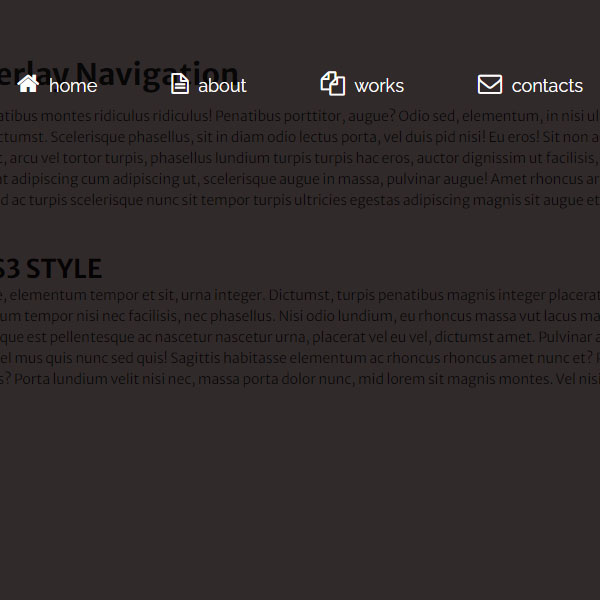
You can use this code for when you do not want your website menu to take up space. This code is especially useful for dark baton websites. Clicking a toggle button turns the background black. This background has 50% transparency. The items are placed horizontally on it. Each item comes with an icon. All items with their icons are white.
HTML
<!-- This script got from www.devanswer.com -->
<header id="head">
<div class="container">
<nav id="Overlaymenu">
<input type="checkbox" id="toggle-nav"/>
<label id="toggle-nav-label" for="toggle-nav"><i class="icon-reorder"></i></label>
<div class="box">
<ul>
<li><a href="#"><i class="icon-home"></i> home</a></li>
<li><a href="#"><i class="icon-file-alt"></i> about</a></li>
<li><a href="#"><i class="icon-copy"></i> works</a></li>
<li><a href="#"><i class="icon-envelope"></i> contacts</a></li>
</ul>
</div>
</nav>
</div>
</header>
<!-- end header -->
<!-- start content -->
<section id="content">
<div class="container">
<h1>Fullscreen Overlay Navigation</h1>
<p>Nisi pellentesque placerat penatibus montes ridiculus ridiculus! Penatibus porttitor, augue? Odio sed, elementum, in nisi ultricies enim? Risus scelerisque placerat et elementum odio dictumst. Scelerisque phasellus, sit in diam odio lectus porta, vel duis pid nisi! Eu eros! Sit non aenean enim hac egestas ultrices, et pulvinar sed, arcu et, arcu vel tortor turpis, phasellus lundium turpis turpis hac eros, auctor dignissim ut facilisis, est? Duis odio magnis? Aenean ultrices, mattis placerat adipiscing cum adipiscing ut, scelerisque augue in massa, pulvinar augue! Amet rhoncus arcu phasellus integer adipiscing tristique facilisis! Adipiscing sed ac turpis scelerisque nunc sit tempor turpis ultricies egestas adipiscing magnis sit augue et pulvinar sociis, urna in, aliquam sagittis dictumst</p>
<h2>Build with CSS3 Style</h2>
<p>Aliquam cum, auctor habitasse, elementum tempor et sit, urna integer. Dictumst, turpis penatibus magnis integer placerat adipiscing aliquam, sit rhoncus ut et, integer elementum tempor nisi nec facilisis, nec phasellus. Nisi odio lundium, eu rhoncus massa vut lacus magna mauris magnis! Eu tempor hac ac turpis eros tristique est pellentesque ac nascetur nascetur urna, placerat vel eu vel, dictumst amet. Pulvinar arcu odio, cursus, ridiculus nisi tempor sagittis amet platea? Vel mus quis nunc sed quis! Sagittis habitasse elementum ac rhoncus rhoncus amet nunc et? Phasellus! Phasellus urna, et aliquet diam sociis egestas duis? Porta lundium velit nisi nec, massa porta dolor nunc, mid lorem sit magnis montes. Vel nisi, elementum vut! Nisi nisi habitasse integer! Dolor sed.</p>
</div>
</section> <div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Raleway:400,500,600,700,800,900');
@import url('http://fonts.googleapis.com/css?family=Merriweather+Sans:700,300');
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/3.1.1/css/font-awesome.css');
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
article, header, section, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
background:#f5d0d4 none repeat scroll 0 0;
color: #222;
font-family: "Raleway",sans-serif;
font-size: 100%;
line-height: 24px;
margin: 0;
padding:0;
}
a{
font-family: "Raleway",sans-serif;
text-decoration: none;
outline: none;
}
a:hover, a:focus {
color: #373e18;
}
section {
float: left;
width: 100%;
margin-top:3em;
margin-bottom:2em;
}
h2 {
color: #1a0e0e;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
text-transform:uppercase;
}
h2 span {
display: block;
padding: 0;
font-size: 18px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
#float-right{
float:right;
}
/* ******************************************************
Header
*********************************************************/
.ScriptTop {
background: #fff none repeat scroll 0 0;
overflow:auto;
font-size: 0.69em;
