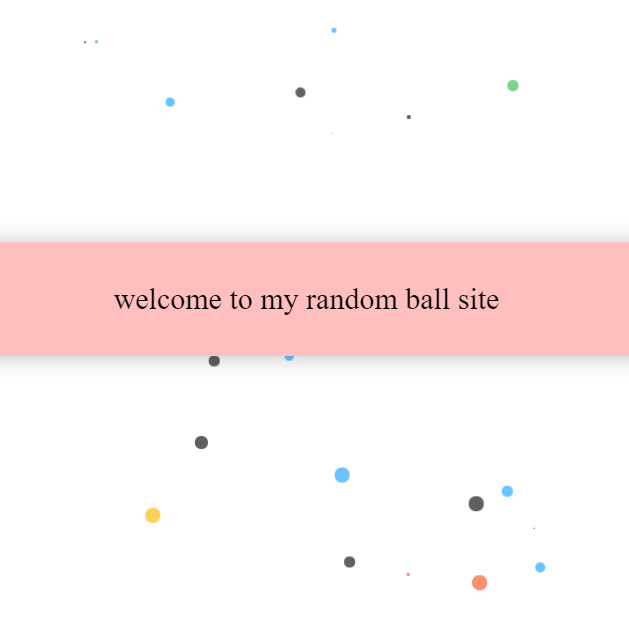
This code creates randomly colorful balls that are constantly moving in the background and can be used for a happy and colorful background of sites and web pages. Also, having movement in the background makes the audiences more attracted and attentive, and makes them spend more time in your site than the non-animated backgrounds in the other sites.
HTML
<!-- This script got from www.devanswer.com -->
<div class="box">
<div class="text center">
welcome to my random ball site
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.ball {
position: absolute;
border-radius: 100%;
opacity: 0.7;
z-index: 0;
}
.center{
display: flex;
justify-content: center;
align-items: center;
margin: 250px 100px;
}
.text{
font-size: 30px;
padding: 40px;
border-radius: 3px;
background: #ffbfbf;
box-shadow: 1px 1px 21px rgba(0 ,0 ,0 ,0.25);
}
.box {
position: relative;
z-index: 100;
}Javascript
// Some random colors
const colors = ["#3CC157", "#2AA7FF", "#1B1B1B", "#FCBC0F", "#F85F36"];
const numBalls = 50;
const balls = [];
for (let i = 0; i < numBalls; i++) {
let ball = document.createElement("div");
ball.classList.add("ball");
ball.style.background = colors[Math.floor(Math.random() * colors.length)];
ball.style.left = `${Math.floor(Math.random() * 100)}vw`;
ball.style.top = `${Math.floor(Math.random() * 100)}vh`;
ball.style.transform = `scale(${Math.random()})`;
ball.style.width = `${Math.random()}em`;
ball.style.height = ball.style.width;
balls.push(ball);
document.body.append(ball);
}
// Keyframes
balls.forEach((el, i, ra) => {
let to = {
x: Math.random() * (i % 2 === 0 ? -11 : 11),
y: Math.random() * 12
};
let anim = el.animate(
[
{ transform: "translate(0, 0)" },
{ transform: `translate(${to.x}rem, ${to.y}rem)` }
],
{
duration: (Math.random() + 1) * 2000, // random duration
direction: "alternate",
fill: "both",
iterations: Infinity,
easing: "ease-in-out"
}
);
});