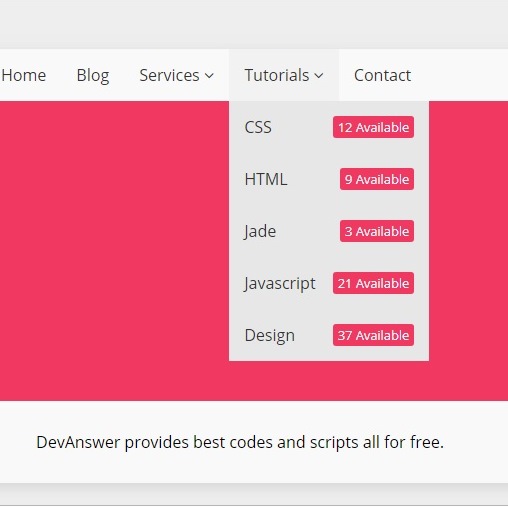
Dropdown menus helps your site looks more professional. Users can easily find and go to their desired sections just by one click. The following code makes it easy for you to build a beautiful CSS3 drop down menu. Although it is a simple code, but it is reliable and perfect.
HTML
<!-- This script got from www.devanswer.com -->
<div class="container">
<div class="tutorial">
<ul>
<li>Home</li>
<li>Blog</li>
<li>Services <i class="fa fa-angle-down"></i>
<ul>
<li>Graphic Design</li>
<li>Website Design </li>
<li>Python Programming</li>
<li>PHP Programming</li>
</ul>
</li>
<li>Tutorials <i class="fa fa-angle-down"></i>
<ul>
<li>CSS <span>12 Available</span></li>
<li>HTML <span>9 Available</span></li>
<li>Jade<span>3 Available</span></li>
<li>Javascript<span>21 Available</span></li>
<li>Design<span>37 Available</span></li>
</ul>
</li>
<li>Contact</li>
</ul>
<div class="slider"></div>
<div class="information">
<p>DevAnswer provides best codes and scripts all for free.</p>
</div>
</div>
</div><link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,600' rel='stylesheet' type='text/css'>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
*,
*:before,
*:after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body, html {
height: 100%;
background-color: #EEEEEE;
}
.container {
width: 100%;
height: 100%;
}
.tutorial {
width: 80%;
margin: 5% auto 0 auto;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
background-color: #f9f9f9;
max-width: 800px;
}
.tutorial .slider {
width: 100%;
height: 300px;
background-color: #F03861;
}
.tutorial .information {
width: 100%;
padding: 20px 50px;
margin-bottom: 30px;
font-family: "Open Sans", sans-serif;
}
.tutorial .information h1 {
color: #333;
font-size: 1.5rem;
padding: 0px 10px;
border-left: 3px solid #F03861;
}
.tutorial .information h3 {
color: #e0e0e0;
font-size: 1rem;
font-weight: 300;
padding: 0px 10px;
border-left: 3px solid #F03861;
}
.tutorial .information p {
padding: 10px 0px;
}
.tutorial ul {
font-size: 0;
list-style-type: none;
}
.tutorial ul li {
font-family: "Open Sans", sans-serif;
font-size: 1rem;
font-weight: 400;
color: #333;
display: inline-block;
padding: 15px;
position: relative;
}
.tutorial ul li ul {
display: none;
}
.tutorial ul li:hover {
cursor: pointer;
background-color: #f2f2f2;
}
.tutorial ul li:hover ul {
display: block;
margin-top: 15px;
width: 200px;
left: 0;
position: absolute;
}
.tutorial ul li:hover ul li {
display: block;
background-color: #e7e7e7;
}
.tutorial ul li:hover ul li span {
float: right;
color: #f9f9f9;
background-color: #F03861;
padding: 2px 5px;
text-align: center;
font-size: .8rem;
border-radius: 3px;
}
.tutorial ul li:hover ul li:hover {
background-color: #e0e0e0;
}
.tutorial ul li:hover ul li:hover span {
background-color: #ee204e;
}