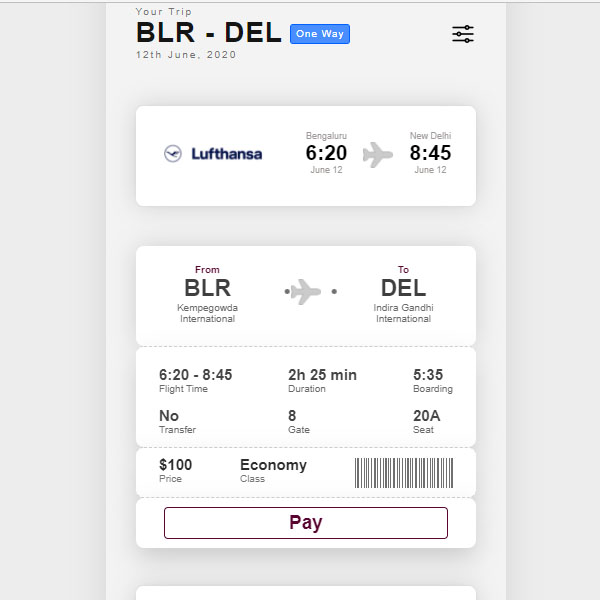
For websites that are related to travel agencies, you can make the appearance more beautiful by using animations. For example, in this code, accordions are used instead of the normal display of plane tickets and their details. These accordions can be opened by clicking on each one. The opened accordions show the moving aircraft in animation.
HTML
<!-- This script got from www.devanswer.com -->
<div id='root'></div>
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/react/16.13.1/umd/react.production.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.13.1/umd/react-dom.production.min.js'></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
perspective: 700px;
font-family: Roboto-Regular, HelveticaNeue, Arial, sans-serif;
}
#root {
display: flex;
align-items: center;
justify-content: center;
background: #ededed;
}
#back {
width: 26px;
height: 26px;
position: absolute;
z-index: 10;
left: -4px;
top: 29px;
}
#settings {
width: 26px;
height: 26px;
position: absolute;
z-index: 10;
top: 117px;
right: 0px;
}
.App {
font-family: sans-serif;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
background: #fff;
box-shadow: 0px 0px 41px -7px rgba(0, 0, 0, 0.15);
width: 400px;
height: auto;
background: #f3f3f3;
}
#headerText {
color: rgb(34, 34, 34);
font-weight: bold;
font-size: 20px;
width: 340px;
height: 46px;
text-align: center;
margin-top: 30px;
word-spacing: 2px;
letter-spacing: 1px;
}
#tripDetail {
display: flex;
flex-direction: column;
text-align: left;
color: #747474;
font-size: 10px;
margin-top: 26px;
letter-spacing: 2px;
margin-bottom: 26px;
}
#tripDest {
color: #141414;
font-weight: bold;
font-size: 28px;
letter-spacing: 1px;
display: flex;
}
#oneWay {
font-size: 10px;
font-weight: 100;
background: #498eff;
border: 1px solid #0061ff;
color: #fff;
position: relative;
height: 20px;
padding: 3px 5px;
margin-top: 7px;
border-radius: 3px;
margin-left: 7px;
}
#headerInput {
width: 340px;
height: 40px;
border: none;
background: #262626;
border-radius: 5px;
border: 1px solid rgb(81, 81, 81);
padding-top: 8px;
padding-left: 10px;
margin-top: 20px;
margin-bottom: 20px;
}
#cardContainer {
position: relative;
width: 340px;
height: 100px;
/* background: rgb(194, 194, 194); */
border-radius: 5px;
transform-origin: bottom;
margin: 20px;
cursor: pointer;
}
#first {
width: 340px;
height: 100px;
position: absolute;
border-radius: 5px;
color: #000;
transform-origin: bottom;
transform-style: preserve-3d;
transition: 0.5s;
border-radius: 8px;
display: flex;
/* backface-visibility: hidden; */
}
#detailDate {
color: #a09a9a;
font-size: 9px;
padding-top: 11px;
}
#detailTime {
font-weight: bold;
font-size: 21px;
color: #000;
}
#detailSub {
width: 200px;
height: 100px;
position: relative;
border-radius: 0px 8px 8px 0px;
background: #0a0a0a;
}
#firstDisplay {
width: 100%;
height: 100px;
position: absolute;
background: #fff;
border-radius: 8px;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 18px 23px;
flex-wrap: wrap;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
box-shadow: 0px 0px 25px -1px rgba(0, 0, 0, 0.17);
}
#info {
position: relative;
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-between;
color: #b2b2b2;
font-size: 10px;
}
#flightDetail {
font-size: 23px;
font-weight: bold;
color: #3f3f3f;
flex: 0.5;
}
#animContainer {
padding-left: 0px;
