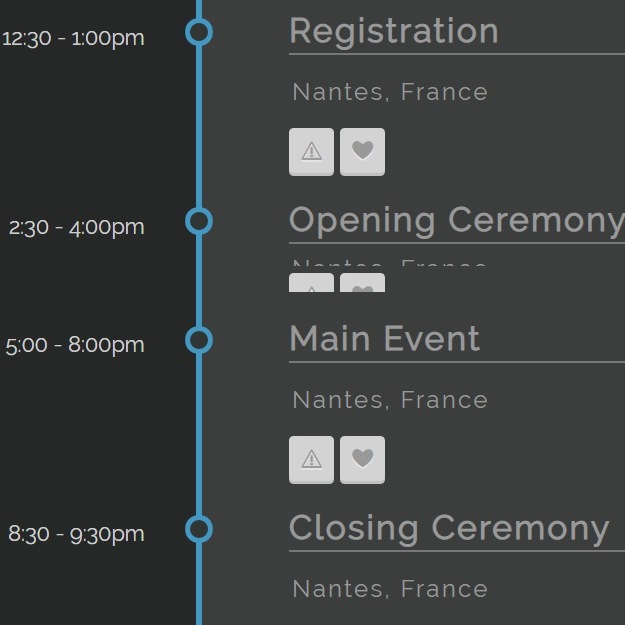
Do you think timelines are occupy much more spaces than they need? Why don’t you use a collapsible timeline? The following example shows how a panel can be expanded in a time timeline when it is needed. You can put many things in the panel of each section such as sharing and action buttons, notifications and etc.
HTML
<!-- This script got from www.devanswer.com -->
<div id="content">
<ul class="timeline">
<li class="event" data-date="12:30 - 1:00pm">
<div class="member-infos">
<h1 class='member-title'>Registration</h1>
<h2 class="member-location "><span class='entypo-location'></span>Nantes, France</h2>
<ul class="member-contact">
<li class="member-website"><a class="entypo-globe" target="_blank" href="http://devanswer.com"></a></li>
<li class="member-twitter"><a class="entypo-twitter" target="_blank" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com"></a></li>
<li class="member-hire"><a class="entypo-mail" target="_blank" href="mailto://info@devanswer.com"></a></li>
</ul>
<div class="member-parameters">
<a href="" class="follow entypo-plus">⚠</a>
<a href="" class="options entypo-cog">❤</a>
<ul class="member-socials">
<li class="member-shots-number">3 <span class="shots-number">shots</span></li>
<li class="member-follower">12 <span class="followers">followers</span></li>
</ul>
</div>
</div>
</li>
<li id='fader' class="event" data-date="2:30 - 4:00pm">
<div class="member-infos">
<h1 class='member-title'>Opening Ceremony</h1>
<h2 class="member-location "><span class='entypo-location'></span>Nantes, France</h2>
<ul class="member-contact">
<li class="member-website"><a class="entypo-globe" target="_blank" href="http://devanswer.com"></a></li>
<li class="member-twitter"><a class="entypo-twitter" target="_blank" href="https://twitter.com/info_parker"></a></li>
<li class="member-hire"><a class="entypo-mail" target="_blank" href="mailto://info@devanswer.com"></a></li>
</ul>
<div class="member-parameters">
<a href="" class="follow entypo-plus">⚠</a>
<a href="" class="options entypo-cog">❤</a>
<ul class="member-socials">
<li class="member-shots-number">3 <span class="shots-number">shots</span></a></li>
<li class="member-follower">12 <span class="followers">followers</span></a></li>
</ul>
</div>
</div>
</li>
<li class="event" data-date="5:00 - 8:00pm">
<div class="member-infos">
<h1 class='member-title'>Main Event</h1>
<h2 class="member-location "><span class='entypo-location'></span>Nantes, France</h2>
<ul class="member-contact">
<li class="member-website"><a class="entypo-globe" target="_blank" href="http://devanswer.com"></a></li>
<li class="member-twitter"><a class="entypo-twitter" target="_blank" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com"></a></li>
<li class="member-hire"><a class="entypo-mail" target="_blank" href="mailto://info@devanswer.com"></a></li>
</ul>
<div class="member-parameters">
<a href="" class="follow entypo-plus">⚠</a>
<a href="" class="options entypo-cog">❤</a>
<ul class="member-socials">
<li class="member-shots-number">3 <span class="shots-number">shots</span></li>
<li class="member-follower">12 <span class="followers">followers</span></li>
</ul>
</div>
</div>
</li>
<li class="event" data-date="8:30 - 9:30pm">
<div class="member-infos">
<h1 class='member-title'>Closing Ceremony</h1>
<h2 class="member-location "><span class='entypo-location'></span>Nantes, France</h2>
<ul class="member-contact">
<li class="member-website"><a class="entypo-globe" target="_blank" href="http://devanswer.com"></a></li>
<li class="member-twitter"><a class="entypo-twitter" target="_blank" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com"></a></li>
<li class="member-hire"><a class="entypo-mail" target="_blank" href="mailto://info@devanswer.com"></a></li>
