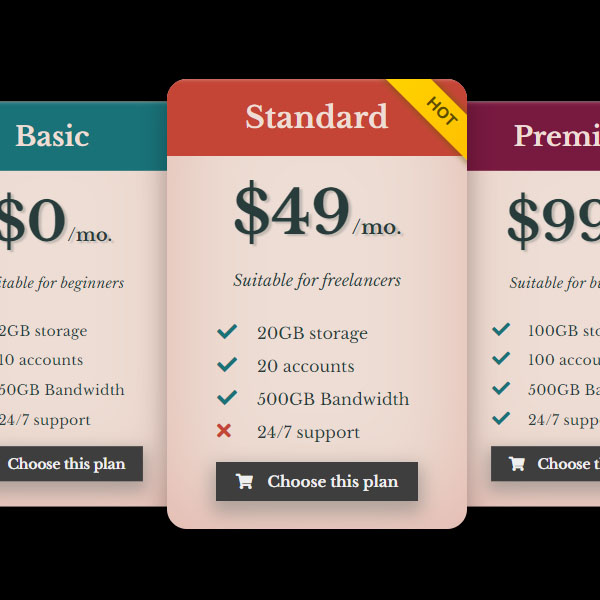
Using a colored item on a black background will make the user pay more attention to your website. In this post, these codes are provided along with items to display the price of each panel. This panel has colored headers. The title of each panel is white. The items of the panels are black and the icon of the items is red and green. Each panel also has a gray button.
HTML
<!-- This script got from www.devanswer.com -->
<link href="https://fonts.googleapis.com/css?family=Libre+Baskerville:400,400i,700" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Nunito:800" rel="stylesheet">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.7.2/css/all.min.css'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<div class="container">
<div class="card card-1">
<h2>Basic</h2>
<h3>$0<span>/mo.</span></h3>
<p>Suitable for beginners</p>
<ul>
<li class="aval">2GB storage</li>
<li class="aval">10 accounts</li>
<li class="aval">50GB Bandwidth</li>
<li class="unaval">24/7 support</li>
</ul>
<button class="select">Choose this plan</button>
</div>
<div class="card card-2 hot-badge">
<h2>Standard</h2>
<h3>$49<span>/mo.</span></h3>
<p>Suitable for freelancers</p>
<ul>
<li class="aval">20GB storage</li>
<li class="aval">20 accounts</li>
<li class="aval">500GB Bandwidth</li>
<li class="unaval">24/7 support</li>
</ul>
<button class="select">Choose this plan</button>
</div>
<div class="card card-3">
<h2>Premium</h2>
<h3>$99<span>/mo.</span></h3>
<p>Suitable for businesses</p>
<ul>
<li class="aval">100GB storage</li>
<li class="aval">100 accounts</li>
<li class="aval">500GB Bandwidth</li>
<li class="aval">24/7 support</li>
</ul>
<button class="select">Choose this plan</button>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@charset "UTF-8";
* {
box-sizing: border-box;
}
body {
background: #000000;
font-family: "Libre Baskerville", serif;
}
.container {
margin: 0 auto;
text-align: center;
white-space: nowrap;
}
.card {
display: inline-block;
position: relative;
background: #EDDDD4;
color: #283D3B;
width: 300px;
height: 450px;
border-radius: 20px;
overflow: hidden;
margin: 0 auto;
text-align: center;
box-shadow: 0 11px 26px 1px #0000004a, inset 0 -16px 90px #C4453640;
}
.card h2 {
margin: 0;
width: 100%;
font-size: 30px;
background: #C44536;
padding: 20px 0;
color: #EDDDD4;
box-shadow: inset 0px 5px 4px -4px #ecddd461;
}
.card h3 {
margin: 20px 0;
font-size: 60px;
text-shadow: 3px 2px 2px #283d3b38;
}
.card h3 span {
font-size: 20px;
}
.card p {
font-style: italic;
margin: 0 0 30px 0;
}
.card ul {
text-align: left;
padding: 0 50px;
margin: 0;
}
.card ul li {
display: block;
}
.card ul li:not(:last-child) {
margin-bottom: 10px;
}
.card ul li.aval::before {
font-family: "Font Awesome 5 Free";
content: "";
font-weight: 900;
font-size: 20px;
color: #197278;
width: 40px;
display: inline-block;
}
.card ul li.unaval::before {
font-family: "Font Awesome 5 Free";
content: "";
font-weight: 900;
font-size: 20px;
color: #C44536;
width: 40px;
display: inline-block;
}
.card .select {
cursor: pointer;
margin-top: 20px;
padding: 10px 20px;
border: none;
font-weight: 700;
background: #3e3e3e;
color: #efefef;
font-size: 15px;
font-family: inherit;
box-shadow: 0 8px 18px 4px #283d3b4d;
}
.card .select::before {
font-family: "Font Awesome 5 Free";
content: "";
font-weight: 900;
margin-right: 15px;
}
.card-1, .card-3 {
position: relative;
transform: scale(0.9);
}
.card-1 {
left: 40px;
margin-left: -60px;
z-index: 0;
}
.card-1 h2 {
background: #197278;
}
.card-2 {
z-index: 1;
}
.card-3 {
left: -40px;
margin-right: -60px;
z-index: 0;
}
.card-3 h2 {
background: #781940;
}
.hot-badge::after {
content: "HOT";
position: absolute;
background: linear-gradient(to right, #ffd400, #ffbc00);
padding: 5px 54px;
box-shadow: 0 0 5px 3px #715e006e;
top: 17px;
right: -46px;
color: #5d4d00;
font-family: "Nunito", sans-serif;
font-size: 16px;
transform: rotateZ(45deg);
}
.creator-link:link, .creator-link:visited {
text-decoration: none;
color: #d8d8d8;
background: #2d2d2d;
text-shadow: 0 1px 3px black;
position: fixed;
bottom: 40px;
right: -54px;
padding: 5px 0px;
margin: 0 auto;
width: 230px;
text-align: center;
display: block;
font-size: 20px;
font-family: "Nunito", sans-serif;
margin-top: 50px;
transform: rotateZ(-45deg);
z-index: 10;
transition: 150ms;
}
.creator-link:hover {
background: #56251f;
color: white;
}