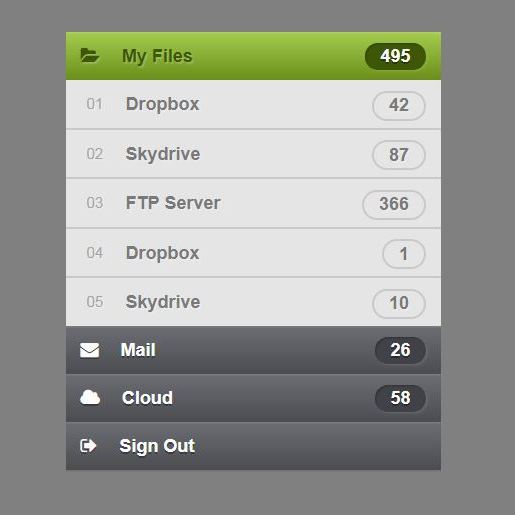
Accordion menus are suitable for the navigation bars in one side of web pages. They can contain many important links with the ability of collapsing each category. The following code is one of the best accordion menus which has many features. First of all it uses Font Awesome icons. Therefore, you can use any icon suits your desired menu. The second feature is that it contains number. So you can show how many files, messages, notifications and etc. do exist in that link. And finally its design is very simple but beautiful. Enjoy it!
HTML
<!-- This script got from www.devanswer.com -->
<br><br>
<div id="wrapper-250">
<ul class="accordion">
<li id="one" class="files">
<a href="#one" class="ema"><em class="emfa"><i class="fa fa-folder-open"></i></em>My Files<span>495</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Dropbox<span>42</span></a></li>
<li><a href="#"><em>02</em>Skydrive<span>87</span></a></li>
<li><a href="#"><em>03</em>FTP Server<span>366</span></a></li>
<li><a href="#"><em>04</em>Dropbox<span>1</span></a></li>
<li><a href="#"><em>05</em>Skydrive<span>10</span></a></li>
</ul>
</li>
<li id="two" class="mail">
<a href="#two" class="ema"><em class="emfa"><i class="fa fa-envelope"></i></em>Mail<span>26</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Hotmail<span>9</span></a></li>
<li><a href="#"><em>02</em>Yahoo<span>14</span></a></li>
</ul>
</li>
<li id="three" class="cloud">
<a href="#three" class="ema"><em class="emfa"><i class="fa fa-cloud"></i></em>Cloud<span>58</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Connect<span>12</span></a></li>
<li><a href="#"><em>02</em>Profiles<span>19</span></a></li>
<li><a href="#"><em>03</em>Options<span>27</span></a></li>
<li><a href="#"><em>04</em>Connect<span>12</span></a></li>
<li><a href="#"><em>05</em>Profiles<span>19</span></a></li>
<li><a href="#"><em>06</em>Options<span>27</span></a></li>
</ul>
</li>
<li id="four" class="sign">
<a href="#four" class="ema"><em class="emfa"><i class="fa fa-sign-out"></i></em>Sign Out</a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Log Out</a></li>
<li><a href="#"><em>02</em>Delete Account</a></li>
<li><a href="#"><em>03</em>Freeze Account</a></li>
</ul>
</li>
</ul>
</div>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
background-color:gray;
width: 960px;
margin: 0 auto
}
.footer {
margin-top: 50px;
text-align: center;
color: #666;
font: bold 14px Arial
}
.footer a {
color: #999;
text-decoration: none
}
#wrapper-250 {
width: 250px;
margin: 0 auto;
}
.accordion,
.accordion ul,
.accordion li,
.accordion a,
.accordion span {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.accordion li {
list-style: none;
}
/* Layout & Style */
.accordion li > a {
display: block;
position: relative;
min-width: 110px;
padding: 0 10px 0 40px;
height: 32px;
color: #fdfdfd;
font: bold 12px/32px Arial, sans-serif;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0,0,0, .35);
background: #6c6e74;
background: -moz-linear-gradient(top, #6c6e74 0%, #4b4d51 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6c6e74), color-stop(100%,#4b4d51));
background: -webkit-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: -o-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: -ms-linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
background: linear-gradient(top, #6c6e74 0%,#4b4d51 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
.accordion > li:hover > a,
.accordion > li:target > a,
.accordion > li > a.active {
color: #3e5706;
text-shadow: 1px 1px 1px rgba(255,255,255, .2);
/*background: url(../img/active.png) repeat-x;*/
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
}
.accordion li > a span {
display: block;
position: absolute;
top: 7px;
right: 0;
padding: 0 10px;
margin-right: 10px;
font: normal bold 12px/18px Arial, sans-serif;
background: #404247;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
-moz-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1);
}
.accordion > li:hover > a span,
.accordion > li:target > a span,
.accordion > li > a.active span {
color: #fdfdfd;
text-shadow: 0px 1px 0px rgba(0,0,0, .35);
background: #3e5706;
}
/* Sub Menu */
.sub-menu li a {
color: #797979;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: #e5e5e5;
border-bottom: 1px solid #c9c9c9;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
.sub-menu li:hover a { background: #efefef; }
.sub-menu li:last-child a { border: none; }
.sub-menu li > a span {
color: #797979;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: transparent;
border: 1px solid #c9c9c9;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.sub-menu em {
position: absolute;
top: 0;
left: 0;
margin-left: 14px;
color: #a6a6a6;
font: normal 10px/32px Arial, sans-serif;
}
/* Functionality */
.accordion li > .sub-menu {
display: none;
}
.accordion li:target > .sub-menu {
display: block;
}
.emfa{
padding: 0px 15px 0px 10px
}
.ema{
padding: 0 0px 0 0px !important;
}Javascript
$(document).ready(function() {
// Store variables
var accordion_head = $('.accordion > li > a'),
accordion_body = $('.accordion li > .sub-menu');
// Open the first tab on load
accordion_head.first().addClass('active').next().slideDown('normal');
// Click function
accordion_head.on('click', function(event) {
// Disable header links
event.preventDefault();
// Show and hide the tabs on click
if ($(this).attr('class') != 'active'){
accordion_body.slideUp('normal');
$(this).next().stop(true,true).slideToggle('normal');
accordion_head.removeClass('active');
$(this).addClass('active');
}
});
});