</ul>
<div class="member-parameters">
<a href="" class="follow entypo-plus">⚠</a>
<a href="" class="options entypo-cog">❤</a>
<ul class="member-socials">
<li class="member-shots-number">3 <span class="shots-number">shots</span></li>
<li class="member-follower">12 <span class="followers">followers</span></li>
</ul>
</div>
</div>
</li>
</ul>
</div>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<script src="http://devanswer.com/codes/files/prefixfree.min.js"></script>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
/* NOTE: The styles were added inline because Prefixfree needs access to your styles and they must be inlined if they are on local disk! */
@import url(https://fonts.googleapis.com/css?family=Raleway);
@charset "UTF-8";
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
[class*="entypo-"] {
width: 1em;
height: 1em;
}
body {
background: #252827;
font-family: 'Raleway', sans-serif;
}
a,
span,
h1,
h2,
h3,
span {
text-decoration: none;
color: #999;
}
a:hover {
color: #777;
}
h1 {
font-family: 'Raleway', sans-serif;
letter-spacing: 1.5px;
color: #999;
font-weight: 100;
font-size: 2.4em;
margin: 0;
border-bottom: 1px solid #777;
padding-bottom: 0.2em;
}
h2 {
font-family: 'Raleway', sans-serif;
letter-spacing: 1.5px;
color: #999;
font-weight: 100;
font-size: 1.0em;
}
#content {
margin-top: 50px;
text-align: center;
}
.timeline {
border-left: 0.25em solid #4298c3;
background: rgba(255, 255, 255, 0.1);
margin: 2em auto;
line-height: 1.4em;
padding: 1em;
padding-left: 3em;
list-style: none;
text-align: left;
margin-left: 10em;
margin-right: 3em;
border-radius: 0.5em;
min-width: 22em;
}
.event {
min-width: 20em;
width: 100%;
vertical-align: middle;
box-sizing: border-box;
position: relative;
}
.timeline .event:before,
.timeline .event:after {
position: absolute;
display: block;
top: 1em;
}
.timeline .event:before {
left: -15em;
color: rgba(255, 255, 255, 0.8);
content: attr(data-date);
text-align: right;
font-weight: 100;
font-size: 0.9em;
min-width: 9em;
}
.timeline .event:after {
box-shadow: 0 0 0 0.2em #4298c3;
left: -3.5em;
background: #313534;
border-radius: 50%;
height: 0.75em;
width: 0.75em;
content: "";
}
.timeline .event .member-location,
.timeline .event .member-parameters {
display: none;
}
.timeline .event:last-of-type .member-location,
.timeline .event:last-of-type .member-parameters {
display: block;
}
.member-infos {
padding: 10px;
text-align: left;
position: relative;
}
.member-infos > h1 {
font-weight: bold;
font-size: 1.4em;
}
.member-location a:before {
margin-right: 5px;
}
.member-location {
text-indent: 2px;
}
.follow,
.options {
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
background: #D3D3D3;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
box-shadow: 0 2px 0 0 #C0C0C0;
border-radius: 3px;
display: inline-block;
}
.follow:hover,
.options:hover {
box-shadow: 0 1px 0 0 #C0C0C0;
box-sizing: border-box;
vertical-align: bottom;
margin-bottom: -1px;
}
.member-socials {
display: inline-block;
font-weight: bold;
vertical-align: bottom;
line-height: 8px;
float: right;
}
.member-socials li {
display: inline-block;
}
.shots-number,
.followers {
font-weight: normal;
display: block;
margin-top: 10px;
font-size: 0.9em;
}
.member-contact {
position: absolute;
right: 10px;
top: 10px;
}
.member-contact li {
display: inline-block;
margin-left: 10px;
}
.member-shots-number {
padding-right: 6px;
border-right: 1px solid rgba(0, 0, 0, 0.06);
margin-right: 6px;
margin-left: 6px;
}
.member-follower, .member-shots-number {
color:gray;
}
.member-title{
cursor:pointer;
}Javascript
$('.member-title').click(function(e) {
console.log("Clicked");
$(this).next().slideToggle();
$(this).next().next().next().slideToggle();
})