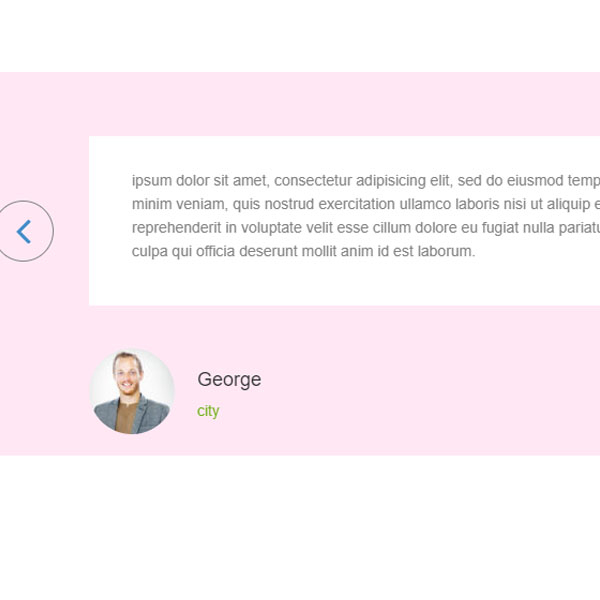
One of the things that makes new users of your website trust you is the history of work and services that you have done so far. And new audiences will be able to read feedback from users of your website. In this code, a slide has been prepared for Himchin, in which users' comments are written. In this slide, below each text, there is a small photo, which is the profile photo of the commenter. The background of the whole slide is pink and the slider is responsive.
HTML
<!-- This script got from www.devanswer.com -->
<script src="https://code.jquery.com/jquery-2.2.4.js"></script>
<link rel="stylesheet" href="http://www.devanswer.com/codes/files/owl.carousel.css" type="text/css">
<script src="http://www.devanswer.com/codes/files/owl.carousel.min.js"></script>
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="container">
<div class="row">
<div class="wrapper">
<div class="slider-feedback">
<div class="item-slider">
<div class="inner-slide">
<div class="quotes">
<span class="flaticon-straight-quotes fa fa-quote-right"></span>
</div>
<div class="text-slide">
<p>
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
<div class="user-info clearfix">
<div class="img-user right">
<img src="http://www.devanswer.com/img/testi2.jpg" width="80px" height="80px" alt="">
</div>
<div class="property-user">
<h4 class="user-name">Anderson</h4>
<span class="user-city id-color">Manchester</span>
</div>
</div>
</div><!-- item-slider -->
<div class="item-slider">
<div class="inner-slide">
<div class="quotes">
<span class="flaticon-straight-quotes fa fa-quote-right"></span>
</div>
<div class="text-slide">
<p>
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
<div class="user-info clearfix">
<div class="img-user right">
<img src="http://www.devanswer.com/img/testi3.jpg" width="80px" height="80px" alt="">
</div>
<div class="property-user">
<h4 class="user-name">Michael</h4>
<span class="user-city id-color">Washington</span>
</div>
</div>
</div><!-- item-slider -->
<div class="item-slider">
<div class="inner-slide">
<div class="quotes">
<span class="flaticon-straight-quotes fa fa-quote-right"></span>
</div>
<div class="text-slide">
<p>
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
<div class="user-info clearfix">
<div class="img-user right">
<img src="http://www.devanswer.com/img/testi4.jpg" width="80px" height="80px" alt="">
</div>
<div class="property-user">
<h4 class="user-name">George</h4>
<span class="user-city id-color">city</span>
</div>
</div>
</div><!-- item-slider -->
</div><!-- slider-feedback -->
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.row {
margin: 0 !important;
margin-top: 82px !important;
background-color: #ff7fc02e;
padding-top: 60px;
margin-bottom: 50px !important;
padding-bottom: 20px;
}
span.flaticon-straight-quotes.fa.fa-quote-right {
font-size: 36px;
}
.text-slide {
width: auto;
line-height: 1.6;
display: inline-block;
}
.right {
float: left;
}
.img-user.right img {
display: block;
border-radius: 50%;
float: left;
}
.property-user {
padding-left: 21px;
float: left;
}
.user-name {
padding: 15px 0 0 0;
font-size: 18px;
font-weight: 400;
margin: 0;
line-height: 1.6;
}
.user-city.id-color {
display: block;
padding-top: 5px;
color: #73b21a;
}
.slider-feedback.owl-carousel.owl-theme .owl-prev, .slider-feedback.owl-carousel.owl-theme .owl-next {
top: 60px;
border: 1px solid #848484;
color: #848484;
opacity: 1;
width: 55px;
height: 55px;
line-height: 65px;
font-size: 24px;
text-align: center;
border-radius: 50%;
transition: 0.5s;
}
.slider-feedback.owl-carousel.owl-theme .owl-pagination {
position: absolute;
bottom: 5px;
top: unset;
right: 0;
left: unset;
}
.slider-feedback.owl-carousel.owl-theme .owl-page.active span {
border: 2px solid #73b21a;
}
.slider-feedback.owl-carousel.owl-theme .owl-page span {
border: none;
box-shadow: none;
}
.slider-feedback.owl-carousel.owl-theme .owl-page span {
width: 70px;
background-color: transparent;
height: 70px;
margin: 0 10px;
border-radius: 50%;
border: 2px solid #d1d1d1;
background-position: center;
transition: 0.5s;
cursor: pointer;
}
.slider-feedback.owl-carousel.owl-theme .owl-page span img {
border-radius: 50%;
display: block;
width: 100%;
height: 100%;
}
.slider-feedback.owl-carousel.owl-theme {
background-color: transparent;
}
*, *:before, *:after {
box-sizing: inherit;
}
.slider-feedback.owl-carousel.owl-theme .owl-item {
position: relative;
min-height: 1px;
float: left;
-webkit-backface-visibility: hidden;
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
}
.item-slider {
padding: 0 100px;
}
.inner-slide {
background-color: #fff;
color: #848484;
padding: 30px 100px 30px 40px;
position: relative;
margin-bottom: 40px;
}
.quotes {
position: absolute;
top: 20px;
right: 30px;
}
@media (max-width:768px){
.item-slider {
padding: 0 20px;
display: block;
margin: 0 auto;
}
.slider-feedback.owl-carousel.owl-theme .owl-pagination {
position: relative;
text-align: center;
bottom: unset;
margin: 16px 0 0;
border-top: 1px solid green;
padding-top: 13px;
}
}Javascript
var owl;
function customPager() {
$.each(this.owl.userItems, function (i) {
var titleData = jQuery(this).find('.img-user.right img');
var src = titleData.attr('src');
var paginationLinks = jQuery('.owl-controls .owl-pagination .owl-page span');
$('<img width="" height="" src="' + src + '">').appendTo(paginationLinks[i]);
});
}
$(function(){
$('.slider-feedback').owlCarousel({
items:1,
loop:!0,
navSpeed:800,
nav:!0,
dots:!1,
afterInit: customPager,
afterUpdate: customPager,
autoPlay:!0,
navigation : true,
dotsSpeed:1e3,
singleItem: true,
navigationText:['<a class=""><i class="fa fa-angle-left"></i></a>','<a class=""><i class="fa fa-angle-right"></i></a>']})
});