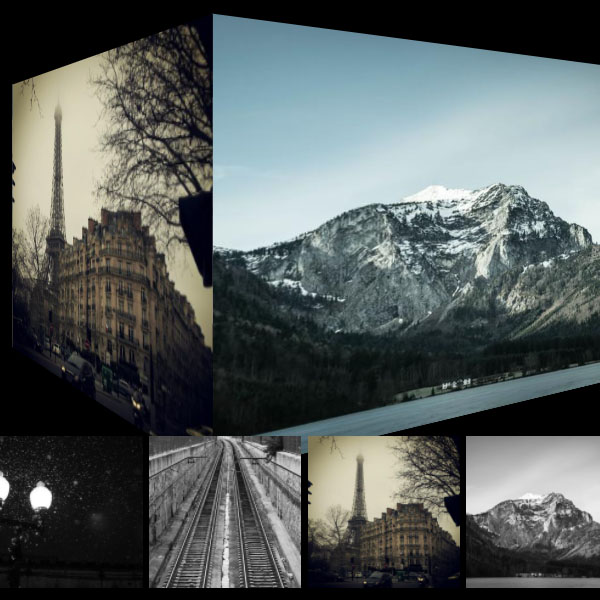
Using thumbnails will make your website more beautiful and increase its efficiency. In this post, thumbnail images are placed like a cube. These images are at the bottom of the cube in a smaller form. By selecting each of the images, the cube rotates to display the face of that image. Using images with animation will increase the number of visitors to your website.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<div class="slides">
<div class="slides__spinner" style="transform: rotateY(0deg);">
<div class="slide one">
<img src="https://picsum.photos/id/232/500/500">
</div>
<div class="slide two">
<img src="https://picsum.photos/id/233/500/500">
</div>
<div class="slide three">
<img src="https://picsum.photos/id/234/500/500">
</div>
<div class="slide four">
<img src="https://picsum.photos/id/235/500/500">
</div>
</div>
</div>
<ul class="slide-selector">
<li class="selected"><img src="https://picsum.photos//id/232/500/500"></li>
<li class=""><img src="https://picsum.photos//id/233/500/500"></li>
<li><img src="https://picsum.photos/id/234/500/500"></li>
<li><img src="https://picsum.photos/id/235/500/500"></li>
</ul><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
background: #000;
font-family: "Helvetica";
}
.slides {
-webkit-perspective: 800;
-moz-perspective: 800px;
-ms-perspective: 800;
perspective: 800;
-webkit-perspective-origin: 50% 100px;
-moz-perspective-origin: 50% 100px;
-ms-perspective-origin: 50% 100px;
perspective-origin: 50% 100px;
margin: 100px auto 20px auto;
width: 450px;
height: 400px;
}
.slides .slides__spinner {
position: relative;
margin: 0 auto;
height: 281px;
width: 450px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform-origin: 50% 100px 0;
-moz-transform-origin: 50% 100px 0;
-ms-transform-origin: 50% 100px 0;
transform-origin: 50% 100px 0;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.slides .slide {
position: absolute;
height: 281px;
width: 450px;
padding: 0px;
}
.slides .slide img {
height: 281px;
width: 450px;
}
.slides__spinner .one {
-webkit-transform: translateZ(225px);
-moz-transform: translateZ(225px);
-ms-transform: translateZ(225px);
transform: translateZ(225px);
}
.slides__spinner .two {
-webkit-transform: rotateY(90deg) translateZ(225px);
-moz-transform: rotateY(90deg) translateZ(225px);
-ms-transform: rotateY(90deg) translateZ(225px);
transform: rotateY(90deg) translateZ(225px);
}
.slides__spinner .three {
-webkit-transform: rotateY(180deg) translateZ(225px);
-moz-transform: rotateY(180deg) translateZ(225px);
-ms-transform: rotateY(180deg) translateZ(225px);
transform: rotateY(180deg) translateZ(225px);
}
.slides__spinner .four {
-webkit-transform: rotateY(-90deg) translateZ(225px);
-moz-transform: rotateY(-90deg) translateZ(225px);
-ms-transform: rotateY(-90deg) translateZ(225px);
transform: rotateY(-90deg) translateZ(225px);
}
.slide-selector {
width: 100%;
margin: 0 auto;
text-align: center;
position: relative;
top: -62px;
}
.slide-selector li {
margin: 0;
padding: 0 2px 0 0;
display: inline-block;
cursor: pointer;
color: #fff;
text-transform: uppercase;
}
.slide-selector li:last-child {
padding-right: 0;
}
.slide-selector li img {
width: 152px;
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
.slide-selector li.selected img {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}Javascript
$(document).ready(function() {
$(".slide-selector").on('click', 'li', function() {
$(".slides__spinner").css("transform","rotateY("+($(this).index() * -90)+"deg)");
$(".slide-selector li").removeClass("selected");
$(this).addClass("selected");
});
});