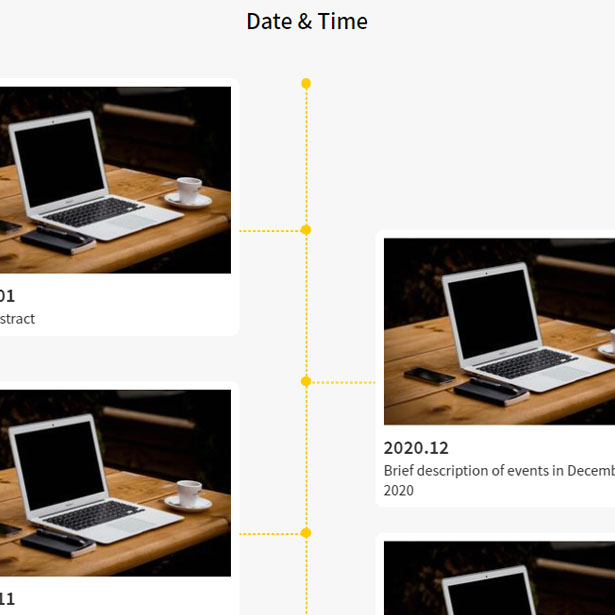
In this code, we have a vertical timeline that when the page is loaded, the timeline is displayed with fade animation and the rest of the timeline is hidden, but instead there is a more button, and when we click on it, there are 4 more timeline images and texts. The line is displayed. In the same way, we go to the end of the timeline, and when there is no more button, it means that the timeline is over. Also in hover mode, the photos zoom in a bit, which makes this timeline even more beautiful.
HTML
<!-- This script got from www.devanswer.com -->
<div id="timeline">
<h1>Date & Time</h1>
<ul></ul>
<button type="button">MORE</button>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url("https://fonts.googleapis.com/css?family=Noto+Sans+TC:100,300,400,500,700,900&display=swap");
@-webkit-keyframes fadeIn {
100% {
opacity: 1;
}
}
@keyframes fadeIn {
100% {
opacity: 1;
}
}
*,
*::before,
*::after {
box-sizing: border-box;
color: inherit;
list-style: none;
}
html,
body {
margin: 0;
padding: 0;
}
main {
display: block;
}
img {
width: 100%;
vertical-align: middle;
}
a {
text-decoration: none;
}
h1,
h2,
h3,
h4,
h5,
h6,
p {
margin: 0;
line-height: 1.5;
}
html {
font-family: "Noto Sans TC", sans-serif;
font-size: 10px;
}
#timeline {
padding: 50px 50px 200px;
width: 100%;
max-width: 960px;
margin: 0 auto;
background-color: #f7f7f7;
}
#timeline h1 {
font-size: 2.5rem;
text-align: center;
font-weight: 500;
}
#timeline ul {
padding: 0;
margin: 50px 0;
display: flex;
flex-wrap: wrap;
position: relative;
}
#timeline ul::before {
content: "";
width: 12px;
height: 12px;
background-color: #ffcc00;
border-radius: 50%;
position: absolute;
top: 0;
left: 50%;
transform: translateX(-60%);
}
@media (max-width: 768px) {
#timeline ul::before {
display: none;
}
}
#timeline ul::after {
content: "";
width: 0px;
height: 100%;
border: 1px dashed #ffcc00;
position: absolute;
top: 0;
right: 50%;
display: none;
z-index: 1;
}
@media (max-width: 768px) {
#timeline ul::after {
display: block;
}
}
#timeline ul li {
position: relative;
flex-basis: 50%;
padding-bottom: 30px;
z-index: 2;
}
@media (max-width: 768px) {
#timeline ul li {
flex-basis: 100%;
padding-bottom: 40px;
}
}
#timeline ul li:nth-child(odd) {
padding-right: 80px;
}
@media (max-width: 768px) {
#timeline ul li:nth-child(odd) {
padding-right: 0px;
}
}
#timeline ul li:nth-child(odd)::after {
content: "";
width: 0px;
height: 100%;
border: 1px dashed #ffcc00;
position: absolute;
top: 0;
right: 0;
z-index: 1;
}
@media (max-width: 768px) {
#timeline ul li:nth-child(odd)::after {
display: none;
}
}
#timeline ul li:nth-child(odd) .pic::after {
right: -5px;
}
@media (max-width: 768px) {
#timeline ul li:nth-child(odd) .pic::after {
right: 50%;
top: auto;
bottom: 12px;
transform: translate(5px, 0);
}
}
#timeline ul li:nth-child(odd) .line {
right: 0;
}
#timeline ul li:nth-child(even) {
padding-left: 80px;
transform: translateY(50%);
}
@media (max-width: 768px) {
#timeline ul li:nth-child(even) {
padding-left: 0px;
transform: translateY(0);
}
}
#timeline ul li:nth-child(even) .pic::after {
left: -7px;
}
@media (max-width: 768px) {
#timeline ul li:nth-child(even) .pic::after {
left: 50%;
top: auto;
bottom: 12px;
transform: translate(-7px, 0);
}
}
#timeline ul li:nth-child(even) .line {
left: 0;
}
#timeline ul li:last-child::after {
height: 50%;
}
@media (max-width: 768px) {
#timeline ul li:last-child .pic::after {
bottom: 0;
}
}
#timeline ul li a {
display: block;
padding: 10px;
border-radius: 10px;
background-color: #fff;
opacity: 0;
-webkit-animation: fadeIn linear 0.5s 1s forwards;
animation: fadeIn linear 0.5s 1s forwards;
}
@media (max-width: 768px) {
#timeline ul li a {
display: flex;
}
#timeline ul li a .pic {
margin-right: 20px;
flex-basis: 50%;
padding-bottom: 0;
}
#timeline ul li a .txt {
flex-basis: 50%;
padding-bottom: 0;
overflow-wrap: break-word;
}
}
@media (max-width: 480px) {
#timeline ul li a .pic {
flex-basis: 70%;
}
#timeline ul li a .txt {
