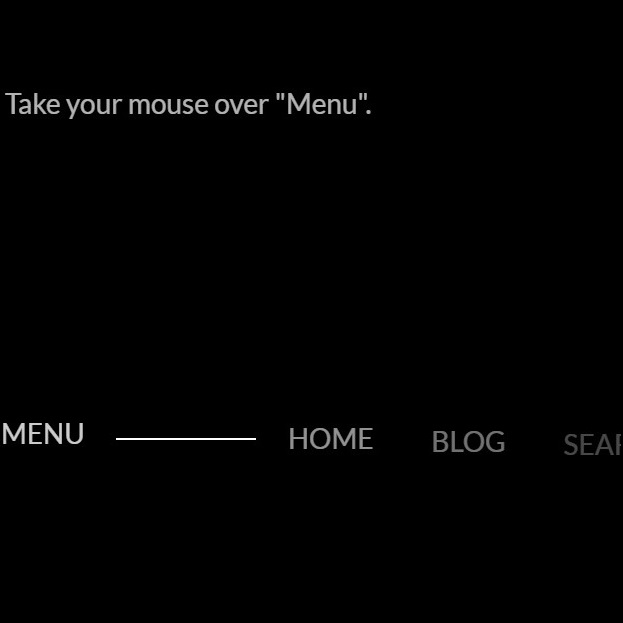
Sometimes an auto hide menu at the bottom of the page will help to give the users some primary accesses to important pages. The following code puts a horizontal menu at the bottom right side of the page. When a visitor hovers it, the menu get opened and a list of links appears.
HTML
<!-- This script got from www.devanswer.com -->
Take your mouse over "Menu".
<div class="menu">
<div class="label">Menu</div>
<div class="spacer"></div>
<div class="item"><span><a href="#" class="alink" >Home</a></span></div>
<div class="item"><span><a href="#" class="alink" >Blog</a></span></div>
<div class="item"><span><a href="#" class="alink" >Search</a></span></div>
<div class="item"><span><a href="#" class="alink" >Contact us</a></span></div>
<div class="item"><span><a href="#" class="alink" >About us</a></span></div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Lato');
body {
background-color: #000000;
color: rgba(255, 255, 255, 0.7);
font-family: 'Lato', sans-serif;
margin: 20px;
}
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.menu {
text-transform: uppercase;
color: rgba(255, 255, 255, 0.8);
display: inline-block;
cursor: pointer;
pointer-events: none;
position: absolute;
bottom: 20px;
left: 20px;
}
.menu:hover {
pointer-events: all;
}
.label {
display: inline-block;
cursor: pointer;
pointer-events: all;
}
.spacer {
display: inline-block;
width: 80px;
margin-left: 15px;
margin-right: 15px;
vertical-align: middle;
cursor: pointer;
position: relative;
}
.spacer:before {
content: "";
position: absolute;
border-bottom: 1px solid #ffffff;
height: 1px;
width: 0%;
transition: width 0.25s ease;
transition-delay: 0.7s;
}
.item {
position: relative;
display: inline-block;
margin-right: 30px;
top: 10px;
opacity: 0;
transition: opacity 0.5s ease, top 0.5s ease;
transition-delay: 0;
}
span {
transition: color 0.5s ease;
}
.item:hover span {
color: #ff0000;
}
.menu:hover .spacer:before {
width: 100%;
transition-delay: 0s;
}
.menu:hover .item {
opacity: 1;
top: 0px;
}
.item:nth-child(1) {
transition-delay: 0.45s;
}
.item:nth-child(2) {
transition-delay: 0.4s;
}
.item:nth-child(3) {
transition-delay: 0.35s;
}
.item:nth-child(4) {
transition-delay: 0.3s;
}
.item:nth-child(5) {
transition-delay: 0.25s;
}
.item:nth-child(6) {
transition-delay: 0.2s;
}
.item:nth-child(7) {
transition-delay: 0.15s;
}
.item:nth-child(8) {
transition-delay: 0.1s;
}
.item:nth-child(9) {
transition-delay: 0.05s;
}
.item:nth-child(10) {
transition-delay: 0s;
}
.menu:hover .item:nth-child(1) {
transition-delay: 0.25s;
}
.menu:hover .item:nth-child(2) {
transition-delay: 0.3s;
}
.menu:hover .item:nth-child(3) {
transition-delay: 0.35s;
}
.menu:hover .item:nth-child(4) {
transition-delay: 0.4s;
}
.menu:hover .item:nth-child(5) {
transition-delay: 0.45s;
}
.menu:hover .item:nth-child(6) {
transition-delay: 0.5s;
}
.menu:hover .item:nth-child(7) {
transition-delay: 0.55s;
}
.menu:hover .item:nth-child(8) {
transition-delay: 0.6s;
}
.menu:hover .item:nth-child(9) {
transition-delay: 0.65s;
}
.menu:hover .item:nth-child(10) {
transition-delay: 0.7s;
}
.alink, .alink:visited{
text-decoration:none;
color:rgba(255, 255, 255, 0.8)
}
.alink:hover{
text-decoration: underline;
}