200ms;
transition-timing-function: ease-out;
}
.unfold:before, .unfold:after {
content: "";
display: block;
position: absolute;
top: -200px;
opacity: 0;
transition: transform, opacity, height;
transition-duration: 200ms;
transition-timing-function: ease-out, cubic-bezier(0.17, 0.67, 0.68, 3);
pointer-events: none;
width: 200px;
height: 200px;
}
.unfold.block.from-center {
background-size: cover;
background-position: top center;
}
.unfold.block.from-center:before {
left: -110px;
background-size: 620px;
background-position: top left;
}
.unfold.block.from-center:after {
left: 310px;
background-size: 620px;
background-position: top right;
}
.unfold.block.to-right {
background-size: cover;
background-position: top left;
}
.unfold.block.to-right:before {
left: 210px;
background-size: 620px;
background-position: top center;
}
.unfold.block.to-right:after {
left: 420px;
background-size: 620px;
background-position: top right;
}
.unfold.block.to-left {
background-size: cover;
background-position: top right;
}
.unfold.block.to-left:before {
right: 210px;
background-size: 620px;
background-position: top center;
}
.unfold.block.to-left:after {
right: 420px;
background-size: 620px;
background-position: top left;
}
.unfold.from-center:hover:before, .unfold.from-center:hover:after {
transform: translateX(-50%) translateY(200px);
}
.unfold:hover {
height: 400px;
}
.unfold:hover:before, .unfold:hover:after {
opacity: 1;
transform: translateY(200px);
height: 400px;
}
.unfold:hover:before {
transition-delay: 200ms;
}
.unfold:hover:after {
transition-delay: 400ms;
}
.step-by-step {
transition: height, width;
transition-duration: 200ms;
transition-delay: 0, 300ms;
transition-timing-function: linear, linear;
}
.step-by-step:hover {
width: 620px;
height: 400px;
}
.border-fill {
transition: height, width;
transition-duration: 200ms;
transition-delay: 0, 200ms;
transition-timing-function: ease-out;
border: 1px solid #fff;
}
.border-fill:after {
content: "";
position: absolute;
top: -1px;
width: 200px;
height: 200px;
background: #fff;
transition: height 200ms, width 200ms;
transition-delay: 200ms, 400ms;
}
.border-fill.to-left:after {
margin-right: -1px;
}
.border-fill.to-right:after {
margin-left: -1px;
}
.border-fill:hover {
width: 620px;
height: 400px;
background: transparent;
}
.border-fill:hover:after {
width: 620px;
height: 400px;
transition-delay: 400ms, 600ms;
}
.circle {
transition: width, height;
transition-duration: 200ms;
transition-timing-function: ease-out;
}
.circle:after {
content: "";
display: block;
position: absolute;
transition: width, height, right, left, opacity, transform;
transition-duration: 400ms;
transition-timing-function: ease-out, ease-out, linear, linear, linear, linear;
width: 200px;
height: 200px;
}
.circle.to-right:after {
left: 0;
}
.circle.to-right:hover:after {
left: 50%;
transform: translateX(-50%);
}
.circle.to-left:after {
right: 0;
}
.circle.to-left:hover:after {
right: 50%;
transform: translateX(50%);
}
.circle.block:after {
border-radius: 50%;
overflow: hidden;
-webkit-mask-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAA5JREFUeNpiYGBgAAgwAAAEAAGbA+oJAAAAAElFTkSuQmCC);
}
.circle:hover {
width: 620px;
height: 400px;
}
.circle:hover:after {
width: 400px;
height: 400px;
}
.zoom:hover {
animation: grow forwards;
animation-duration: 1s;
}
.bouncy {
transition: width, height, transform;
transition-duration: 400ms;
transition-timing-function: cubic-bezier(0.17, 0.67, 0.68, 2);
}
.bouncy:hover {
width: 620px;
height: 400px;
}
.shake {
transition: transform;
transition-duration: 200ms;
transition-timing-function: ease-out;
}
.shake:hover {
animation: shake 10, grow steps(10) forwards;
animation-duration: 0.1s, 1s;
}
.shake:hover.from-center {
animation: shake-from-center 10, grow steps(10) forwards;
animation-duration: 0.1s, 1s;
}
/* ------------------------ */
/* Animations */
/* ------------------------ */
@keyframes grow {
from {
width: 200px;
height: 200px;
}
to {
width: 620px;
height: 400px;
}
}
@keyframes shake {
0% {
transform: translateX(-5px) rotate(-5deg);
}
50% {
transform: translateX(5px) rotate(5deg);
}
100% {
transform: translateX(-5px) rotate(-5deg);
}
}
@keyframes shake-from-center {
0% {
transform: translateX(calc(-50% - 5px)) rotate(-5deg);
}
50% {
transform: translateX(calc(-50% + 5px)) rotate(5deg);
}
100% {
transform: translateX(calc(-50% - 5px)) rotate(-5deg);
}
}
/* ------------------------ */
/* General Styles */
/* ------------------------ */
body, h1, h3, h4 {
font-family: "Roboto", sans-serif;
font-weight: 100;
color: white;
}
a {
color: white;
}
.row {
position: relative;
border-bottom: 1px solid rgba(255, 255, 255, 0.5);
background-size: cover;
background-image: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuMjgwODE0IiB5MT0iLTAuMTAyMjA4IiB4Mj0iMC43MTkxODYiIHkyPSIxLjEwMjIwOCI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzQxYTZiNCIgc3RvcC1vcGFjaXR5PSIwLjkiLz48c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM5NWNmYjgiIHN0b3Atb3BhY2l0eT0iMC45Ii8+PC9saW5lYXJHcmFkaWVudD48L2RlZnM+PHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgZmlsbD0idXJsKCNncmFkKSIgLz48L3N2Zz4g');
background-size: 100%;
background-image: -moz-linear-gradient(290deg, rgba(65, 166, 180, 0.9), rgba(149, 207, 184, 0.9));
