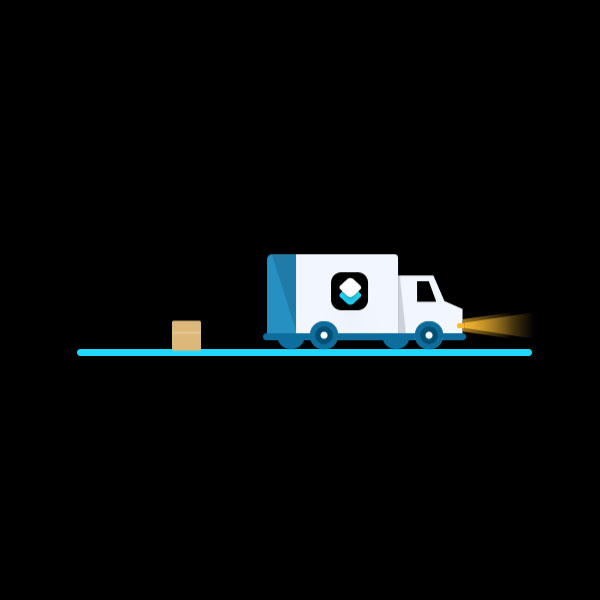
In this code, there is a button to download the file you want. What sets this button apart from other download buttons. It is an animation that is executed after clicking this button. By clicking on this button, the button turns into a line and a truck comes and takes out a package and leaves, and then the download sentence starts and is displayed next to it with a tick.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js'></script>
<button class="dl-button">
<span class="default">Download all</span>
<span class="success">
Download started
<svg viewbox="0 0 12 10">
<polyline points="1.5 6 4.5 9 10.5 1"></polyline>
</svg>
</span>
<div class="truck-wrapper">
<div class="truck">
<div class="wheel"></div>
<div class="back">
<div class="shadow"></div>
<div class="logo">
<svg width="40" height="45" viewBox="0 0 40 45" fill="none" xmlns="">
<path d="M21.8383 5.61481C20.7936 4.64191 19.1997 4.6419 18.155 5.61481L14.178 9.31858C13.6251 9.83349 13.6251 10.7252 14.178 11.2401L18.155 14.9439C19.1997 15.9168 20.7936 15.9168 21.8383 14.9439L25.8153 11.2402C26.3682 10.7252 26.3682 9.8335 25.8153 9.31858L21.8383 5.61481Z" fill="#20D8F9"/>
<g filter="url(#filter0_dddddd)">
<path d="M15.5918 8.0018L18.1549 10.3888C19.1996 11.3617 20.7935 11.3617 21.8382 10.3888L24.4013 8.0018L21.8382 5.61481C20.7935 4.64191 19.1996 4.6419 18.1549 5.61481L15.5918 8.0018Z" fill="white"/>
</g>
<path d="M21.8383 1.15366C20.7936 0.180755 19.1997 0.180753 18.155 1.15366L14.178 4.85742C13.6251 5.37234 13.6251 6.26408 14.178 6.779L18.155 10.4828C19.1997 11.4557 20.7936 11.4557 21.8383 10.4828L25.8153 6.779C26.3682 6.26408 26.3682 5.37234 25.8153 4.85743L21.8383 1.15366Z" fill="white"/>
<defs>
<filter id="filter0_dddddd" x="0.00846195" y="4.88513" width="39.9761" height="40.0372" filterUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feFlood flood-opacity="0" result="BackgroundImageFix"/>
<feColorMatrix in="SourceAlpha" type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"/>
<feOffset dy="0.504208"/>
<feGaussianBlur stdDeviation="0.215615"/>
<feColorMatrix type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0851008 0"/>
<feBlend mode="normal" in2="BackgroundImageFix" result="effect1_dropShadow"/>
<feColorMatrix in="SourceAlpha" type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"/>
<feOffset dy="1.21168"/>
<feGaussianBlur stdDeviation="0.518154"/>
<feColorMatrix type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0729119 0"/>
<feBlend mode="normal" in2="effect1_dropShadow" result="effect2_dropShadow"/>
<feColorMatrix in="SourceAlpha" type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"/>
<feOffset dy="2.28149"/>
<feGaussianBlur stdDeviation="0.975638"/>
<feColorMatrix type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0530192 0"/>
<feBlend mode="normal" in2="effect2_dropShadow" result="effect3_dropShadow"/>
<feColorMatrix in="SourceAlpha" type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"/>
<feOffset dy="4.06979"/>
<feGaussianBlur stdDeviation="1.74037"/>
<feColorMatrix type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0381988 0"/>
<feBlend mode="normal" in2="effect3_dropShadow" result="effect4_dropShadow"/>
