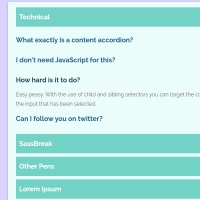
The accordion used in this code is very beautiful and you can use it as a unique feature on your website. All accordions have different backgrounds. The overview of the accordions is three-dimensional. Each accordion that is selected, in addition to the text, an icon is displayed on the left side of the text. This lighter and larger icon can also be seen on the right and background of the text.
HTML
<!-- This script got from www.devanswer.com -->
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css'>
<section>
<div class="rt-container">
<div class="col-rt-12">
<div class="Scriptcontent">
<div class='left'>
<div class='left_inner'>
<h1>Funky Pure CSS Accordion</h1>
<h2>Go on, give it some clicks</h2>
<p>Build with CSS only. Need to add any Javascript or Jquery. The ionicons use for demo purpose.</p>
</div>
</div>
<div class='right'>
<div class='app'>
<div class='app_inner'>
<input checked='' id='tab-1' name='buttons' type='radio'>
<label for='tab-1'>
<div class='app_inner__tab'>
<h2>
<i class='icon ion-android-alarm-clock'></i>
8am - 10am
</h2>
<div class='tab_left'>
<i class='big icon ion-android-color-palette'></i>
<div class='tab_left__image'>
<i class='icon ion-android-color-palette'></i>
</div>
</div>
<div class='tab_right'>
<h3>Jamie talks design</h3>
<h4>Monday - Thursday</h4>
<p>I talk a bunch of rubbish</p>
<button>More information</button>
</div>
</div>
</label>
<input false='' id='tab-2' name='buttons' type='radio'>
<label for='tab-2'>
<div class='app_inner__tab'>
<h2>
<i class='icon ion-android-alarm-clock'></i>
10am - 12am
</h2>
<div class='tab_left'>
<i class='big icon ion-music-note'></i>
<div class='tab_left__image'>
<i class='icon ion-music-note'></i>
</div>
</div>
<div class='tab_right'>
<h3>Arctic Monkeys Live</h3>
<h4>Monday - Wednesday</h4>
<p>Music for your lug holes</p>
<button>More information</button>
</div>
</div>
</label>
<input false='' id='tab-3' name='buttons' type='radio'>
<label for='tab-3'>
<div class='app_inner__tab'>
<h2>
<i class='icon ion-android-alarm-clock'></i>
12am - 4pm
</h2>
<div class='tab_left'>
<i class='big icon ion-android-microphone'></i>
<div class='tab_left__image'>
<i class='icon ion-android-microphone'></i>
</div>
</div>
<div class='tab_right'>
<h3>Steven Fry podcast</h3>
<h4>Staurday - Sunday</h4>
<p>Steven Fry says words</p>
<button>More information</button>
</div>
</div>
</label>
<input false='' id='tab-4' name='buttons' type='radio'>
<label for='tab-4'>
<div class='app_inner__tab'>
<h2>
<i class='icon ion-android-alarm-clock'></i>
4pm - 8pm
</h2>
<div class='tab_left'>
<i class='big icon ion-android-bar'></i>
<div class='tab_left__image'>
<i class='icon ion-android-bar'></i>
</div>
</div>
<div class='tab_right'>
<h3>Massive event</h3>
<h4>Monday - Friday</h4>
<p>Some kind of music festival</p>
<button>More information</button>
</div>
</div>
</label>
</div>
</div>
</div>
</div>
</div>
</div>
</section><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Raleway:400,500,600,700,800,900');
@import url(https://fonts.googleapis.com/css?family=Roboto+Condensed:400,700,300);
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
article, header, section, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