background-image: -webkit-linear-gradient(290deg, rgba(65, 166, 180, 0.9), rgba(149, 207, 184, 0.9));
background-image: linear-gradient(160deg, rgba(65, 166, 180, 0.9), rgba(149, 207, 184, 0.9));
}
.row:first-child, .row:last-child {
background: #41a6b4;
}
.row.header .row__inner, .row.footer .row__inner {
text-align: center;
line-height: 0.75em;
padding: 50px 0;
}
.row:not(.header):not(.footer) .row__inner {
height: 500px;
}
.row__inner {
margin: 0 auto;
padding: 10px 0 30px 0;
width: 620px;
position: relative;
}
.block {
width: 200px;
height: 200px;
position: absolute;
border-radius: 5px;
box-sizing: border-box;
}
.block:before, .block:after {
border-radius: 5px;
overflow: hidden;
box-sizing: border-box;
}
.block:hover {
z-index: 100;
}
.to-left,
.to-left:before,
.to-left:after {
right: 0;
}
.to-right,
.to-right:before,
.to-right:after {
left: 0;
}
.from-center,
.from-center:before,
.from-center:after {
left: 50%;
transform: translateX(-50%);
}
nav {
font-size: 14px;
}
nav ul {
margin: 0;
padding: 20px 0 0 0;
list-style-type: none;
}
nav ul li {
display: inline-block;
margin: 0 5px;
}
nav a {
text-decoration: none;
padding: 5px;
border-radius: 5px;
border: 1px solid rgba(255, 255, 255, 0.5);
}
nav a:hover {
background: white;
color: #df7c72;
}
.slide-down:nth-child(2) {
background: url(http://devanswer.com/codes/files/people_1_200_200.jpg);
background-size: cover;
background-position: center center;
}
.slide-down:nth-child(2):after {
background: url(http://devanswer.com/codes/files/people_1_620_400.jpg);
background-size: cover;
background-position: center center;
}
.slide-down:nth-child(3) {
background: url(http://devanswer.com/codes/files/people_2_200_200.jpg);
background-size: cover;
background-position: center center;
}
.slide-down:nth-child(3):after {
background: url(http://devanswer.com/codes/files/people_2_620_400.jpg);
background-size: cover;
background-position: center center;
}
.slide-down:nth-child(4) {
background: url(http://devanswer.com/codes/files/people_3_200_200.jpg);
background-size: cover;
background-position: center center;
}
.slide-down:nth-child(4):after {
background: url(http://devanswer.com/codes/files/people_3_620_400.jpg);
background-size: cover;
background-position: center center;
}
.jump-up:nth-child(2) {
background: url(http://devanswer.com/codes/files/nature_1_200_200.jpg);
background-size: cover;
background-position: center center;
}
.jump-up:nth-child(2):before {
background: url(http://devanswer.com/codes/files/nature_1_620_400.jpg);
background-size: cover;
background-position: center center;
}
.jump-up:nth-child(3) {
background: url(http://devanswer.com/codes/files/nature_2_200_200.jpg);
background-size: cover;
background-position: center center;
}
.jump-up:nth-child(3):before {
background: url(http://devanswer.com/codes/files/nature_2_620_400.jpg);
background-size: cover;
background-position: center center;
}
.jump-up:nth-child(4) {
background: url(http://devanswer.com/codes/files/nature_3_200_200.jpg);
background-size: cover;
background-position: center center;
}
.jump-up:nth-child(4):before {
background: url(http://devanswer.com/codes/files/nature_3_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(2) {
background: url(http://devanswer.com/codes/files/cat_1_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(2):before {
background: url(http://devanswer.com/codes/files/cat_1_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(2):after {
background: url(http://devanswer.com/codes/files/cat_1_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(3) {
background: url(http://devanswer.com/codes/files/cat_2_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(3):before {
background: url(http://devanswer.com/codes/files/cat_2_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(3):after {
background: url(http://devanswer.com/codes/files/cat_2_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(4) {
background: url(http://devanswer.com/codes/files/cat_3_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(4):before {
background: url(http://devanswer.com/codes/files/cat_3_620_400.jpg);
background-size: cover;
background-position: center center;
}
.unfold:nth-child(4):after {
background: url(http://devanswer.com/codes/files/cat_3_620_400.jpg);
background-size: cover;
background-position: center center;
}
.step-by-step:nth-child(2) {
background: url(http://devanswer.com/codes/files/fashion_1_620_400.jpg);
background-size: cover;
background-position: center center;
}
.step-by-step:nth-child(3) {
background: url(http://devanswer.com/codes/files/fashion_2_620_400.jpg);
background-size: cover;
background-position: center center;
}
.step-by-step:nth-child(4) {
background: url(http://devanswer.com/codes/files/fashion_3_620_400.jpg);
background-size: cover;
background-position: center center;
}Javascript
$(".block").hover(function () {
$(this).siblings(".block").fadeOut("fast");
}, function () {
setTimeout(function () {
$(this).siblings(".block").fadeIn("fast");
}.bind(this), 300);
});
$("nav a").on("click", function (e) {
e.preventDefault();
$('html, body').animate({
scrollTop: $($(this).attr("href")).offset().top },
500);
});