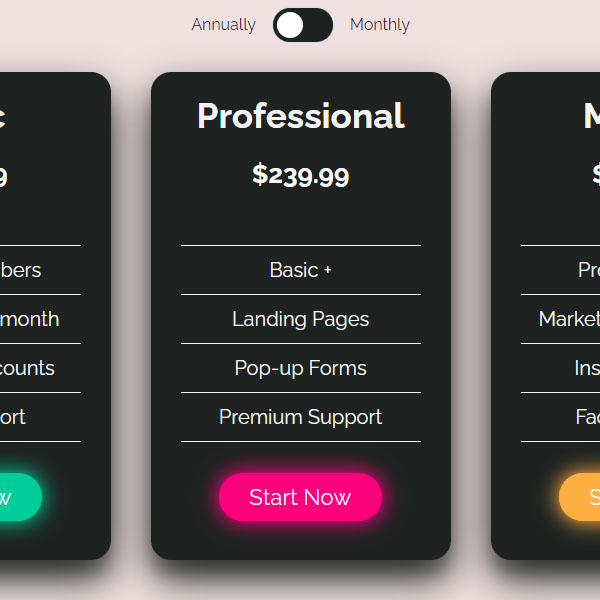
For websites with a dark theme, you can use the pricing panels according to the website theme. This pricing panel has also been prepared in this post. The buttons in each panel have a different color and have a shadow corresponding to the color of the button, which creates a light effect. The size of the buttons gets a little bigger during the hover.
HTML
<!-- This script got from www.devanswer.com -->
<section>
<div class="rt-container">
<div class="col-rt-12">
<div class="Scriptcontent">
<div class="container">
<div class="top">
<h1>Plans & Pricing</h1>
<div class="toggle-btn">
<span style="margin: 0.8em;">Annually</span>
<label class="switch">
<input type="checkbox" id="checbox" onclick="check()" ; />
<span class="slider round"></span>
</label>
<span style="margin: 0.8em;">Monthly</span></div>
</div>
<div class="package-container">
<div class="packages">
<h1>Basic</h1>
<h2 class="text1">$9.99</h2>
<h2 class="text2">$119.99</h2>
<ul class="list">
<li class="first">2000 Subscribers</li>
<li>12,000 Emails/month</li>
<li>Multi-User Accounts</li>
<li>Email Support</li>
</ul>
<a href="#" class="button button1">Start Now</a>
</div>
<div class="packages">
<h1>Professional</h1>
<h2 class="text1">$19.99</h2>
<h2 class="text2">$239.99</h2>
<ul class="list">
<li class="first">Basic +</li>
<li>Landing Pages</li>
<li>Pop-up Forms</li>
<li>Premium Support</li>
</ul>
<a href="#" class="button button2">Start Now</a>
</div>
<div class="packages">
<h1>Master</h1>
<h2 class="text1">$29.99</h2>
<h2 class="text2">$359.99</h2>
<ul class="list">
<li class="first">Professional +</li>
<li>Marketing Automation</li>
<li>Instagram Ads</li>
<li>Facebook Ads</li>
</ul>
<a href="#" class="button button3">Start Now</a>
</div>
</div>
</div>
<script>
function check() {
var checkBox = document.getElementById("checbox");
var text1 = document.getElementsByClassName("text1");
var text2 = document.getElementsByClassName("text2");
for (var i = 0; i < text1.length; i++) {
if (checkBox.checked == true) {
text1[i].style.display = "block";
text2[i].style.display = "none";
} else if (checkBox.checked == false) {
text1[i].style.display = "none";
text2[i].style.display = "block";
}
}
}
check();
</script>
</div>
</div>
</div>
</section><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Raleway:400,500,600,700,800,900');
@import url("https://fonts.googleapis.com/css2?family=Play:wght@400;700&display=swap");
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
article, header, section, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
background:#f0e0e0 none repeat scroll 0 0;
color: #222;
font-size: 100%;
line-height: 24px;
margin: 0;
padding:0;
font-family: "Raleway",sans-serif;
}
a{
font-family: "Raleway",sans-serif;
text-decoration: none;
outline: none;
}
a:hover, a:focus {
color: #373e18;
}
section {
float: left;
width: 100%;
padding-bottom:3em;
}
h2 {
color: #1a0e0e;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
text-transform:uppercase;
}
h2 span {
display: block;
padding: 0;
font-size: 18px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
#float-right{
float:right;
}
.ScriptTop {
background: #fff none repeat scroll 0 0;
float: left;
font-size: 0.69em;
font-weight: 600;
line-height: 2.2;
padding: 12px 0;
text-transform: uppercase;
width: 100%;
}
.ScriptTop ul {
margin: 24px 0;
padding: 0;
text-align: left;
}
.ScriptTop li{
list-style:none;
display:inline-block;
}
.ScriptTop li a {
background: #6a4aed none repeat scroll 0 0;
color: #fff;
display: inline-block;
font-size: 14px;
font-weight: 600;
padding: 5px 18px;
text-decoration: none;