background:#ddcd74 none repeat scroll 0 0;
color: #222;
font-size: 100%;
line-height: 24px;
margin: 0;
padding:0;
font-family: "Raleway",sans-serif;
margin-top;20px;
}
a{
font-family: "Raleway",sans-serif;
text-decoration: none;
outline: none;
}
a:hover, a:focus {
color: #373e18;
}
section {
float: left;
width: 100%;
padding-bottom:3em;
}
h2 {
color: #1a0e0e;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
text-transform:uppercase;
}
h2 span {
display: block;
padding: 0;
font-size: 18px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
#float-right{
float:right;
}
.ScriptTop {
background: #fff none repeat scroll 0 0;
float: left;
font-size: 0.69em;
font-weight: 600;
line-height: 2.2;
padding: 12px 0;
text-transform: uppercase;
width: 100%;
}
.ScriptTop ul {
margin: 24px 0;
padding: 0;
text-align: left;
}
.ScriptTop li{
list-style:none;
display:inline-block;
}
.ScriptTop li a {
background: #6a4aed none repeat scroll 0 0;
color: #fff;
display: inline-block;
font-size: 14px;
font-weight: 600;
padding: 5px 18px;
text-decoration: none;
text-transform: capitalize;
}
.ScriptTop li a:hover{
background:#000;
color:#fff;
}
.ScriptHeader {
float: left;
width: 100%;
padding: 2em 0;
}
.rt-heading {
margin: 0 auto;
text-align:center;
}
.Scriptcontent{
line-height:28px;
}
.ScriptHeader h1{
font-family: "brandon-grotesque", "Brandon Grotesque", "Source Sans Pro", "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
color: #6a4aed;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
}
.ScriptHeader h2 {
color: #312c8f;
font-size: 20px;
font-weight: 400;
margin: 5px 0 0;
line-height: normal;
}
.ScriptHeader h1 span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.ScriptHeader span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.rt-container {
margin: 0 auto;
padding-left:12px;
padding-right:12px;
}
.rt-row:before, .rt-row:after {
display: table;
line-height: 0;
content: "";
}
.rt-row:after {
clear: both;
}
[class^="col-rt-"] {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
padding: 0 15px;
min-height: 1px;
position: relative;
}
@media (min-width: 768px) {
.rt-container {
width: 750px;
}
[class^="col-rt-"] {
float: left;
width: 49.9999999999%;
}
.col-rt-6, .col-rt-12 {
width: 100%;
}
}
@media (min-width: 1200px) {
.rt-container {
width: 1170px;
}
.col-rt-1 {
width:16.6%;
}
.col-rt-2 {
width:30.33%;
}
.col-rt-3 {
width:50%;
}
.col-rt-4 {
width: 67.664%;
}
.col-rt-5 {
width: 83.33%;
}
}
@media only screen and (min-width:240px) and (max-width: 768px){
.ScriptTop h1, .ScriptTop ul {
text-align: center;
}
.ScriptTop h1{
margin-top:0;
margin-bottom:15px;
}
.ScriptTop ul{
margin-top:12px;
}
.ScriptHeader h1,
.ScriptHeader h2,
.scriptnav ul{
text-align:center;
}
.scriptnav ul{
margin-top:12px;
}
#float-right{
float:none;
}
}
* {
box-sizing: border-box;
}
body {
background: #45b98f;
font-family: 'Roboto Condensed', sans-serif;
line-height: normal;
}
body .left {
float: left;
width: 50%;
height: 100vh;
position: Relative;
}
body .left_inner {
width: 340px;
margin: 0 auto;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
height: 414px;
position: absolute;
right: 20px;
top: 40%;
}
body .left_inner h1 {
color: white;
font-size: 28px;
margin: 120px 0px 0px 0px;
}
body .left_inner h2 {