position: absolute;
width: 19px;
height: 10px;
top: 10px;
left: 15px;
overflow: hidden;
}
#anim {
width: 54px;
position: absolute;
display: flex;
-webkit-animation: slidein 1s infinite linear;
animation: slidein 1s infinite linear;
}
@-webkit-keyframes slidein {
to {
transform: translateX(-18px);
}
from {
transform: translateX(0px);
}
}
@keyframes slidein {
to {
transform: translateX(-18px);
}
from {
transform: translateX(0px);
}
}
#circle {
width: 5px;
height: 5px;
background: #707070;
border-radius: 50%;
margin-right: 13px;
}
#firstTop {
width: 340px;
height: 100px;
position: absolute;
background: #ffffff;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-radius: 8px;
border-radius: 8px;
box-shadow: 0px 0px 3px 0px rgba(132, 132, 132, 0.15);
display: flex;
justify-content: space-around;
}
#timecontainer {
display: flex;
padding-right: 10px;
padding-top: 14px;
}
#firstBehind {
width: 340px;
height: 100px;
position: absolute;
background: #fff;
transform-origin: center;
transform: rotate3d(1, 0, 0, -180deg);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-radius: 8px;
border: 1px dashed #d1d1d1;
border-left: none;
border-right: none;
}
#firstBehindDisplay {
width: 100%;
height: 100px;
position: absolute;
background: #fff;
border-radius: 8px;
padding: 12px 23px;
display: flex;
justify-content: space-between;
box-shadow: 0px 11px 25px -1px rgba(0, 0, 0, 0.17);
}
#firstBehindRow {
position: relative;
display: flex;
flex-direction: column;
justify-content: space-between;
margin-top: 7px;
text-align: left;
}
#detail {
font-size: 15px;
color: rgb(69, 69, 69);
font-weight: bold;
}
#detailLabel {
color: #686868;
font-size: 10px;
font-weight: 100;
}
#second {
width: 340px;
height: 50px;
position: absolute;
bottom: -2px;
transform-origin: bottom;
transform-style: preserve-3d;
transition: 0.2s;
border-radius: 8px;
}
#secondTop {
width: 340px;
height: 50px;
position: absolute;
background: rgb(231, 231, 231);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-radius: 8px;
}
#thirdTop {
width: 340px;
height: 50px;
position: absolute;
background: rgb(190, 190, 190);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-radius: 8px;
}
#secondBehind {
width: 340px;
height: 50px;
position: absolute;
background: #fff;
transform-origin: center;
transform: rotate3d(1, 0, 0, -180deg);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-radius: 8px;
border: 1px dashed #d1d1d1;
border-left: none;
border-right: none;
}
#secondBehindDisplay {
width: 100%;
height: 50px;
position: absolute;
background: #fff;
border-radius: 8px;
border-bottom: 1px dashed #d1d1d1;
display: flex;
justify-content: space-between;
padding: 10px 23px;
box-shadow: 0px 11px 25px -1px rgba(0, 0, 0, 0.17);
}
#secondBehindBottom {
width: 340px;
height: 50px;
position: absolute;
background: #fff;
transform-origin: center;
transform: rotate3d(1, 0, 0, -180deg);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-radius: 0px 0px 8px 8px;
border-radius: 8px;
box-shadow: 0px 11px 25px -1px rgba(0, 0, 0, 0.17);
}
#third {
width: 340px;
height: 50px;
position: absolute;
transform-origin: bottom;
transform-style: preserve-3d;
transition: 0.2s;
border-radius: 8px;
}
#button {
color: #2d2d2d;
font-size: 19px;
font-weight: bold;
padding: 4px 124px;
border: 1px solid #2d2d2d;
background: #fff;
border-radius: 4px;
margin-top: 9px;
}
#price {
