You can use a thumbnail to place the effect on your website. Using the thumbnails of your website photos will also have effects and the user will enjoy working with such a website more. These thumbnails are square, and with the mouse cursor placed on them, a text is displayed along with its background, this background covers the entire image. The first and second thumbnails from the left and right and the two bottom row thumbnails from the top and bottom show text.
HTML
<!-- This script got from www.devanswer.com -->
<div class="container-f clearfix">
<div class="col">
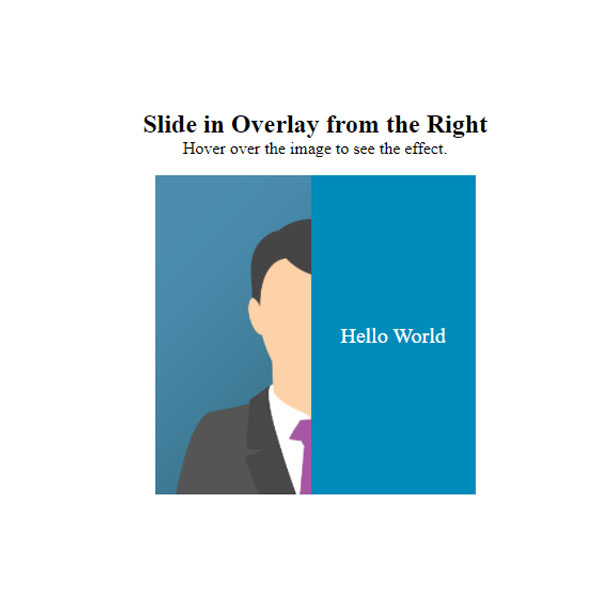
<h2>Slide in Overlay from the Right</h2>
<p>Hover over the image to see the effect.</p>
<div class="container">
<img src="http://www.devanswer.com/img/img_avatar.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text">Hello World</div>
</div>
</div>
</div>
<div class="col">
<h2>Slide in Overlay from the Left</h2>
<p>Hover over the image to see the effect.</p>
<div class="container left-col">
<img src="http://www.devanswer.com/img/img_avatar.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text">Hello World</div>
</div>
</div>
</div>
<div class="col">
<h2>Slide in Overlay from the Top</h2>
<p>Hover over the image to see the effect.</p>
<div class="container top-col">
<img src="http://www.devanswer.com/img/img_avatar.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text">Hello World</div>
</div>
</div>
</div>
<div class="col">
<h2>Slide in Overlay from the Bottom</h2>
<p>Hover over the image to see the effect.</p>
<div class="container bottom-col">
<img src="http://www.devanswer.com/img/img_avatar.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text">Hello World</div>
</div>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.container {
position: relative;
width: 50%;
margin: 0 auto;
}
.image {
display: block;
width: 100%;
height: auto;
}
.overlay {
position: absolute;
bottom: 0;
left: 100%;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 0;
height: 100%;
transition: .5s ease;
}
.left-col .overlay {
position: absolute;
bottom: 0;
right: 100%;
left: 0;
background-color: #008CBA;
overflow: hidden;
width: 0;
height: 100%;
transition: .5s ease;
}
h2 {
margin-bottom: 0;
}
p {
margin-top: 0;
}
.top-col .overlay {
position: absolute;
bottom: 100%;
left: 0;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 100%;
height:0;
transition: .5s ease;
}
.bottom-col .overlay {
position: absolute;
top: 100%;
left: 0;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 100%;
height:0;
transition: .5s ease;
}
.container:hover .overlay {
width: 100%;
left: 0;
}
.left-col.container:hover .overlay {
width: 100%;
right: 0;
}
.top-col.container:hover .overlay {
bottom: 0;
height: 100%;
}
.bottom-col.container:hover .overlay {
top: 0;
height: 100%;
}
.clearfix::before {
display: table;
content: " ";
}
.clearfix::after {
clear: both;
}
.text {
color: white;
font-size: 20px;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
white-space: nowrap;
}
.container-f.clearfix {
width: 90%;
padding: 15px;
height: auto;
clear: both;
overflow: auto;
margin: 0 auto;
}
.col {
float: left;
width: 50%;
margin-top: 20px;
text-align: center;
}
@media (max-width: 768px){
.col {
width: 100%;
}
}