<feColorMatrix in="SourceAlpha" type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"/>
<feOffset dy="7.6121"/>
<feGaussianBlur stdDeviation="3.25517"/>
<feColorMatrix type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0435211 0"/>
<feBlend mode="normal" in2="effect4_dropShadow" result="effect5_dropShadow"/>
<feColorMatrix in="SourceAlpha" type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 127 0"/>
<feOffset dy="18.2205"/>
<feGaussianBlur stdDeviation="7.79167"/>
<feColorMatrix type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.15 0"/>
<feBlend mode="normal" in2="effect5_dropShadow" result="effect6_dropShadow"/>
<feBlend mode="normal" in="SourceGraphic" in2="effect6_dropShadow" result="shape"/>
</filter>
</defs>
</svg>
</div>
<div class="box"></div>
</div>
<div class="front"></div>
<div class="light"></div>
</div>
</div>
</button><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.dl-button {
--c-color: #000;
--c-background: #20D8F9;
--c-light: #FCBB33;
--c-light-shine: linear-gradient(90deg, rgba(252, 187, 51, 0.9), rgba(252, 187, 51, 0));
--c-base: #0D6E9D;
--c-wheel: #0D6E9D;
--c-wheel-inner: #004e71;
--c-wheel-dot: #fff;
--c-back: #F2F6FE;
--c-back-logo-background: #000;
--c-back-inner: #2790C3;
--c-front: #F2F6FE;
--c-front-shadow: #CDD1D9;
--c-window: #000;
--c-box: #DCB97A;
--rotate: 0deg;
--y: 0px;
--scale: 1;
--default-o: 1;
--success-o: 0;
--success-offset: 16px;
--truck-y: 0px;
--truck-base-x: -186px;
--truck-wrapper-y: 70px;
--light-opacity: 1;
--box-x: 0px;
--box-y: 0px;
--box-r: 0deg;
padding: 15px 0;
width: 260px;
border-radius: 27px;
cursor: pointer;
text-align: center;
position: relative;
border: none;
outline: none;
background: var(--c-background);
color: var(--c-color);
-webkit-appearance: none;
-webkit-tap-highlight-color: transparent;
transform-style: preserve-3d;
transform: translateY(var(--y)) rotateX(var(--rotate)) scale(var(--scale)) translateZ(0);
}
.dl-button:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
background: var(--c-background);
height: 4px;
border-radius: 2px;
display: block;
top: 50%;
margin-top: -2px;
transform-origin: 0 100%;
transform: rotateX(90deg);
}
.dl-button .default, .dl-button .success {
display: block;
font-weight: bold;
font-size: 20px;
line-height: 24px;
opacity: var(--o, var(--default-o));
}
.dl-button .success {
--o: var(--success-o);
position: absolute;
top: 15px;
left: 0;
right: 0;
}
.dl-button .success svg {
width: 16px;
height: 14px;
display: inline-block;
vertical-align: top;
fill: none;
margin: 5px 0 0 8px;
stroke: var(--c-color);
stroke-width: 2;
stroke-linecap: round;
stroke-linejoin: round;
stroke-dasharray: 16px;
stroke-dashoffset: var(--success-offset);
}
.dl-button .truck-wrapper {
position: absolute;
pointer-events: none;
top: -140px;
left: -20px;
right: -40px;
bottom: 0px;
overflow: hidden;
transform: translateY(var(--truck-wrapper-y)) rotateX(90deg);
-webkit-mask-image: linear-gradient(to right, transparent 0%, black 60px, black);
mask-image: linear-gradient(to right, transparent 0%, black 60px, black);
}
.dl-button .truck-wrapper .truck {
position: absolute;
top: 24px;
left: 70px;
width: 72px;
height: 60px;
transform: translate3d(var(--truck-base-x), calc(var(--truck-y)), 0);
}
.dl-button .truck-wrapper .truck:before, .dl-button .truck-wrapper .truck:after {