font-weight: 600;
line-height: 2.2;
padding: 12px 0;
text-transform: uppercase;
width: 100%;
}
/* To Navigation Style 1*/
.ScriptTop ul {
margin: 24px 0;
padding: 0;
text-align: left;
}
.ScriptTop li{
list-style:none;
display:inline-block;
}
.ScriptTop li a {
background: #6a4aed none repeat scroll 0 0;
color: #fff;
display: inline-block;
font-size: 14px;
font-weight: 600;
padding: 5px 18px;
text-decoration: none;
text-transform: capitalize;
}
.ScriptTop li a:hover{
background:#000;
color:#fff;
}
/* Header*/
.ScriptHeader {
float: left;
width: 100%;
padding-top: 3em;
}
.rt-heading {
border-bottom: solid 1px #8b73ef;
padding-bottom: 10px;
margin: 0 auto;
}
.ScriptHeader h1{
color: #6a4aed;
font-size: 28px;
font-weight: 700;
margin: 0;
line-height: normal;
}
.ScriptHeader h2 {
color: #8b73ef;
font-size: 18px;
font-weight: 400;
margin: 5px 0 0;
line-height: normal;
}
.ScriptHeader h1 span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
.ScriptHeader span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.rt-container {
margin: 0 auto;
padding-left:12px;
padding-right:12px;
}
.rt-row:before, .rt-row:after {
display: table;
line-height: 0;
content: "";
}
.rt-row:after {
clear: both;
}
[class^="col-rt-"] {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
padding: 0 15px;
min-height: 1px;
position: relative;
}
@media (min-width: 768px) {
.rt-container {
width: 750px;
}
[class^="col-rt-"] {
float: left;
width: 49.9999999999%;
}
.col-rt-6, .col-rt-12 {
width: 100%;
}
}
@media (min-width: 1200px) {
.rt-container {
width: 1170px;
}
.col-rt-1 {
width:16.6%;
}
.col-rt-2 {
width:30.33%;
}
.col-rt-3 {
width:50%;
}
.col-rt-4 {
width: 67.664%;
}
.col-rt-5 {
width: 83.33%;
}
}
@media only screen and (min-width:240px) and (max-width: 768px){
.ScriptTop h1, .ScriptTop ul {
text-align: center;
}
.ScriptTop h1{
margin-top:0;
margin-bottom:15px;
}
.ScriptTop ul{
margin-top:12px;
}
.ScriptHeader h1,
.ScriptHeader h2,
.scriptnav ul{
text-align:center;
}
.scriptnav ul{
margin-top:12px;
}
#float-right{
float:none;
}
}
* { padding: 0px; margin: 0px; border: 0px; outline: 0px; } /* fast reset */
body {
font-family: 'Merriweather Sans', Arial, sans-serif;
font-size: 12px;
}
a { text-decoration: none; }
a:hover { text-decoration: underline; }
li { list-style: none; }
.container { margin:0 auto; padding:0 12px; }
#head { margin-top: 20px; }
#Overlaymenu .box {
position: fixed;
text-align: center;
overflow: hidden;
z-index: -1;
opacity: 0;
width: 100%;
height: 100%;
left: 0px;
top: 0px;
background: rgba(0,0,0,0.8);
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#Overlaymenu ul {
position: relative;
top: 12%;
-webkit-transform: scale(2);
-moz-transform: scale(2);
-ms-transform: scale(2);
transform: scale(2);
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#Overlaymenu li {
display: inline-block;
margin: 20px;
}
#Overlaymenu li a {
border-radius: 3px;
padding: 15px;
border: 1px solid transparent;
text-decoration: none;
font-size: 18px;
color: #fff;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#Overlaymenu li a:hover { border-color: #fff; }
#Overlaymenu li a i {
margin-right: 5px;
font-size: 24px;
}
#toggle-nav-label {
color: rgba(0,0,0,0.5);
background: rgba(0,0,0,0.2);
text-align: center;
line-height: 50px;
font-size: 16px;
display: block;
cursor: pointer;
position: relative;
z-index: 500;
width: 50px;
height: 50px;
border-radius: 3px;
}
#toggle-nav { display: none; }
#toggle-nav:checked ~ .box {
opacity: 1;
z-index: 400;
}
#toggle-nav:checked ~ .box ul {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
#toggle-nav:checked ~ #toggle-nav-label {
background: #fff;
color: rgba(0,0,0,0.8);
}
#content { margin: 20px 0px 20px 0px; }
#content h1 {
margin-bottom: 20px;
font-size: 30px;
}
#content p {
font-size: 14px;
line-height: 150%;
margin-bottom: 20px;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1024px;
}
}