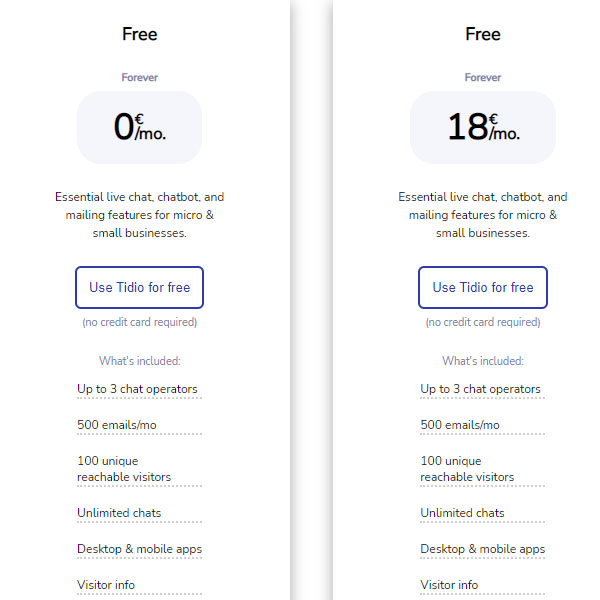
If you have a website with a clear theme, you can use this code for pricing panels. In this code, the pricing panels are placed in a row and four next to each other. Each price panel has a bold font and is larger than the rest. Each panel has a shadow that defines the scope of that panel. Below the features of each panel is the dotted line.
HTML
<!-- This script got from www.devanswer.com -->
<div class="cardWrap">
<div class="pricingCard">
<p class="planName">Free</p>
<p class="planPriceDescription">Forever</p>
<div class="priceDiv">0<sup>€</sup><span>/mo.</span></div>
<p class="description">Essential live chat, chatbot, and <br> mailing features for micro & <br> small businesses.</p>
<button>Use Tidio for free</button>
<p class="underBtnText">(no credit card required)</p>
<p class="whatsIncluded">What's included:</p>
<ul>
<li>Up to 3 chat operators</li>
<li>500 emails/mo</li>
<li>100 unique <br> reachable visitors</li>
<li>Unlimited chats</li>
<li>Desktop & mobile apps</li>
<li>Visitor info</li>
<li>3rd party <br> apps integration</li>
</ul>
</div>
<div class="pricingCard">
<p class="planName">Free</p>
<p class="planPriceDescription">Forever</p>
<div class="priceDiv">18<sup>€</sup><span>/mo.</span></div>
<p class="description">Essential live chat, chatbot, and <br> mailing features for micro & <br> small businesses.</p>
<button>Use Tidio for free</button>
<p class="underBtnText">(no credit card required)</p>
<p class="whatsIncluded">What's included:</p>
<ul>
<li>Up to 3 chat operators</li>
<li>500 emails/mo</li>
<li>100 unique <br> reachable visitors</li>
<li>Unlimited chats</li>
<li>Desktop & mobile apps</li>
<li>Visitor info</li>
<li>3rd party <br> apps integration</li>
</ul>
</div>
<div class="pricingCard">
<p class="planName">Free</p>
<p class="planPriceDescription">Forever</p>
<div class="priceDiv">18<sup>€</sup><span>/mo.</span></div>
<p class="description">Essential live chat, chatbot, and <br> mailing features for micro & <br> small businesses.</p>
<button>Use Tidio for free</button>
<p class="underBtnText">(no credit card required)</p>
<p class="whatsIncluded">What's included:</p>
<ul>
<li>Up to 3 chat operators</li>
<li>500 emails/mo</li>
<li>100 unique <br> reachable visitors</li>
<li>Unlimited chats</li>
<li>Desktop & mobile apps</li>
<li>Visitor info</li>
<li>3rd party <br> apps integration</li>
</ul>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url("https://fonts.googleapis.com/css2?family=Nunito+Sans&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
font-size: 12px;
}
body {
font-family: "Nunito Sans", sans-serif;
height: 100vh;
}
.cardWrap {
display: flex;
justify-content: space-around;
align-items: center;
height: 100vh;
flex-wrap: wrap;
gap: 2rem;
}
.pricingCard {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
padding: 2rem;
min-width: 25rem;
}
.planName {
font-size: 1.5rem;
font-weight: bold;
margin-bottom: 2rem;
}
.planPriceDescription {
font-size: 0.9rem;
color: #73829e;
font-weight: bold;
margin-bottom: 0.5rem;
}
.priceDiv {
background-color: #f4f6fc;
border-radius: 2rem;
font-size: 3rem;
font-weight: bold;
padding: 1rem 3rem;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 2rem;
}
.priceDiv sup {
font-size: 1.2rem;
margin-bottom: 1.5rem;
}
.priceDiv span {
font-size: 1.4rem;
margin-top: 1rem;
margin-left: -0.7rem;
}
.description {
text-align: center;
font-weight: 500;
line-height: 1.5rem;
margin-bottom: 2rem;
}
button {
border: 2px solid #303ca5;
border-radius: 0.5rem;
padding: 1rem;
background-color: #fff;
color: #303ca5;
margin-bottom: 0.5rem;
}
.underBtnText {
font-size: 0.9rem;
color: #73829e;
margin-bottom: 2rem;
}
.whatsIncluded {
font-size: 0.9rem;
color: #73829e;
margin-bottom: 1rem;
}
ul {
list-style: none;
}
ul li {
margin-bottom: 1.5rem;
border-bottom: dotted 2px #d3cece;
}