color: #2d2d2d;
font-weight: bold;
font-size: 15px;
display: flex;
flex-direction: column;
margin-top: -2px;
}
#priceLabel {
color: #747474;
font-weight: 100;
font-size: 10px;
text-align: left;
}
#barCode {
width: 98px;
height: 30px;
}Javascript
const { useState } = React;
const rootElement = document.getElementById("root");
const Flight = [
{
src: "http://www.devanswer.com/img/lufthansa-logo.jpg",
style: {
height: "51px",
margin: "22px 12px" },
label: "rgb(13, 28, 83)" },
{
src:
"http://www.devanswer.com/img/airline-logos-qatar.png",
style: {
height: "26px",
margin: "34px 16px" },
label: "rgb(90, 5, 49)" },
{
src:
"http://www.devanswer.com/img/airline-logos-swiss.png",
style: {
height: "23px",
margin: "41px 12px" },
label: "rgb(230, 26, 56)" },
{
src:
"http://www.devanswer.com/img/singapore-airlines-logo.jpg",
style: {
height: "46px",
margin: "22px 15px" },
label: "rgb(252, 178, 50)" },
{
src: "http://www.devanswer.com/img/lufthansa-logo.jpg",
style: {
height: "51px",
margin: "22px 12px" },
label: "rgb(13, 28, 83)" },
{
src:
"http://www.devanswer.com/img/airline-logos-qatar.png",
style: {
height: "26px",
margin: "34px 16px" },
label: "rgb(90, 5, 49)" },
{
src:
"http://www.devanswer.com/img/airline-logos-swiss.png",
style: {
height: "23px",
margin: "41px 12px" },
label: "rgb(230, 26, 56)" },
{
src:
"http://www.devanswer.com/img/singapore-airlines-logo.jpg",
style: {
height: "46px",
margin: "22px 15px" },
label: "rgb(252, 178, 50)" }];
const Cell = props => {
const { index } = props;
const [active, handleActive] = useState(false);
return /*#__PURE__*/(
React.createElement("div", {
id: "cardContainer",
style: {
height: active ? `300px` : `100px`,
transition: "0.9s" },
onClick: () => {
handleActive(!active);
} }, /*#__PURE__*/
React.createElement("div", { id: "firstDisplay" }, /*#__PURE__*/
React.createElement("div", { id: "flightDetail" }, /*#__PURE__*/
React.createElement("div", {
id: "detailLabel",
style: { fontWeight: "bold", color: Flight[index].label } }, "From"), "BLR", /*#__PURE__*/
React.createElement("div", { id: "detailLabel" }, "Kempegowda International")), /*#__PURE__*/
React.createElement("div", {
id: "flightDetail",
style: {
marginTop: "15px" } }, /*#__PURE__*/
React.createElement("div", { id: "animContainer" }, /*#__PURE__*/
React.createElement("div", { id: "anim" }, /*#__PURE__*/
React.createElement("div", { id: "circle" }), /*#__PURE__*/
React.createElement("div", { id: "circle" }), /*#__PURE__*/
React.createElement("div", { id: "circle" }))), /*#__PURE__*/
React.createElement("div", { id: "animContainer", style: { left: "62px" } }, /*#__PURE__*/
React.createElement("div", { id: "anim" }, /*#__PURE__*/
React.createElement("div", { id: "circle" }), /*#__PURE__*/
React.createElement("div", { id: "circle" }), /*#__PURE__*/
React.createElement("div", { id: "circle" }))), /*#__PURE__*/
React.createElement("img", {
style: { width: "30px" },
src: "http://www.devanswer.com/img/airplane2.png?raw=true" })), /*#__PURE__*/
React.createElement("div", { id: "flightDetail" }, /*#__PURE__*/
React.createElement("div", {
id: "detailLabel",
style: { fontWeight: "bold", color: Flight[index].label } }, "To"), "DEL", /*#__PURE__*/
React.createElement("div", { id: "detailLabel" }, "Indira Gandhi International"))), /*#__PURE__*/
React.createElement("div", {
id: "first",
style: {
transform: active ?