flex-basis: 30%;
align-self: flex-end;
}
#timeline ul li a .txt h3 {
text-align: right;
font-size: 1.6rem;
}
#timeline ul li a .txt p {
display: none;
}
}
#timeline ul li a:hover .pic img {
transform: scale(1.2);
}
#timeline ul li .pic {
padding-bottom: 10px;
overflow: hidden;
}
#timeline ul li .pic::after {
content: "";
width: 12px;
height: 12px;
background-color: #ffcc00;
border-radius: 50%;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
#timeline ul li .pic img {
transition: transform 0.5s;
}
#timeline ul li .txt {
color: #333;
}
#timeline ul li .txt h3 {
font-size: 2rem;
}
#timeline ul li .txt p {
font-size: 1.6rem;
}
#timeline ul li .line {
width: 100%;
height: 0;
border: 1px dashed #ffcc00;
position: absolute;
top: 50%;
z-index: -1;
opacity: 0;
-webkit-animation: fadeIn linear 0.5s 1s forwards;
animation: fadeIn linear 0.5s 1s forwards;
}
#timeline button {
display: block;
margin: 20% auto 0;
padding: 10px 40px;
color: #ffcc00;
font-weight: 900;
background-color: #fff;
border: 1px solid #ffcc00;
border-radius: 30px;
cursor: pointer;
outline: none;
transition: background-color 0.5s, color 1s;
}
@media (max-width: 768px) {
#timeline button {
margin: 10% auto 0;
}
}
#timeline button:hover {
background-color: #ffcc00;
color: #fff;
}Javascript
'use strict'
; (function () {
let timelineList = document.querySelector('#timeline ul')
let moreBtn = document.querySelector('#timeline button')
let initIndex = 6
let count = 4
let data = [
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2021.01',
content: '2021 abstract',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.12',
content: 'Brief description of events in December 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.11',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.10',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.09',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.08',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.07',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.06',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.05',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.04',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.03',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.02',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2020.01',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.12',
content: '2019 年 12 月份大事紀簡要說明',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.11',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.10',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.09',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.08',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.07',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.06',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.05',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.04',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.03',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.02',
content: 'Brief description of events in November 2020',
},
{
url: 'javascript:;',
src: 'http://devanswer.com/codes/files/computer.jpg',
date: '2019.01',
content: 'Brief description of events in November 2020 ',
},
]
function setTimeLineItem(target, obj, index) {
let li = document.createElement('li')
let template = `
<a
href="${obj.url}"
style="animation-delay:${index * 0.5}s;">
<div class="pic">
<img
src="${obj.src}"
alt=""
/>
</div>
<div class="txt">
<h3>${obj.date}</h3>
<p>
${obj.content}
</p>
</div>
</a>
<div
class="line"
style="animation-delay:${index * 0.5}s;">
</div>`
li.innerHTML = template
target.append(li)
}
function clickMore() {
let ary = data.slice(initIndex, initIndex + count)
ary.forEach((obj, index) => {
setTimeLineItem(timelineList, obj, index + 1)
})
initIndex = initIndex + count
if (initIndex > data.length) {
this.style.display = 'none'
}
}
data.slice(0, initIndex).forEach((obj, index) => {
setTimeLineItem(timelineList, obj, index + 1)
})
moreBtn.addEventListener('click', clickMore)
})()