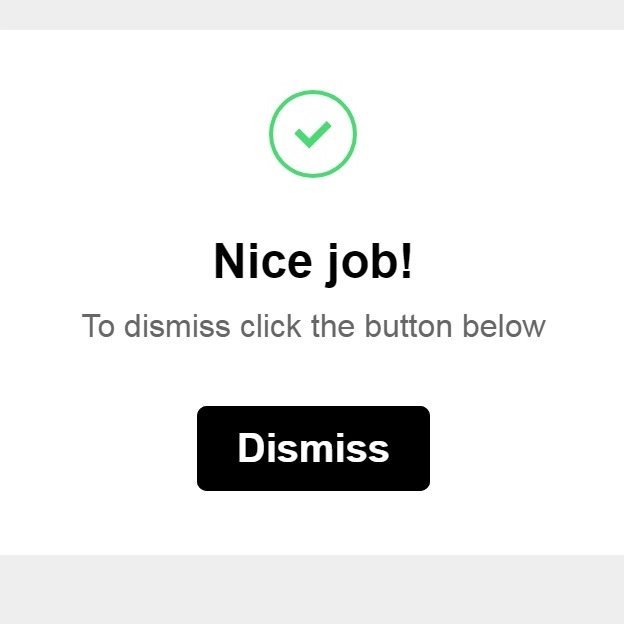
Message boxes are very useful to inform visitors that something is happening accidentally. For example he/she may enters something wrong or wants to do an inappropriate action. The following code is a way to show an alert box just in the middle of the page with Dismiss button. You can customize it easily to suit your needs.
HTML
<!-- This script got from www.devanswer.com -->
<div class="wrap">
<button class="js-open btn-open is-active">Show modal</button>
<div class="modal js-modal">
<div class="modal-image">
<svg viewBox="0 0 32 32" style="fill:#48DB71"><path d="M1 14 L5 10 L13 18 L27 4 L31 8 L13 26 z"></path></svg>
</div>
<h1>Nice job!</h1>
<p>To dismiss click the button below</p>
<button class="js-close">Dismiss</button>
</div>
</div>
<script src='http://devanswer.com/codes/files/dynamics.js'></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}table{border-collapse:collapse;border-spacing:0}
* {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
body {
height: 100vh;
display: flex;
font-family: sans-serif;
background-color: #eee;
}
.wrap {
margin: auto;
}
.modal {
background-color: #fff;
padding: 2em 3em;
text-align: center;
border-radius: .5em;
display: none;
}
.modal.is-active {
display: block;
}
.modal-image {
width: 40px;
height: 40px;
margin: 0 auto;
border-radius: 50%;
box-shadow: 0 0 0 2px #48DB71;
padding: 11px 10px 2px;
margin-bottom: 2em;
}
h1 {
font-size: 1.5em;
font-weight: bold;
margin-bottom: .5em;
}
p {
margin-bottom: 2em;
color: #666;
}
.btn-open {
display: none;
}
.btn-open.is-active {
display: block;
}
button {
font-size: 1.25em;
font-weight: bold;
background-color: #000;
border: none;
padding: .5em 1em;
color: #fff;
box-shadow: 0 0 0 2px #000 inset;
border-radius: .25em;
cursor: pointer;
transition: background .4s ease, color .4s ease;
}
button:hover {
box-shadow: 0 0 0 2px #000 inset;
color: #000;
background-color: transparent;
}Javascript
function hasClass(elem, className) {
return new RegExp(' ' + className + ' ').test(' ' + elem.className + ' ');
}
// toggleClass
function toggleClass(elem, className) {
var newClass = ' ' + elem.className.replace(/[\t\r\n]/g, ' ') + ' ';
if (hasClass(elem, className)) {
while (newClass.indexOf(' ' + className + ' ') >= 0) {
newClass = newClass.replace(' ' + className + ' ', ' ');
}
elem.className = newClass.replace(/^\s+|\s+$/g, '');
} else {
elem.className += ' ' + className;
}
}
// select
function select(selector) {
var elements = document.querySelectorAll(selector);
if (elements.length > 1) {
return elements;
} else {
return elements.item(0);
}
}
var btnOpen = select('.js-open');
var btnClose = select('.js-close');
var modal = select('.js-modal');
var modalChildren = modal.children;
function hideModal() {
dynamics.animate(modal, {
opacity: 0,
translateY: 100 },
{
type: dynamics.spring,
frequency: 50,
friction: 600,
duration: 1500 });
}
function showModal() {
// Define initial properties
dynamics.css(modal, {
opacity: 0,
scale: .5 });
// Animate to final properties
dynamics.animate(modal, {
opacity: 1,
scale: 1 },
{
type: dynamics.spring,
frequency: 300,
friction: 400,
duration: 1000 });
}
function showBtn() {
dynamics.css(btnOpen, {
opacity: 0 });
dynamics.animate(btnOpen, {
opacity: 1 },
{
type: dynamics.spring,
frequency: 300,
friction: 400,
duration: 800 });
}
function showModalChildren() {
// Animate each child individually
for (var i = 0; i < modalChildren.length; i++) {if (window.CP.shouldStopExecution(0)) break;
var item = modalChildren[i];
// Define initial properties
dynamics.css(item, {
opacity: 0,
translateY: 30 });
// Animate to final properties
dynamics.animate(item, {
opacity: 1,
translateY: 0 },
{
type: dynamics.spring,
frequency: 300,
friction: 400,
duration: 1000,
delay: 100 + i * 40 });
}window.CP.exitedLoop(0);
}
function toggleClasses() {
toggleClass(btnOpen, 'is-active');
toggleClass(modal, 'is-active');
}
// Open nav when clicking sandwich button
btnOpen.addEventListener('click', function (e) {
toggleClasses();
showModal();
showModalChildren();
});
// Open nav when clicking sandwich button
btnClose.addEventListener('click', function (e) {
hideModal();
dynamics.setTimeout(toggleClasses, 500);
dynamics.setTimeout(showBtn, 500);
});