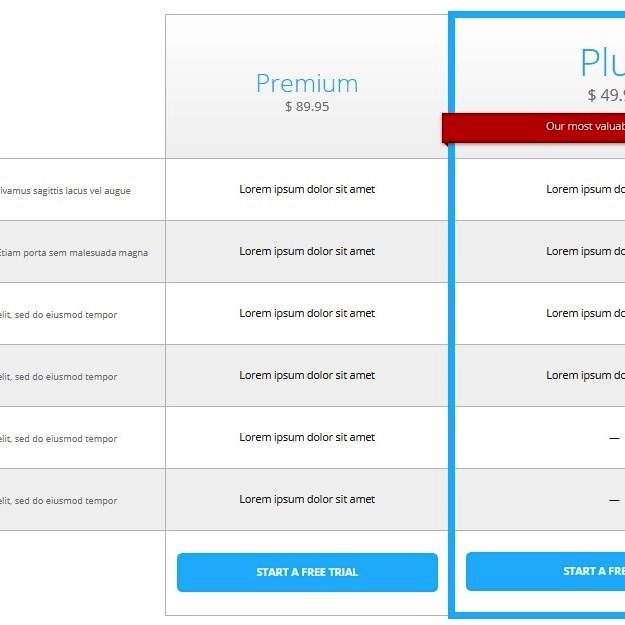
Pricing tables are usually contains brief description of each plan. So what should you do if you want to show as much details as possible. The following script provides a type of pricing plans with much more details than usual. Besides, the most important plan is also selected!
HTML
<!-- This script got from www.devanswer.com -->
<table>
<colgroup></colgroup>
<colgroup></colgroup>
<colgroup></colgroup>
<colgroup></colgroup>
<thead>
<tr>
<th> </th>
<th>
<h2>Premium</h2>
<p>$ 89.95</p>
</th>
<th>
<h2>Plus</h2>
<p>$ 49.95</p>
<p class="promo">Our most valuable package!</p>
</th>
<th>
<h2>Basic</h2>
<p>$ 19.95</p>
</th>
</tr>
</thead>
<tfoot>
<tr>
<th> </th>
<td><a href="#">Start a free trial</a></td>
<td><a href="#">Start a free trial</a></td>
<td><a href="#">Start a free trial</a></td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Feature "Cras mattis" <span>Cras mattis consectetur purus sit amet fermentum. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</span></th>
<td>Lorem ipsum dolor sit amet</td>
<td>Lorem ipsum dolor sit amet</td>
<td>Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<th>Feature "Donec ullamcorper" <span>Donec ullamcorper nulla non metus auctor fringilla. Etiam porta sem malesuada magna mollis euismod.</span></th>
<td>Lorem ipsum dolor sit amet</td>
<td>Lorem ipsum dolor sit amet</td>
<td>Lorem ipsum dolor sit amet</td>
</tr>
<tr>
<th>Feature "Lorem ipsum" <span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</span></th>
<td>Lorem ipsum dolor sit amet</td>
<td>Lorem ipsum dolor sit amet</td>
<td>—</td>
</tr>
<tr>
<th>Feature "Lorem ipsum" <span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span></th>
<td>Lorem ipsum dolor sit amet</td>
<td>Lorem ipsum dolor sit amet</td>
<td>—</td>
</tr>
<tr>
<th>Feature "Lorem ipsum" <span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span></th>
<td>Lorem ipsum dolor sit amet</td>
<td>—</td>
<td>—</td>
</tr>
<tr>
<th>Feature "Lorem ipsum" <span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span></th>
<td>Lorem ipsum dolor sit amet</td>
<td>—</td>
<td>—</td>
</tr>
</tr>
</tbody>
</table>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body { background: #fff; font: 400 1em/1.4 "Open Sans", "Helvetica Neue", sans-serif; color: #333; text-align: center; padding: 4em 2em; }
h1 { font-weight: 300; font-size: 5em; line-height: 1.35; margin: 0 0 .125em; }
h1 + p { font-size: 1.5em; color: #999; max-width: 30em; margin: 0 auto 3em; }
table { width: 100%; text-align: left; border-spacing: 0; border-collapse: collapse; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
th, td { font-family: inherit; font-size: .875em; line-height: 1.45; color: #444; vertical-align: middle; padding: 1em; }
th { font-weight: 600; }
colgroup:nth-child(1) { width: 31%; border: 0 none; }
colgroup:nth-child(2) { width: 22%; border: 1px solid #ccc; }
colgroup:nth-child(3) { width: 25%; border: 10px solid #59c7fb; }
colgroup:nth-child(4) { width: 22%; border: 1px solid #ccc; }
/* Tablehead */
thead th { background: #def4fe; background: -moz-linear-gradient(top, #ffffff 0%, #f5f5f5 100%); background: -webkit-linear-gradient(top, #ffffff 0%,#f5f5f5 100%); background: -o-linear-gradient(top, #ffffff 0%,#f5f5f5 100%); background: -ms-linear-gradient(top, #ffffff 0%,#f5f5f5 100%); background: linear-gradient(to bottom, #ffffff 0%,#f5f5f5 100%); text-align: center; position: relative; border-bottom: 1px solid #ccc; padding: 3em 0 2em; font-weight: 400; color: #999; }
thead th:nth-child(1) { background: transparent; }
thead th:nth-child(3) { padding: 2em 0 5em; }
thead th h2 { font-weight: 300; font-size: 2.4em; line-height: 1.2; color: #59c7fb; }
thead th h2 + p { font-size: 1.25em; line-height: 1.4; }
thead th:nth-child(3) h2 { font-size: 3.6em; }
thead th:nth-child(3) h2 + p { font-size: 1.5em; }
thead th p.promo { font-size: 1em; color: #fff; position: absolute; top: 9em; left: -17px; z-index: 1000; width: 100%; margin: 0; padding: .625em 17px .75em; background: #c00; box-shadow: 0 2px 4px rgba(0,0,0,.25); border-bottom: 1px solid #900; }
thead th p.promo:before { content: ""; position: absolute; display: block; width: 0px; height: 0px; border-style: solid; border-width: 0 7px 7px 0; border-color: transparent #900 transparent transparent; bottom: -7px; left: 0; }
thead th p.promo:after { content: ""; position: absolute; display: block; width: 0px; height: 0px; border-style: solid; border-width: 7px 7px 0 0; border-color: #900 transparent transparent transparent; bottom: -7px; right: 0; }
/* Tablebody */
tbody th { background: #fff; border-left: 1px solid #ccc; }
tbody th span { font-weight: normal; font-size: 87.5%; color: #999; display: block; }
tbody td { background: #fff; text-align: center; }
tbody tr:nth-child(even) th,
tbody tr:nth-child(even) td { background: #f5f5f5; border: 1px solid #ccc; border-width: 1px 0 1px 1px; }
tbody tr:last-child td { border-bottom: 0 none; }
/* Tablefooter */
tfoot th { padding: 2em 1em; border-top: 1px solid #ccc; }
tfoot td { text-align: center; padding: 2em 1em; border-top: 1px solid #ccc; }
tfoot a { font-weight: bold; color: #fff; text-decoration: none; text-transform: uppercase; display: block; padding: 1.125em 2em; background: #59c7fb; border-radius: .5em; }