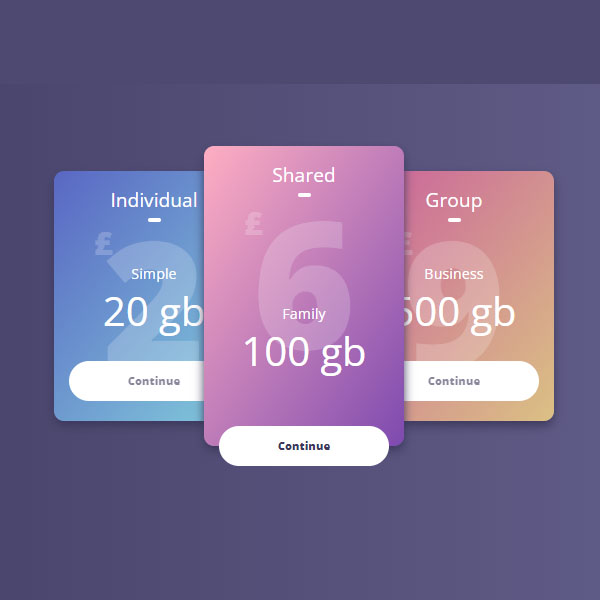
You can use this code whenever you need a different and beautiful pricing panel. Pricing panels have a colored background and gradient, and the color of each panel is different. By selecting each panel, the size of the panel becomes larger. The price of the panel is in the background and in a semi-transparent and large size.
HTML
<!-- This script got from www.devanswer.com -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,800" rel="stylesheet">
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<div class="outer-container">
<div class="container container1">
<div class="inner_container">
<div class="title">Individual</div>
<div class="main_number">2</div>
<div class="container_text">
<div class="container_text1">Simple</div>
<div class="container_text2">20 gb</div>
</div>
</div>
<a><span>Continue</span></a>
</div>
<div class="container container2 active">
<div class="inner_container">
<div class="title">Shared</div>
<div class="main_number">6</div>
<div class="container_text">
<div class="container_text1">Family</div>
<div class="container_text2">100 gb</div>
</div>
</div>
<a><span>Continue</span></a>
</div>
<div class="container container3">
<div class="inner_container">
<div class="title">Group</div>
<div class="main_number">9</div>
<div class="container_text">
<div class="container_text1">Business</div>
<div class="container_text2">500 gb</div>
</div>
</div>
<a><span>Continue</span></a>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
background: #3C385C;
background: -webkit-linear-gradient(to right, #3C385C, #6c6896);
background: linear-gradient(to right, #3C385C, #6c6896);
width: 100%;
font-family: 'Open Sans', sans-serif;
}
.outer-container {
margin: 100px auto 0 auto;
width: 100%;
max-width: 500px;
}
.container {
width: 200px;
height: 250px;
border-radius: 10px;
float: left;
position: relative;
top: 0;
z-index: 1;
box-shadow: 0 5px 10px 0px #3C385C;
cursor: pointer;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.container1 {
background: #5967C3;
background: -webkit-linear-gradient(left top, #5967C3, #83cedc);
background: linear-gradient(to bottom right, #5967C3, #83cedc);
}
.container2 {
background: #ffaec2;
background: -webkit-linear-gradient(left top, #ffaec2, #7e4aaf);
background: linear-gradient(to bottom right, #ffaec2, #7e4aaf);
margin-left: -50px;
z-index: 2;
}
.container3 {
background: #CA619C;
background: -webkit-linear-gradient(left top, #CA619C, #DBC084);
background: linear-gradient(to bottom right, #CA619C, #DBC084);
margin-left: -50px;
}
.active {
z-index: 3;
top: -25px;
height: 300px;
}
.title {
color: #FFF;
font-size: 1.2rem;
text-align: center;
margin-top: 15px;
}
.title::after {
content: '';
display: block;
height: 3.5px;
width: 13px;
background-color: #FFF;
border-radius: 15px;
margin: 5px auto 0 auto;
}
.main_number {
position: absolute;
top: 52%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
left: 0;
right: 0;
text-align: center;
font-size: 11rem;
color: #FFFFFF;
opacity: 0.2;
font-weight: 800;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.main_number::before {
content: '£';
font-size: 2rem;
position: absolute;
top: 40px;
left: 40px;
}
.active .main_number {
top: 45%;
}
.container a {
text-decoration: none;
color: #3C385C;
font-weight: 800;
font-size: 0.7rem;
background-color: #FFF;
width: 170px;
line-height: 40px;
display: block;
border-radius: 30px;
position: absolute;
bottom: 20px;
left: 0;
right: 0;
margin: 0 auto;
text-align: center;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.container a span {
opacity: 0.6;
}
.active a {
bottom: -20px;
}
.active a span {
opacity: 1;
}
.container_text {
position: absolute;
top: 52%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
left: 0;
right: 0;
text-align: center;
color: #FFFFFF;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.active .container_text {
top: 65%;
}
.container_text span {
display: block;
}
.container_text1 {
font-size: 0.9rem;
}
.container_text2 {
font-size: 2.5rem;
}Javascript
$(".container").click(function(){
$(".container").removeClass("active");
$(this).addClass("active");
});