text-transform: capitalize;
}
.ScriptTop li a:hover{
background:#000;
color:#fff;
}
.ScriptHeader {
float: left;
width: 100%;
padding: 2em 0;
}
.rt-heading {
margin: 0 auto;
text-align:center;
}
.Scriptcontent{
line-height:28px;
}
.ScriptHeader h1{
font-family: "brandon-grotesque", "Brandon Grotesque", "Source Sans Pro", "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
color: #6a4aed;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
}
.ScriptHeader h2 {
color: #312c8f;
font-size: 20px;
font-weight: 400;
margin: 5px 0 0;
line-height: normal;
}
.ScriptHeader h1 span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.ScriptHeader span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.rt-container {
margin: 0 auto;
padding-left:12px;
padding-right:12px;
}
.rt-row:before, .rt-row:after {
display: table;
line-height: 0;
content: "";
}
.rt-row:after {
clear: both;
}
[class^="col-rt-"] {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
padding: 0 15px;
min-height: 1px;
position: relative;
}
@media (min-width: 768px) {
.rt-container {
width: 750px;
}
[class^="col-rt-"] {
float: left;
width: 49.9999999999%;
}
.col-rt-6, .col-rt-12 {
width: 100%;
}
}
@media (min-width: 1200px) {
.rt-container {
width: 1170px;
}
.col-rt-1 {
width:16.6%;
}
.col-rt-2 {
width:30.33%;
}
.col-rt-3 {
width:50%;
}
.col-rt-4 {
width: 67.664%;
}
.col-rt-5 {
width: 83.33%;
}
}
@media only screen and (min-width:240px) and (max-width: 768px){
.ScriptTop h1, .ScriptTop ul {
text-align: center;
}
.ScriptTop h1{
margin-top:0;
margin-bottom:15px;
}
.ScriptTop ul{
margin-top:12px;
}
.ScriptHeader h1,
.ScriptHeader h2,
.scriptnav ul{
text-align:center;
}
.scriptnav ul{
margin-top:12px;
}
#float-right{
float:none;
}
}
body {
background-color: #f4f4f4;
font-family: "Play", sans-serif;
}
.container {
width: 100%;
}
.packages {
margin: 20px;
width: 300px;
padding-bottom: 1.5em;
height: 100%;
background-color: #1e2321;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
border-radius: 20px;
box-shadow: 0 19px 38px rgba(30, 35, 33, 1), 0 15px 12px rgba(30, 35, 33, 0.2);
flex-wrap: wrap;
color: #f4f4f4;
}
h1,
h2 {
font-size: 2.2em;
}
.text1,
.text2{
color: #fff;
}
.list li {
font-size: 20px;
list-style: none;
border-bottom: 1px solid #f4f4f4;
padding-inline-start: 0;
border-width: 1px;
padding: 10px;
}
.first {
margin-top: 40px;
border-top: 1px solid #f4f4f4;
}
.list {
width: 80%;
}
ol,
ul {
padding: 0;
}
.top {
display: flex;
flex-direction: column;
align-items: center;
}
input,
label {
display: inline-block;
vertical-align: middle;
margin: 10px 0;
}
.button {
padding: 10px 30px;
text-decoration: none;
font-size: 1.4em;
margin: 15px 15px;
border-radius: 50px;
color: #f4f4f4;
transition: all 0.3s ease 0s;
}
.button:hover {
transform: scale(1.2);
}
.button1 {
background-color: #00cc99;
box-shadow: 0 0 10px 0 #00cc99 inset, 0 0 20px 2px #00cc99;
}
.button2 {
background-color: #ff007c;
box-shadow: 0 0 10px 0 #ff007c inset, 0 0 20px 2px #ff007c;
}
.button3 {
background-color: #ffae42;
box-shadow: 0 0 10px 0 #ffae42 inset, 0 0 20px 2px #ffae42;
}
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #1e2321;
-webkit-transition: 0.4s;
box-shadow: 2px 6px 25px #1e2321;
transform: translate(0px, 0px);
transition: 0.6s ease transform, 0.6s box-shadow;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
-webkit-transition: 0.4s;
transition: 0.4s;
}
input:checked + .slider {
background-color: #50bfe6;
}
input:focus + .slider {
box-shadow: 0 0 1px #50bfe6;
}
input:checked + .slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}
.package-container {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
}