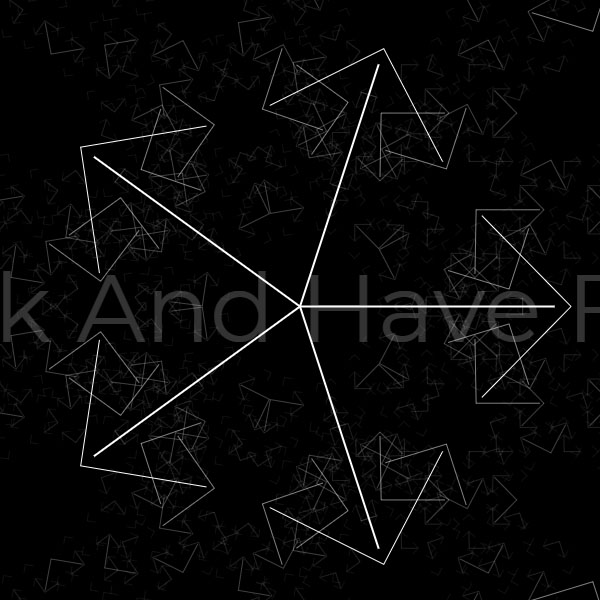
To beautify and increase your website visitors, you should use interactive codes. These interactive looks will make your website more attractive. We have a black background in this code. There are different shapes on this background. Clicking on the background will change these shapes and create a new shape. These shapes are all white.
HTML
<!-- This script got from www.devanswer.com -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<canvas></canvas><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url("https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
html {
scroll-behavior: smooth;
}
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", "Gill Sans", "Gill Sans MT", Calibri,
"Trebuchet MS", sans-serif;
}
body::before {
content: "Click And Have Fun!";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 7vw;
text-align: center;
line-height: 100vh;
width: 100%;
height: 100%;
color: white;
opacity: 0.2;
}
canvas {
position: absolute;
top: 0;
left: 0;
background: #000;
width: 100%;
height: 100%;
mix-blend-mode: screen;
}Javascript
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
let maxLevel = 5;
let branches = 2;
let sides = 5;
let gapBetweenTwoBranches = Math.random() * 150 + 150;
let lengthOfTheBranches = Math.random() * 150 + 150;
let spread = Math.random();
let angle = Math.PI * 2 * spread;
ctx.translate(canvas.width / 2, canvas.height / 2);
function drawLine(level) {
if (level > maxLevel) {
return;
}
ctx.strokeStyle = "white";
ctx.lineWidth = 2;
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(lengthOfTheBranches, 0);
ctx.stroke();
for (let i = 1; i < branches + 1; i++) {
ctx.save();
ctx.translate(gapBetweenTwoBranches * i, 0);
ctx.scale(0.5, 0.5);
ctx.save();
ctx.rotate(angle);
drawLine(level + 1);
ctx.restore();
ctx.save();
ctx.rotate(-angle);
drawLine(level + 1);
ctx.restore();
ctx.restore();
}
}
for (let i = 0; i < sides; i++) {
drawLine(0);
ctx.rotate((Math.PI * 2) / sides);
}
window.addEventListener("click", () => {
maxLevel = 5;
branches = 2;
sides = 5;
gapBetweenTwoBranches = Math.random() * 150 + 150;
lengthOfTheBranches = Math.random() * 150 + 150;
spread = Math.random();
angle = Math.PI * 2 * spread;
ctx.clearRect(
-canvas.width / 2,
-canvas.height / 2,
canvas.width,
canvas.height
);
for (let i = 0; i < sides; i++) {
drawLine(0);
ctx.rotate((Math.PI * 2) / sides);
}
});
window.addEventListener("resize", () => {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
ctx.translate(canvas.width / 2, canvas.height / 2);
});