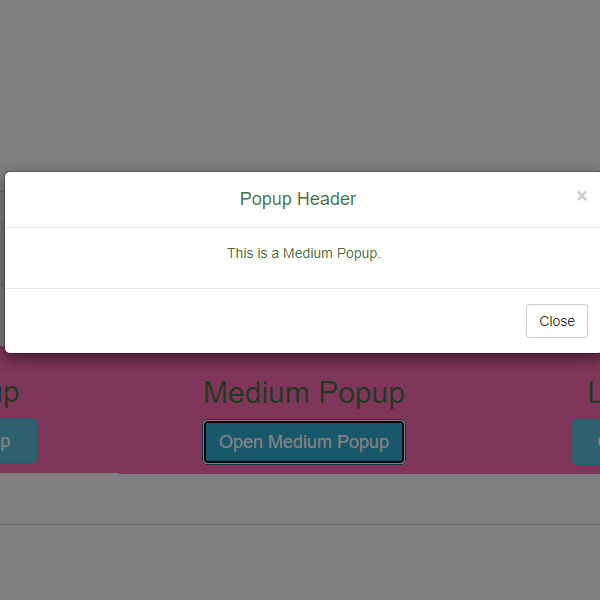
Pop-ups can take up less space on your website or can be used when the website needs to be more attractive. They can also use pop-ups to display a message or submit forms. In this code, we also have three pop-ups in different sizes. By clicking on the button related to them, these pop-ups are displayed. Each pop-up has two close buttons, one at the bottom and one at the top of the pop-up.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<div class="container">
<div class="alert-success list-group-item">
<h2 class="text-center thumbnail panel-footer">Bootstrap Popup </h2>
<div class="row">
<div class="box box-style col-lg-4 col-md-12">
<h2>Small Popup</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModalS">Open Small Popup</button>
<!-- Modal -->
<div class="modal fade" id="myModalS" role="dialog">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Popup Header</h4>
</div>
<div class="modal-body">
<p>This is a small Popup.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
<div class="box box-style col-lg-4 col-md-12">
<h2>Medium Popup</h2>
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Medium Popup</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Popup Header</h4>
</div>
<div class="modal-body">
<p>This is a Medium Popup.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
<div class="box box-style col-lg-4 col-md-12">
<h2>Large Popup</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModalL">Open Large Popup</button>
<!-- Modal -->
<div class="modal fade" id="myModalL" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Popup Header</h4>
</div>
<div class="modal-body">
<p>This is a large Popup.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.container>div{
margin-top: 50px;
}
.box {
text-align: center;
padding: 9px 0;
background-color: hotpink;
border-top: 1px solid darkgray;
}
.row {
margin: 0;
padding: 40px 0;
}
button.btn.btn-info.btn-lg {
width: 204px;
}
.row .box:first-child {
border: 0;
}