content: "";
position: absolute;
bottom: -9px;
left: var(--l, 25px);
width: 16px;
height: 16px;
border-radius: 50%;
z-index: 2;
box-shadow: inset 0 0 0 3px var(--c-wheel), inset 0 0 0 6px var(--c-wheel-inner);
background: var(--c-wheel-dot);
transform: translateY(calc(var(--truck-y) * -1)) translateZ(0);
}
.dl-button .truck-wrapper .truck:after {
--l: 85px;
}
.dl-button .truck-wrapper .truck .wheel, .dl-button .truck-wrapper .truck .wheel:before {
position: absolute;
bottom: var(--b, -9px);
left: var(--l, 6px);
width: 16px;
height: 16px;
border-radius: 50%;
background: var(--c-wheel);
transform: translateZ(0);
}
.dl-button .truck-wrapper .truck .wheel {
transform: translateY(calc(var(--truck-y) * -1)) translateZ(0);
}
.dl-button .truck-wrapper .truck .wheel:before {
--l: 60px;
--b: 0;
content: "";
}
.dl-button .truck-wrapper .truck .light {
position: absolute;
right: -41px;
bottom: 3px;
width: 4px;
height: 3px;
border-radius: 1px 0 0 1px;
background: var(--c-light);
}
.dl-button .truck-wrapper .truck .light:before, .dl-button .truck-wrapper .truck .light:after {
content: "";
position: absolute;
left: 4px;
top: -6px;
display: block;
width: 40px;
height: 19px;
background: var(--c-light-shine);
opacity: var(--light-opacity);
-webkit-clip-path: polygon(0 6px, 100% 0, 100% 80%, 0 9px);
clip-path: polygon(0 6px, 100% 0, 100% 80%, 0 9px);
}
.dl-button .truck-wrapper .truck .light:after {
left: -8px;
-webkit-clip-path: polygon(11px 4px, 100% 0, 100% 80%, 11px 11px);
clip-path: polygon(11px 4px, 100% 0, 100% 80%, 11px 11px);
}
.dl-button .truck-wrapper .truck .front, .dl-button .truck-wrapper .truck .back, .dl-button .truck-wrapper .truck .box {
position: absolute;
}
.dl-button .truck-wrapper .truck .back {
left: 0;
bottom: 0;
z-index: 1;
width: 75px;
height: 45px;
border-radius: 3px 3px 0 0;
background: var(--c-back-inner);
}
.dl-button .truck-wrapper .truck .back:before, .dl-button .truck-wrapper .truck .back:after {
content: "";
position: absolute;
}
.dl-button .truck-wrapper .truck .back:before {
left: 17px;
top: 0;
right: 0;
bottom: 0;
z-index: 4;
border-radius: 0 2px 0 0;
background: var(--c-back);
}
.dl-button .truck-wrapper .truck .back:after {
border-radius: 2px;
width: 116px;
height: 4px;
left: -2px;
bottom: -4px;
background: var(--c-base);
}
.dl-button .truck-wrapper .truck .back .shadow {
height: 44px;
width: 14px;
position: absolute;
top: 0;
left: 3px;
z-index: 3;
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%);
clip-path: polygon(0 0, 100% 0, 100% 100%);
background: rgba(0, 0, 0, 0.15);
}
.dl-button .truck-wrapper .truck .back .box {
position: absolute;
width: 17px;
height: 17px;
right: 54px;
bottom: 0;
z-index: 2;
border-radius: 1px;
overflow: hidden;
transform-origin: 0 100%;
transform: translate(var(--box-x), var(--box-y)) rotate(var(--box-r));
background: var(--c-box);
}
.dl-button .truck-wrapper .truck .back .box:before, .dl-button .truck-wrapper .truck .back .box:after {
content: "";
position: absolute;
}
.dl-button .truck-wrapper .truck .back .box:before {
content: "";
background: rgba(255, 255, 255, 0.2);
left: 0;
right: 0;
top: 6px;
height: 1px;
}
.dl-button .truck-wrapper .truck .back .logo {
display: block;
position: absolute;
z-index: 5;
left: 37px;
top: 10px;
