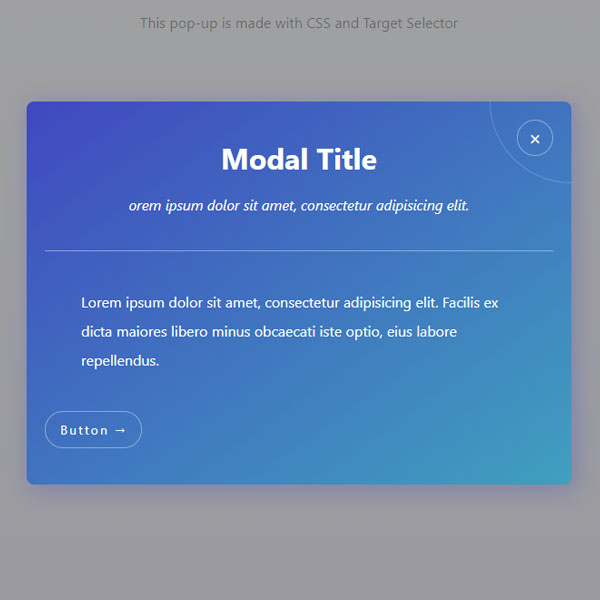
To make the pop-ups inside your website more beautiful, you can use those that have a special style. Like this code, which is a pop-up with a blue style and buttons that have no background and only white border. This pop-up has a close button with its icon. The text in this pop-up is white. The theme of the button that pops up when clicked is also blue and white.
HTML
<!-- This script got from www.devanswer.com -->
<div class="modal-container-bode">
<a href="#modal-opened" class="link-1" id="modal-closed">Open Modal</a>
<div class="modal-container" id="modal-opened">
<div class="modal">
<div class="modal__details">
<h1 class="modal__title">Modal Title</h1>
<p class="modal__description">orem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<p class="modal__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis ex dicta maiores libero minus obcaecati iste optio, eius labore repellendus.</p>
<button class="modal__btn">Button →</button>
<a href="#modal-closed" class="link-2"></a>
</div>
</div>
<a class="abs-site-link" href="" target="_blank">This pop-up is made with CSS and Target Selector</a>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
*,*::after,*::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
.modal-container-bode {
--light: hsl(0, 0%, 100%);
--background: linear-gradient(to right bottom, hsl(236, 50%, 50%), hsl(195, 50%, 50%));
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Open Sans', sans-serif;
min-height: 100vh;
background: linear-gradient(to bottom, hsl(236, 50%, 98%), hsl(236, 50%, 94%));
}
a,
a:link {
font-family: inherit;
text-decoration: none;
}
.modal-container {
position: fixed;
top: 0;
left: 0;
z-index: 10;
display: none;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background: hsla(0, 0%, 40%, .6);
}
.modal-container:target {
display: flex;
}
.modal {
width: 60rem;
padding: 4rem 2rem;
border-radius: .8rem;
color: var(--light);
background: var(--background);
box-shadow: .4rem .4rem 2.4rem .2rem hsla(236, 50%, 50%, 0.3);
position: relative;
overflow: hidden;
}
.modal__details {
text-align: center;
margin-bottom: 4rem;
padding-bottom: 4rem;
border-bottom: 1px solid hsla(0, 0%, 100%, .4);
}
.modal__title {
font-size: 3.2rem;
}
.modal__description {
margin-top: 2rem;
font-size: 1.6rem;
font-style: italic;
}
.modal__text {
padding: 0 4rem;
margin-bottom: 4rem;
font-size: 1.6rem;
line-height: 2;
}
.modal__text::before {
content: '';
position: absolute;
top: 0%;
left: 100%;
transform: translate(-50%, -50%);
width: 18rem;
height: 18rem;
border: 1px solid hsla(0, 0%, 100%, .2);
border-radius: 100rem;
pointer-events: none;
}
.modal__btn {
padding: 1rem 1.6rem;
border: 1px solid hsla(0, 0%, 100%, .4);
border-radius: 100rem;
color: inherit;
background: transparent;
font-size: 1.4rem;
font-family: inherit;
letter-spacing: .2rem;
transition: .2s;
cursor: pointer;
}
.modal__btn:hover,
.modal__btn:focus {
border-color: hsla(0, 0%, 100%, .6);
transform: translateY(-.2rem);
}
.link-1 {
font-size: 1.8rem;
color: var(--light);
background: var(--background);
box-shadow: .4rem .4rem 2.4rem .2rem hsla(236, 50%, 50%, 0.3);
border-radius: 100rem;
padding: 1.4rem 3.2rem;
transition: .2s;
}
.link-1:hover,
.link-1:focus {
transform: translateY(-.2rem);
box-shadow: 0 0 4.4rem .2rem hsla(236, 50%, 50%, 0.4);
}
.link-2 {
width: 4rem;
height: 4rem;
border: 1px solid hsla(0, 0%, 100%, .4);
border-radius: 100rem;
color: inherit;
font-size: 2.2rem;
position: absolute;
top: 2rem;
right: 2rem;
display: flex;
justify-content: center;
align-items: center;
transition: .2s;
}
.link-2::before {
content: '×';
transform: translateY(-.1rem);
}
.link-2:hover,
.link-2:focus {
border-color: hsla(0, 0%, 100%, .6);
transform: translateY(-.2rem);
}
.second-version-link,
.second-version-link:link {
color: hsl(236, 50%, 50%);
padding: .8rem 1.6rem .8rem .2rem;
border-bottom: 2px solid hsl(236, 50%, 50%);
font-size: 1.4rem;
font-weight: bold;
position: absolute;
top: 4rem;
right: 4rem;
}
.second-version-link::after {
content: '\2197';
position: absolute;
top: 0;
right: 0;
font-size: .9em;
}
a#modal-closed:focus-visible {
border: 0;
outline: 0;
}
.abs-site-link {
position: fixed;
top: 20px;
text-align: center;
width: 100%;
font-size: 16px;
color: hsla(0, 0%, 0%, .6);
font-size: 1.6rem;
}