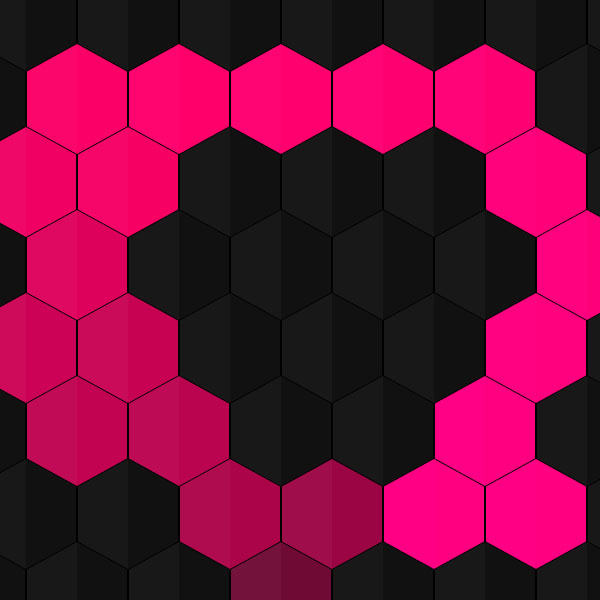
Interactive backgrounds are always more attractive to website users and will make your website last longer in their minds. In this code we also have an interactive background. This background is made of gray hexagons. By moving the mouse and passing over these hexagons, they change color and return to their original color after a few seconds. This color change is done with the color spectrum of the rainbow, and with the continuous movement of the mouse, all the colors of the rainbow can be seen on the screen.
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css">
<div class="container">
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
<div class="row">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #000;
min-height: 100vh;
overflow: hidden;
}
.container {
position: relative;
min-height: 100vh;
overflow: hidden;
animation: animate 10s linear infinite;
}
@keyframes animate {
0% {
filter: hue-rotate(0deg);
}
100% {
filter: hue-rotate(360deg);
}
}
.row {
display: inline-flex;
margin-left: -50px;
margin-top: -32px;
overflow: hidden;
}
.row:nth-child(even) {
margin-left: 1px;
}
.hexagon {
position: relative;
background: #111;
height: 110px;
width: 100px;
margin: 1px;
transition: 2s;
clip-path: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%);
}
.hexagon::before {
position: absolute;
content: "";
height: 100%;
width: 50%;
background: rgba(255, 255, 255, 0.03);
}
.hexagon:hover {
transition: 0s;
background: #f0f;
}
/*This is my youtube channel link*/
a {
position: absolute;
bottom: 20px;
font-weight: 600;
text-decoration: none;
font-size: 20px;
font-family: sans-serif;
right: 20px;
color: #fff;
}
a:hover {
color: red;
}