width: 21px;
height: 22px;
border-radius: 6px;
background: var(--c-back-logo-background);
}
.dl-button .truck-wrapper .truck .back .logo svg {
display: block;
position: absolute;
left: -9px;
top: 3px;
transform: translateX(-1%);
}
.dl-button .truck-wrapper .truck .front {
left: 75px;
bottom: 0;
height: 33px;
width: 37px;
-webkit-clip-path: polygon(55% 0, 72% 44%, 100% 58%, 100% 100%, 0 100%, 0 0);
clip-path: polygon(55% 0, 72% 44%, 100% 58%, 100% 100%, 0 100%, 0 0);
background: linear-gradient(84deg, var(--c-front-shadow) 0%, var(--c-front-shadow) 10%, var(--c-front) 12%, var(--c-front) 100%);
}
.dl-button .truck-wrapper .truck .front:before {
content: "";
position: absolute;
width: 11px;
height: 12px;
left: 11px;
top: 3px;
-webkit-clip-path: polygon(0 0, 60% 0%, 100% 100%, 0% 100%);
clip-path: polygon(0 0, 60% 0%, 100% 100%, 0% 100%);
background: var(--c-window);
}
.shorticons {
position: absolute;
left: 50%;
bottom: 14px;
line-height: 32px;
color: #fff;
font-weight: 600;
font-size: 14px;
display: block;
text-decoration: none;
transform: translateX(-50%);
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: inherit;
}
*:before, *:after {
box-sizing: inherit;
}
body {
min-height: 100vh;
display: flex;
font-family: "Poppins", Arial;
justify-content: center;
align-items: center;
background: #000;
}
body .dribbble {
position: fixed;
display: block;
right: 20px;
bottom: 20px;
}
body .dribbble img {
display: block;
height: 28px;
}
body .twitter {
position: fixed;
display: block;
right: 64px;
bottom: 14px;
}
body .twitter svg {
width: 32px;
height: 32px;
fill: #1da1f2;
}Javascript
const { to, set, from, fromTo } = gsap
document.querySelectorAll('.dl-button').forEach(button => {
button.addEventListener('pointerdown', e => {
if (button.classList.contains('animating')) {
return
}
to(button, {
'--scale': .975,
duration: .15
})
})
button.addEventListener('pointerup', e => {
if (button.classList.contains('animating')) {
return
}
to(button, {
'--scale': 1,
duration: .15
})
})
button.addEventListener('pointerleave', e => {
if (button.classList.contains('animating')) {
return
}
to(button, {
'--scale': 1,
duration: .15
})
})
button.addEventListener('click', e => {
e.preventDefault()
button.classList.add('animating')
if (button.classList.contains('done')) {
to(button, {
'--success-o': 0,
duration: .15
})
to(button, {
'--default-o': 1,
duration: .4,
clearProps: true,
onComplete() {
button.classList.remove('animating', 'done')
}
})
return
}
to(button, {
'--rotate': '-90deg',
'--y': '25px',
'--default-o': 0,
duration: .2
})
to(button, {
keyframes: [{
'--truck-base-x': '-4px',
duration: .5
}, {
'--truck-base-x': '0px',
duration: .2
}, {
'--truck-base-x': '60px',
'--box-x': '-60px',
duration: .5,
onStart() {
setTimeout(() => {
to(button, {
keyframes: [{
'--box-y': '10px',
'--box-r': '-8deg',
duration: .2
}, {
'--box-r': '0deg',
duration: .2
}]
})
}, 200)
}
}, {
'--truck-base-x': '56px',
'--box-x': '-56px',
duration: .4
}, {
'--light-opacity': 0,
duration: .3,
delay: .2
}],
onComplete() {
setTimeout(() => {
button.classList.add('done')
button.classList.remove('animating')
to(button, {
keyframes: [{
'--rotate': '0deg',
'--y': '0px',
duration: .2
}, {
'--success-offset': '0px',
'--success-o': 1,
duration: .2
}]
})
}, 500)
}
})
})
})