`rotate3d(1, 0, 0, -180deg)` :
`rotate3d(1, 0, 0, 0deg)`,
transitionDelay: active ? "0s" : "0.3s" } }, /*#__PURE__*/
React.createElement("div", { id: "firstTop" }, /*#__PURE__*/
React.createElement("img", { style: Flight[index].style, src: Flight[index].src }), /*#__PURE__*/
React.createElement("div", { id: "timecontainer" }, /*#__PURE__*/
React.createElement("div", { id: "detailDate" }, "Bengaluru", /*#__PURE__*/
React.createElement("div", { id: "detailTime" }, "6:20"), "June 12"), /*#__PURE__*/
React.createElement("img", {
style: {
width: "30px",
height: "26px",
marginTop: "22px",
marginLeft: "16px",
marginRight: "16px" },
src: "http://www.devanswer.com/img/airplane2.png?raw=true" }), /*#__PURE__*/
React.createElement("div", { id: "detailDate" }, "New Delhi", /*#__PURE__*/
React.createElement("div", { id: "detailTime" }, "8:45"), "June 12"))), /*#__PURE__*/
React.createElement("div", { id: "firstBehind" }, /*#__PURE__*/
React.createElement("div", { id: "firstBehindDisplay" }, /*#__PURE__*/
React.createElement("div", { id: "firstBehindRow" }, /*#__PURE__*/
React.createElement("div", { id: "detail" }, "6:20 - 8:45", /*#__PURE__*/
React.createElement("div", { id: "detailLabel" }, "Flight Time")), /*#__PURE__*/
React.createElement("div", { id: "detail" }, "No", /*#__PURE__*/
React.createElement("div", { id: "detailLabel" }, "Transfer"))), /*#__PURE__*/
React.createElement("div", { id: "firstBehindRow" }, /*#__PURE__*/
React.createElement("div", { id: "detail" }, "2h 25 min", /*#__PURE__*/
React.createElement("div", { id: "detailLabel" }, "Duration")), /*#__PURE__*/
React.createElement("div", { id: "detail" }, "8", /*#__PURE__*/
React.createElement("div", { id: "detailLabel" }, "Gate"))), /*#__PURE__*/
React.createElement("div", { id: "firstBehindRow" }, /*#__PURE__*/
React.createElement("div", { id: "detail" }, "5:35", /*#__PURE__*/
React.createElement("div", { id: "detailLabel" }, "Boarding")), /*#__PURE__*/
React.createElement("div", { id: "detail" }, "20A", /*#__PURE__*/
React.createElement("div", { id: "detailLabel" }, "Seat")))), /*#__PURE__*/
React.createElement("div", {
id: "second",
style: {
transform: active ?