color: #abe8d2;
font-size: 22px;
font-weight: 200;
margin: 0px 0px 0px 0px;
}
body .right {
float: right;
position: relative;
width: 50%;
height:136vh!important;
}
.app {
border-radius: 10px;
width: 340px;
margin: 0 auto;
height: 414px;
position: absolute;
left: 0;
top: 40%;
box-shadow: 4px 5px 0px rgba(0, 0, 0, 0.11);
-webkit-animation: intro 0.34s 0.4s cubic-bezier(1, 1.4, 0.41, 1.01) forwards;
animation: intro 0.34s 0.4s cubic-bezier(1, 1.4, 0.41, 1.01) forwards;
-webkit-transform: translateY(-50%) scale(0) rotateX(10deg) rotateY(10deg) rotateZ(10deg);
transform: translateY(-50%) scale(0) rotateX(10deg) rotateY(10deg) rotateZ(10deg);
margin: auto;
overflow: hidden;
font-family: 'Roboto Condensed', sans-serif;
}
.app_inner {
position: relative;
}
.app_inner input[type="radio"] {
display: none;
}
.app_inner input[type="radio"]:checked + label .app_inner__tab {
height: 175px;
}
.app_inner input[type="radio"]:checked + label .app_inner__tab .tab_right {
top: 39px;
transition: all 0.3s 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}
.app_inner input[type="radio"]:not(checked) + label .app_inner__tab {
height: 80px;
border-left: 12px solid rgba(0, 0, 0, 0.12);
}
.app_inner input[type="radio"]:not(checked) + label .app_inner__tab .tab_right {
top: 200px;
transition: all 0.3s 0.3s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}
.app_inner input[type="radio"]:checked + label .app_inner__tab .tab_left .tab_left__image {
-webkit-animation: move_in 0.55s 0.05s cubic-bezier(0.455, 0.03, 0.515, 0.955) forwards;
animation: move_in 0.55s 0.05s cubic-bezier(0.455, 0.03, 0.515, 0.955) forwards;
transition: all 0.3s 0.36s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}
.app_inner input[type="radio"]:not(checked) + label .app_inner__tab .tab_left .tab_left__image {
-webkit-animation: move_out 0.75s 0s cubic-bezier(0.455, 0.03, 0.515, 0.955) forwards;
animation: move_out 0.75s 0s cubic-bezier(0.455, 0.03, 0.515, 0.955) forwards;
transition: all 0.3s 0.3s cubic-bezier(0.455, 0.03, 0.515, 0.955);
}
.app_inner input[type="radio"]:checked + label .app_inner__tab .tab_left .big {
left: 260px;
}
.app_inner input[type="radio"]:not(checked) + label .app_inner__tab .tab_left .big {
left: 400px;
}
.app_inner input[type="radio"]:checked + label .app_inner__tab h2 i {
opacity: 0;
}
.app_inner input[type="radio"]:not(checked) + label .app_inner__tab h2 i {
opacity: .3;
}
.app_inner label {
display: block;
width: 100%;
}
.app_inner label:nth-of-type(1) .app_inner__tab {
background: #99b998;
height: 200px;
}
.app_inner label:nth-of-type(1) .app_inner__tab:hover {
transition: all .2s;
background: #8db18c;
}
.app_inner label:nth-of-type(1) .app_inner__tab .tab_left__image {
background: #EA495F;
}
.app_inner label:nth-of-type(2) .app_inner__tab {
background: #E4B794;
}
.app_inner label:nth-of-type(2) .app_inner__tab:hover {
transition: all .2s;
background: #e0ac84;
}
.app_inner label:nth-of-type(2) .app_inner__tab .tab_left__image {
background: #99B998;
}
.app_inner label:nth-of-type(3) .app_inner__tab {
background: #f4837d;
}
.app_inner label:nth-of-type(3) .app_inner__tab:hover {
transition: all .2s;
background: #f2716a;
}
.app_inner label:nth-of-type(3) .app_inner__tab .tab_left__image {
background: #E4B794;
}
