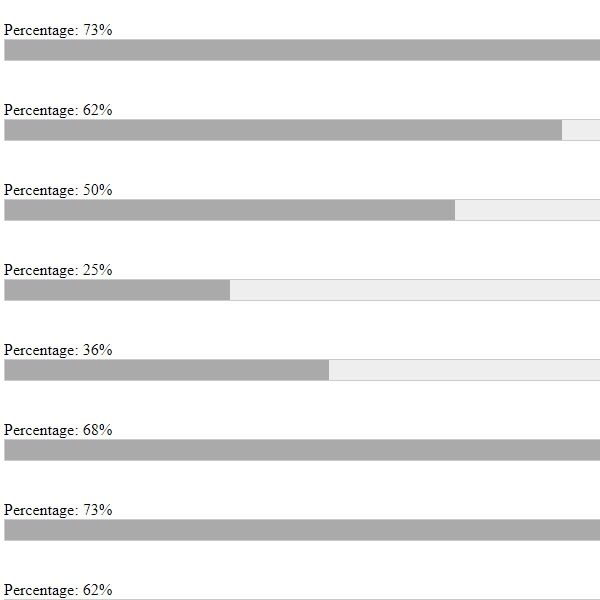
You can use these progress bars to show the progress of a project or several tasks. These progress bars are all gray. By scrolling the page, these progress bars are displayed. As you can see, the progress bars displayed in this post are full width and therefore responsive. The percentage of each progress bar is written at the top.
HTML
<!-- This script got from www.devanswer.com -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<h1>Scroll down to reveal elements based on scroll position of the window</h1>
<div class="wrapper">
<div class="percentage" data-percentage="50">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="25">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="36">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="68">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="73">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="62">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="50">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="25">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="36">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="68">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="73">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
<div class="percentage" data-percentage="62">
<div class="label"></div>
<div class="animation">
<div class="animation-bar"></div>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.wrapper{
margin-top:450px;
}
.percentage{
padding:20px 0;
opacity:0;
}
.animation{
height:20px;
border:1px solid #cccccc;
background:#eeeeee;
}
.animation-bar{
height:20px;
width:0;
background:#aaaaaa;
position:relative;
-webkit-transition: all 0.9s ease-out;
transition: all 0.9s ease-out;
}
.show{
opacity:1;
transform: translateY(100px);
animation: come-in 0.8s ease forwards;
-webkit-transition: all 0.9s ease-out;
transition: all 0.9s ease-out;
}
.come-in:nth-child(odd) {
animation-duration: 0.6s; /* So they look staggered */
}
@keyframes come-in {
to { transform: translateY(0px); }
}
.p50
{
width:50%;
}
.p25
{
width:25%;
}
.p36
{
width:36%;
}
.p68
{
width:68%;
}
.p73
{
width:73%;
}
.p62
{
width:62%;
}Javascript
$(document).ready(function() {
var Animation = function(animationBar, percentage) {
this.animationBar = animationBar;
this.percentage = percentage;
this.animationArray = null;
this.animationOffset = null;
this.labelArray = null;
this.percentageArray = null;
this.index = 0;
this.initialize();
};
Animation.prototype.initialize = function() {
this.animationArray = document.getElementsByClassName(this.percentage);
if (this.animationOffset === null)
this.animationOffset = [];
if (this.labelArray === null)
this.labelArray = [];
if (this.percentageArray === null)
this.percentageArray = [];
this.setUpElements();
};
Animation.prototype.setUpElements = function() {
for (var i = 0; i < this.animationArray.length; i++) {
var elem = this.animationArray[i],
offset = elem.offsetTop + document.getElementsByClassName(this.percentage)[0].clientHeight,
percentage = $(this.animationArray[i]).data(this.percentage);
this.animationOffset.push(offset);
this.percentageArray.push(percentage);
$(this.animationArray[i]).find('.label').html('Percentage: ' + percentage + '%');
}
this.attachListeners();
}
Animation.prototype.attachListeners = function() {
$(window).on('scroll', this.onWindowScroll.bind(this));
};
Animation.prototype.onWindowScroll = function() {
for (var i = 0; i < this.animationArray.length; i++) {
if (window.pageYOffset >= this.animationOffset[this.index] - window.innerHeight) {
this.showElement();
this.index++;
} else
return;
}
};
Animation.prototype.showElement = function() {
var element = document.getElementsByClassName(this.percentage)[this.index];
element.className += ' show';
this.animateBar(element, this.percentageArray[this.index]);
}
Animation.prototype.animateBar = function(element, width) {
var $element = $(element),
className = ' p' + width;
$element.find(this.animationBar).addClass(className);
}
new Animation('.animation-bar', 'percentage');
});