`rotate3d(1, 0, 0, -180deg)` :
`rotate3d(1, 0, 0, 0deg)`,
transitionDelay: active ? "0.2s" : "0.2s" } }, /*#__PURE__*/
React.createElement("div", { id: "secondTop" }), /*#__PURE__*/
React.createElement("div", { id: "secondBehind" }, /*#__PURE__*/
React.createElement("div", { id: "secondBehindDisplay" }, /*#__PURE__*/
React.createElement("div", { id: "price" }, "$100", /*#__PURE__*/
React.createElement("div", { id: "priceLabel" }, "Price")), /*#__PURE__*/
React.createElement("div", { id: "price" }, "Economy", /*#__PURE__*/
React.createElement("div", { id: "priceLabel" }, "Class")), /*#__PURE__*/
React.createElement("img", {
id: "barCode",
src: "https://github.com/pizza3/asset/blob/master/barcode.png?raw=true" })), /*#__PURE__*/
React.createElement("div", {
id: "third",
style: {
transform: active ?
`rotate3d(1, 0, 0, -180deg)` :
`rotate3d(1, 0, 0, 0deg)`,
transitionDelay: active ? "0.4s" : "0s" } }, /*#__PURE__*/
React.createElement("div", { id: "thirdTop" }), /*#__PURE__*/
React.createElement("div", { id: "secondBehindBottom" }, /*#__PURE__*/
React.createElement("button", {
id: "button",
style: {
color: Flight[index].label,
border: `1px solid ${Flight[index].label}` } }, "Pay")))))))));
};
const Header = /*#__PURE__*/
React.createElement("div", null, /*#__PURE__*/
React.createElement("svg", {
id: "back",
xmlns: "http://www.w3.org/2000/svg",
width: "512",
height: "512",
viewBox: "0 0 512 512" }, /*#__PURE__*/
React.createElement("polyline", {
points: "244 400 100 256 244 112",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "48px" } }), /*#__PURE__*/
React.createElement("line", {
x1: "120",
y1: "256",
x2: "412",
y2: "256",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "48px" } })), /*#__PURE__*/
React.createElement("div", { id: "headerText" }, "Select Flight"), /*#__PURE__*/
React.createElement("div", { id: "tripDetail" }, "Your Trip", /*#__PURE__*/
React.createElement("div", { id: "tripDest" }, "BLR - DEL", /*#__PURE__*/
React.createElement("div", { id: "oneWay" }, "One Way"), /*#__PURE__*/
React.createElement("div", null)), "12th June, 2020"), /*#__PURE__*/
React.createElement("svg", {
id: "settings",
xmlns: "http://www.w3.org/2000/svg",
width: "512",
height: "512",
viewBox: "0 0 512 512" }, /*#__PURE__*/
React.createElement("line", {
x1: "368",
y1: "128",
x2: "448",
y2: "128",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } }), /*#__PURE__*/
React.createElement("line", {
x1: "64",
y1: "128",
x2: "304",
y2: "128",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } }), /*#__PURE__*/
React.createElement("line", {
x1: "368",
y1: "384",
x2: "448",
y2: "384",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } }), /*#__PURE__*/
React.createElement("line", {
x1: "64",
y1: "384",
x2: "304",
y2: "384",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } }), /*#__PURE__*/
React.createElement("line", {
x1: "208",
y1: "256",
x2: "448",
y2: "256",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } }), /*#__PURE__*/
React.createElement("line", {
x1: "64",
y1: "256",
x2: "144",
y2: "256",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } }), /*#__PURE__*/
React.createElement("circle", {
cx: "336",
cy: "128",
r: "32",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } }), /*#__PURE__*/
React.createElement("circle", {
cx: "176",
cy: "256",
r: "32",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } }), /*#__PURE__*/
React.createElement("circle", {
cx: "336",
cy: "384",
r: "32",
style: {
fill: "none",
stroke: "#000",
strokeLinecap: "round",
strokeLinejoin: "round",
strokeWidth: "32px" } })));
const DataArr = Array(8).
fill(0).
map(Number.call, Number);
const App = () => {
return /*#__PURE__*/(
React.createElement("div", { className: "App" },
Header,
DataArr.map((val, i) => /*#__PURE__*/
React.createElement(Cell, { key: i, index: i }))));
};
ReactDOM.render( /*#__PURE__*/React.createElement("div", null, /*#__PURE__*/React.createElement(App, null)), rootElement);