.app_inner label:nth-of-type(4) .app_inner__tab {
background: #ea495f;
}
.app_inner label:nth-of-type(4) .app_inner__tab:hover {
transition: all .2s;
background: #e8374f;
}
.app_inner label:nth-of-type(4) .app_inner__tab .tab_left__image {
background: #F4837D;
}
.app_inner__tab {
width: 100%;
height: 80px;
background: red;
cursor: pointer;
overflow: hidden;
position: relative;
transition: all 0.65s cubic-bezier(1, 0, 0.41, 1.01);
}
.app_inner__tab h2 {
position: absolute;
right: 20px;
top: 16px;
color: #1a1c1d;
font-size: 18px;
}
.app_inner__tab h2 i {
position: absolute;
right: 271px;
opacity: 0.3;
transition: all .3s;
}
.app_inner__tab .tab_right {
width: 60%;
float: right;
position: relative;
top: 200px;
text-align: right;
padding: 20px;
line-height: normal;
}
.app_inner__tab .tab_right h3, .app_inner__tab .tab_right h4, .app_inner__tab .tab_right p {
margin: 0;
}
.app_inner__tab .tab_right h3 {
font-size: 14px;
color: rgba(0, 0, 0, 0.65);
}
.app_inner__tab .tab_right h4 {
font-size: 12px;
margin: 4px 0px;
color: rgba(0, 0, 0, 0.33);
}
.app_inner__tab .tab_right p {
font-size: 11px;
color: white;
}
.app_inner__tab .tab_right button {
margin-top: 10px;
border: 2px solid white;
background: none;
border-radius: 5px;
padding: 6px 20px;
cursor: pointer;
font-family: 'Roboto Condensed', sans-serif;
outline: none;
font-size: 11px;
color: white;
transition: all .3s;
}
.app_inner__tab .tab_right button:hover {
background: white;
color: black;
}
.app_inner__tab .tab_left {
width: 30%;
float: left;
position: relative;
}
.app_inner__tab .tab_left .big {
position: absolute;
top: -17px;
transition: all .3s .3s;
left: 390px;
font-size: 180px;
opacity: 0.08;
}
.app_inner__tab .tab_left__image {
position: relative;
top: -100px;
text-align: center;
background: white;
left: 47px;
border-radius: 20px;
width: 80px;
height: 80px;
}
.app_inner__tab .tab_left__image i {
color: white;
font-size: 40px;
top: 18px;
position: relative;
}
@-webkit-keyframes move_out {
0% {
top: 47px;
}
100% {
top: 200px;
}
}
@keyframes move_out {
0% {
top: 47px;
}
100% {
top: 200px;
}
}
@-webkit-keyframes move_in {
0% {
top: -200px;
}
100% {
top: 47px;
}
}
@keyframes move_in {
0% {
top: -200px;
}
100% {
top: 47px;
}
}
@-webkit-keyframes bump {
0% {
top: 16px;
}
25% {
top: 13px;
}
50% {
top: 16px;
}
75% {
top: 13px;
}
100% {
top: 16px;
}
}
@keyframes bump {
0% {
top: 16px;
}
25% {
top: 13px;
}
50% {
top: 16px;
}
75% {
top: 13px;
}
100% {
top: 16px;
}
}
@-webkit-keyframes intro {
0% {
-webkit-transform: translateY(-50%) scale(0) rotateX(10deg) rotateY(10deg) rotateZ(40deg);
transform: translateY(-50%) scale(0) rotateX(10deg) rotateY(10deg) rotateZ(40deg);
}
100% {
-webkit-transform: translateY(-50%) scale(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg);
transform: translateY(-50%) scale(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
}
@keyframes intro {
0% {
-webkit-transform: translateY(-50%) scale(0) rotateX(10deg) rotateY(10deg) rotateZ(40deg);
transform: translateY(-50%) scale(0) rotateX(10deg) rotateY(10deg) rotateZ(40deg);
}
100% {
-webkit-transform: translateY(-50%) scale(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg);
transform: translateY(-50%) scale(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
}