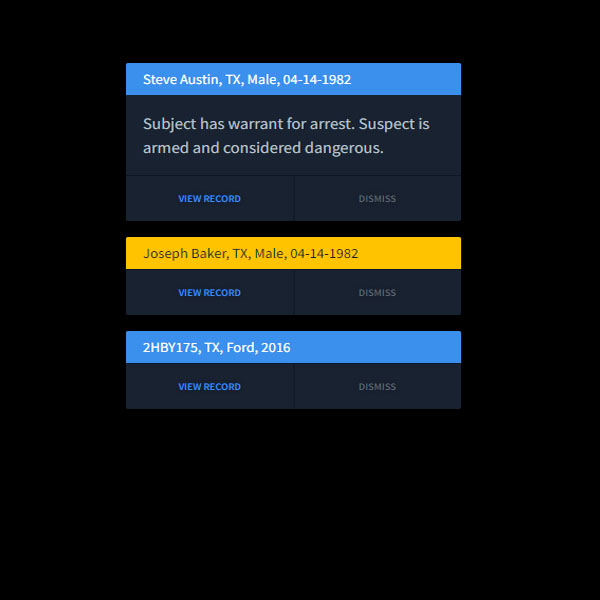
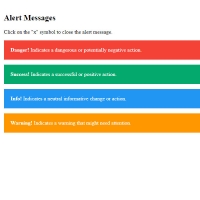
This code can be effective for you if you needed a warning message that appears and disappears with the click of a button and then appears next. How this code works is that first you click on the button in the middle of the page and three alerts are displayed and after each one disappears. Each of these alerts also has a blue theme. And they have a header that changes color depending on the type of message, which is info or warning or success.
<!-- This script got from www.devanswer.com -->
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<div class="actions">
<h1>Notification Animation Demo</h1>
<button class="animation-action animation-action-start">Run Animation</button>
</div>
<div class="notification notification-normal">
<div class="notification--top">
<p>2HBY175, TX, Ford, 2016</p>
</div>
<div class="notification--content">
<p>Vehicle registration expiration date: 2018-01-22, registration jurisdiction cod…</p>
</div>
<div class="notification--actions clearfix">
<div class="left">View Record</div>
<div class="right">Dismiss</div>
</div>
</div>
<div class="notification notification-alert">
<div class="notification--top">
<p>Joseph Baker, TX, Male, 04-14-1982</p>
</div>
<div class="notification--content">
<p>Subject has warrant for arrest. Suspect is armed and considered dangerous.</p>
</div>
<div class="notification--actions clearfix">
<div class="left">View Record</div>
<div class="right">Dismiss</div>
</div>
</div>
<div class="notification notification-alert-2">
<div class="notification--top">
<p>Steve Austin, TX, Male, 04-14-1982</p>
</div>
<div class="notification--content">
<p>Subject has warrant for arrest. Suspect is armed and considered dangerous.</p>
</div>
<div class="notification--actions clearfix">
<div class="left">View Record</div>
<div class="right">Dismiss</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
@font-face {
font-family: 'Source Sans Pro';
src: url('https://cdn.jsdelivr.net/npm/source-sans-pro@2.40.0/TTF/SourceSansPro-Regular.ttf') format('truetype');
}
@font-face {
font-family: 'Source Sans Pro SemiBold';
src: url('https://cdn.jsdelivr.net/npm/source-sans-pro@2.40.0/TTF/SourceSansPro-Semibold.ttf') format('truetype');
}
html {
font-family: 'Source Sans Pro', sans-serif;
background: #000;
height: 100%;
color: #fff;
font-size: 10px;
box-sizing: border-box;
overflow: hidden;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
h1 {
font-family: 'Source Sans Pro SemiBold';
font-size: 2.4rem;
color: #fff;
}
.actions {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
display: block;
text-align: center;
}
.animation-action {
font-family: 'Source Sans Pro SemiBold';
text-transform: uppercase;
background: #3B90EE;
border: none;
color: #fff;
padding: 0.8rem 1.6rem;
text-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
border-radius: 0.2rem;
line-height: 1;
transition: all 0.1s ease-in-out;
cursor: pointer;
margin: 0 0.8rem;
outline: none !important;
}
.animation-action:hover {
background: #2964A6;
}
.animation-action.animation-action-reset {
background: none;
border: 1px solid #303846;
}
.notification {
display: block;
float: left;
border-radius: 0.2rem;
overflow: hidden;
box-shadow: 0 3px 5px 0 rgba(0,0,0,0.33);
background: #192231;
width: 31.7rem;
position: absolute;
top: 1.6rem;
right: -31.7rem;
opacity: 0;
transition: all 0.4s ease-in-out;
max-width: 90%;
}
.notification.active {
opacity: 1;
right: 1.6rem;
}
.notification.pushed {
top: 19rem;
}
.notification.pushed-again {
top: 28.4rem;
}
.notification.off-screen {
right: -31.7rem;
opacity: 0;
}
.notification--top {
padding: 0.8rem 1.6rem;
background: #3B90EE;
}
.notification--top p {
font-size: 1.4rem;
font-weight: 400;
padding: 0;
margin: 0;
line-height: 1.6rem;
}
.notification.notification-alert .notification--top {
background: #FFC300;
color: #192231;
}
.notification--content {
padding: 1.6rem;
border-bottom: 1px solid #0C1626;
transition: all 0.4s ease-in-out;
}
.notification--content p {
margin: 0;
padding: 0;
font-size: 1.6rem;
font-weight: 400;
color: #BFC3C9;
line-height: 2.4rem;
transition: all 0.2s ease-in-out;
}
.notification.pushed .notification--content {
height: 0;
padding-top: 0;
padding-bottom: 0;
overflow: hidden;
}
.notification.pushed .notification--content p {
opacity: 0;
}
.notification--actions {
width: 100%;
margin: 0;
padding: 0;
position: relative;
font-family: 'Source Sans Pro SemiBold';
}
.notification--actions::before {
position: absolute;
height: 100%;
width: 0.1rem;
background: #0C1626;
display: block;
content: "";
top: 0%;
left: 50%;
transform: translateX(-50%);
}
.left, .right {
width: 50%;
margin: 0;
float: left;
text-align: center;
padding: 1.6rem 0;
display: block;
font-weight: 600;
text-transform: uppercase;
text-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
cursor: pointer;
}
.left {
color: #3B90EE;
}
.right {
color: #5F6670;
}function runAnimation() {
$('.notification-normal').addClass('active');
$(this).prop('disabled', true);
setTimeout(function() {
$('.notification-normal').addClass('pushed');
}, 1000);
setTimeout(function() {
$('.notification-alert').addClass('active');
}, 1100);
setTimeout(function() {
$('.notification-alert').addClass('pushed');
$('.notification-normal').addClass('pushed-again');
}, 2000);
setTimeout(function() {
$('.notification-alert-2').addClass('active');
}, 2100);
setTimeout(function() {
$('.notification-normal').addClass('off-screen');
}, 3000);
setTimeout(function() {
$('.notification-alert').addClass('off-screen');
}, 4000);
setTimeout(function() {
$('.notification-alert-2').addClass('off-screen');
resetAnimation(this);
$(this).prop('disabled', false);
}, 5000);
}
function resetAnimation() {
$('.notification-normal').removeClass('active pushed pushed-again off-screen');
$('.notification-alert').removeClass('active pushed off-screen');
$('.notification-alert-2').removeClass('active pushed off-screen');
$('.animation-action').text("Run Again");
$('.animation-action').prop('disabled', false);
}
$('.animation-action-start').click(runAnimation);